Axure 8.0中怎么制作手机上下滑动效果
来源:网络收集 点击: 时间:2024-04-22【导读】:
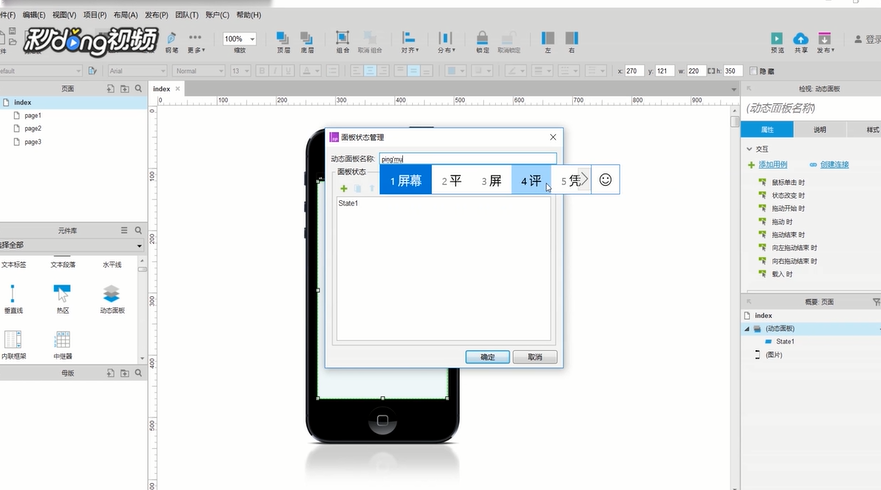
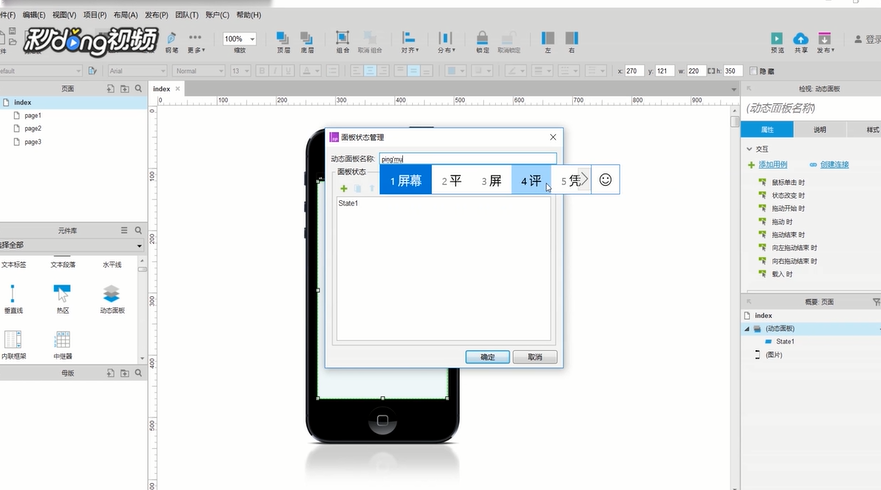
Axure 8.0中怎么制作手机上下滑动效果呢?今天小编就来和你们介绍一下,希望对大家有所帮助。方法/步骤1/8分步阅读先添加大小和手机屏幕相等的动态面板,命名为“屏幕”。 2/8双击“State1”,添加一个动态面板,宽度等于屏幕宽度,长度任意,命名为“内容”。
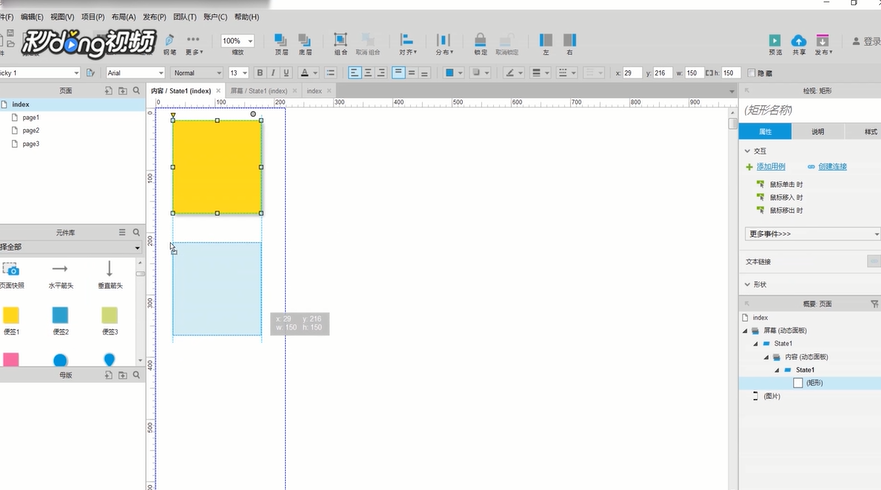
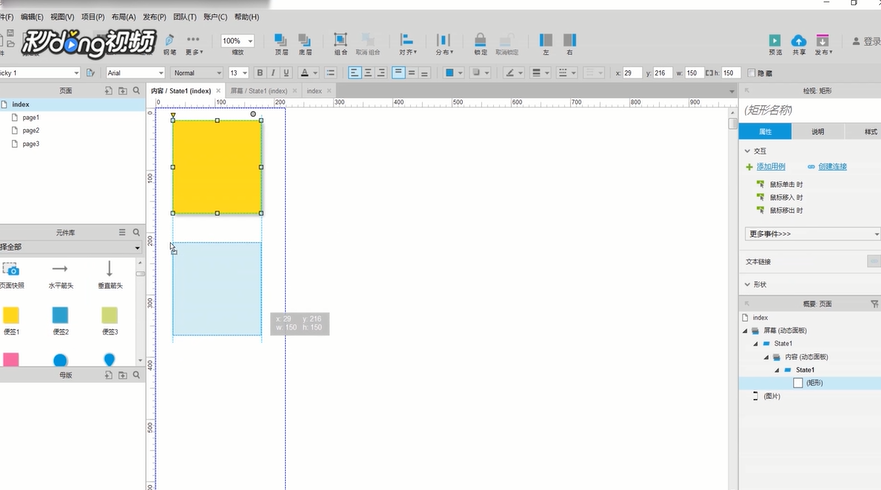
2/8双击“State1”,添加一个动态面板,宽度等于屏幕宽度,长度任意,命名为“内容”。 3/8双击内容动态面板中的“State1”,在其中搭建手机界面,例如添加几个标签。
3/8双击内容动态面板中的“State1”,在其中搭建手机界面,例如添加几个标签。 4/8双击“index”,选中屏幕动态面板,双击“拖动时”。
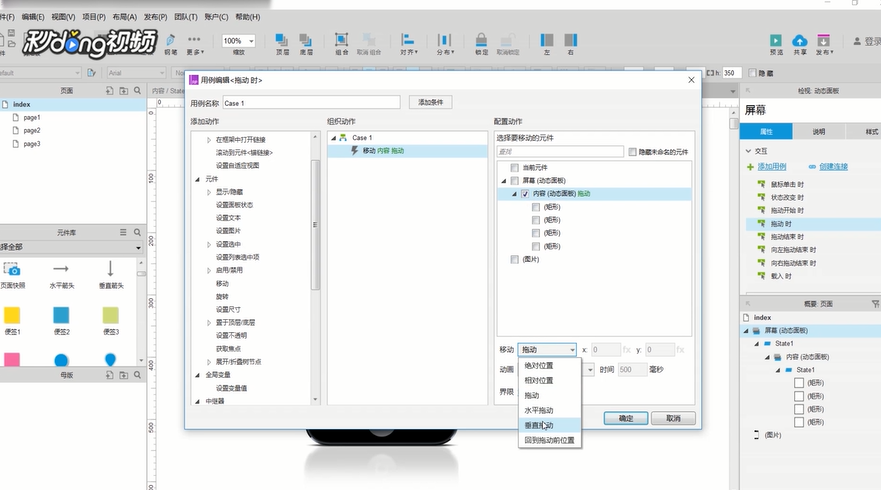
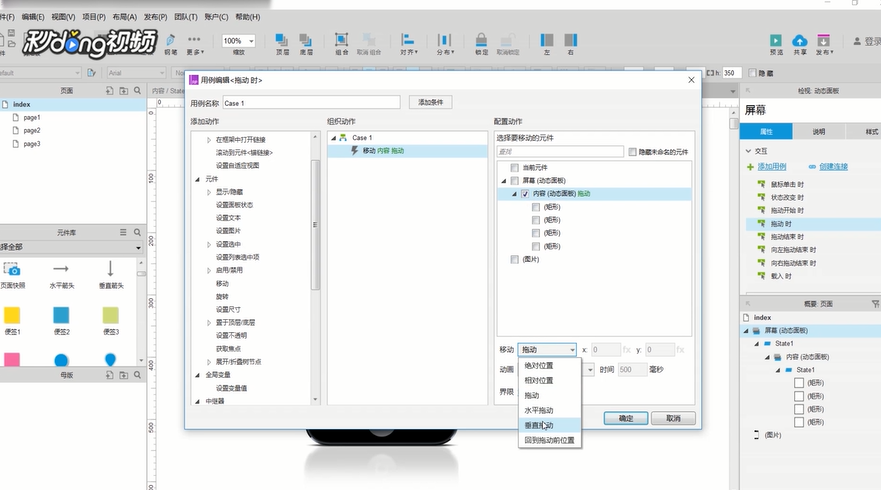
4/8双击“index”,选中屏幕动态面板,双击“拖动时”。 5/8在元件中单击“移动”,在右侧勾选内容动态面板,点击下方移动选择框,选择“垂直拖动”。
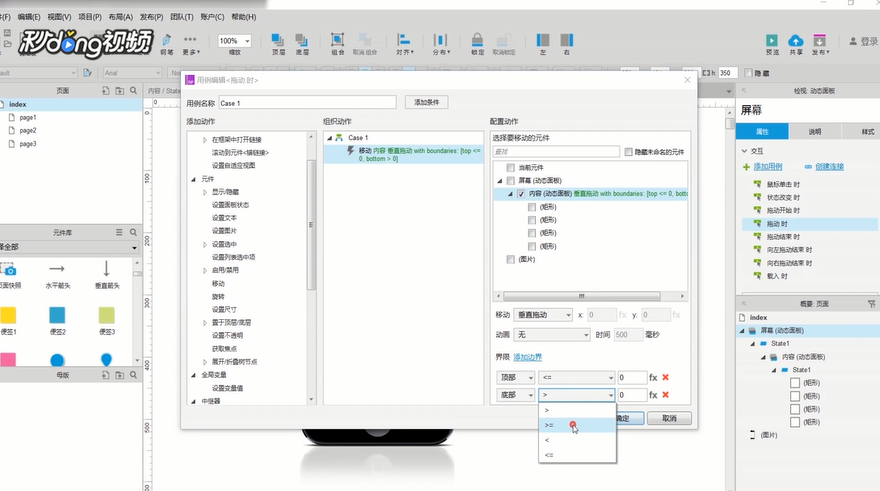
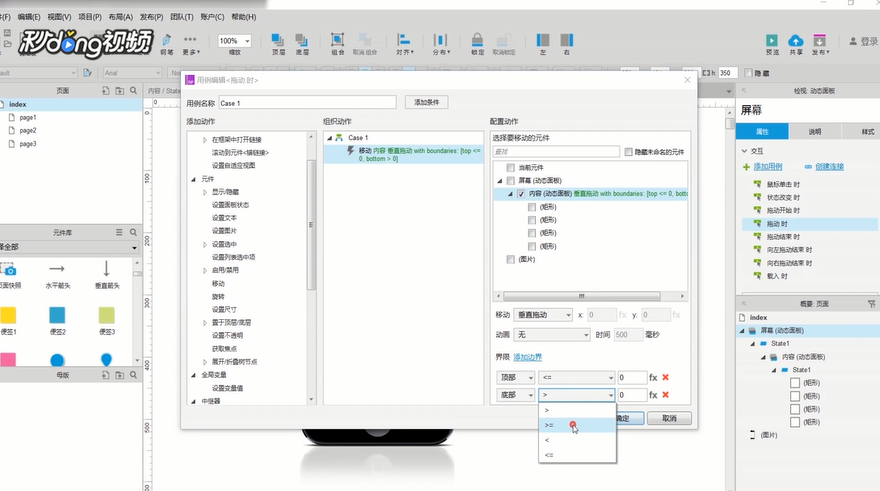
5/8在元件中单击“移动”,在右侧勾选内容动态面板,点击下方移动选择框,选择“垂直拖动”。 6/8点击“添加边界”,设置顶部小于等于0,再添加一个边界,选择底部并设置为大于等于0。
6/8点击“添加边界”,设置顶部小于等于0,再添加一个边界,选择底部并设置为大于等于0。 7/8点击“fx”,点击“添加局部变量”,将“元件文字”更改为“元件”。
7/8点击“fx”,点击“添加局部变量”,将“元件文字”更改为“元件”。 8/8再选择屏幕,点击“插入变量或函数”,选择“LVAR1”并在其后添加“.height”,点击“确定”即可。
8/8再选择屏幕,点击“插入变量或函数”,选择“LVAR1”并在其后添加“.height”,点击“确定”即可。
 2/8双击“State1”,添加一个动态面板,宽度等于屏幕宽度,长度任意,命名为“内容”。
2/8双击“State1”,添加一个动态面板,宽度等于屏幕宽度,长度任意,命名为“内容”。 3/8双击内容动态面板中的“State1”,在其中搭建手机界面,例如添加几个标签。
3/8双击内容动态面板中的“State1”,在其中搭建手机界面,例如添加几个标签。 4/8双击“index”,选中屏幕动态面板,双击“拖动时”。
4/8双击“index”,选中屏幕动态面板,双击“拖动时”。 5/8在元件中单击“移动”,在右侧勾选内容动态面板,点击下方移动选择框,选择“垂直拖动”。
5/8在元件中单击“移动”,在右侧勾选内容动态面板,点击下方移动选择框,选择“垂直拖动”。 6/8点击“添加边界”,设置顶部小于等于0,再添加一个边界,选择底部并设置为大于等于0。
6/8点击“添加边界”,设置顶部小于等于0,再添加一个边界,选择底部并设置为大于等于0。 7/8点击“fx”,点击“添加局部变量”,将“元件文字”更改为“元件”。
7/8点击“fx”,点击“添加局部变量”,将“元件文字”更改为“元件”。 8/8再选择屏幕,点击“插入变量或函数”,选择“LVAR1”并在其后添加“.height”,点击“确定”即可。
8/8再选择屏幕,点击“插入变量或函数”,选择“LVAR1”并在其后添加“.height”,点击“确定”即可。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_570007.html
上一篇:华为手机允许安装未知来源应用教程分享
下一篇:新浪财经如何操作ETF筛选器
 订阅
订阅