HTML中如何设置水平居中
来源:网络收集 点击: 时间:2024-04-23【导读】:
本篇介绍HTML中如何设置水平居中。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6
 4/6
4/6 5/6
5/6
 6/6
6/6 HTML
HTML
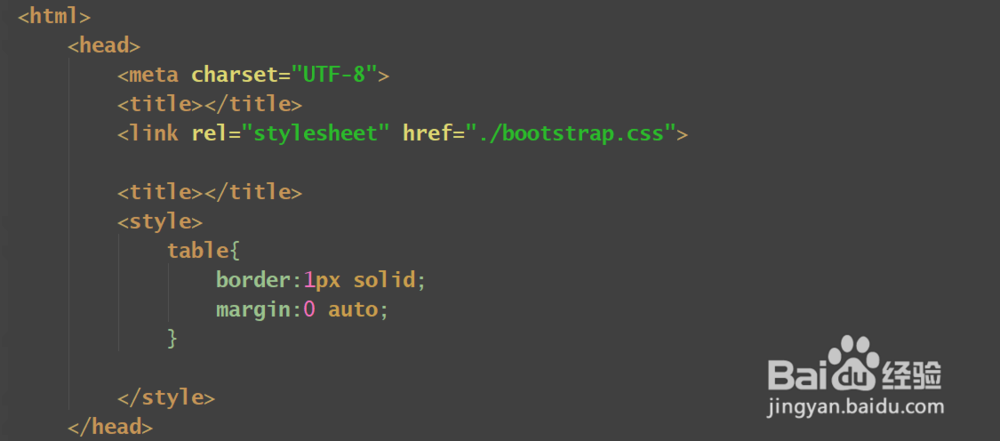
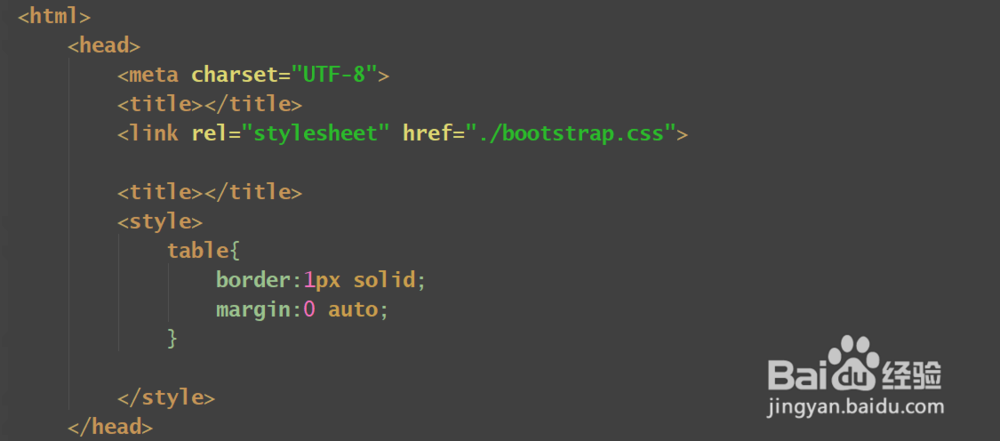
第一种定宽块状元素水平居中。设置“左右margin”值为“auto”来实现居中。代码如图。
 2/6
2/6浏览器查看结果如图所示。
 3/6
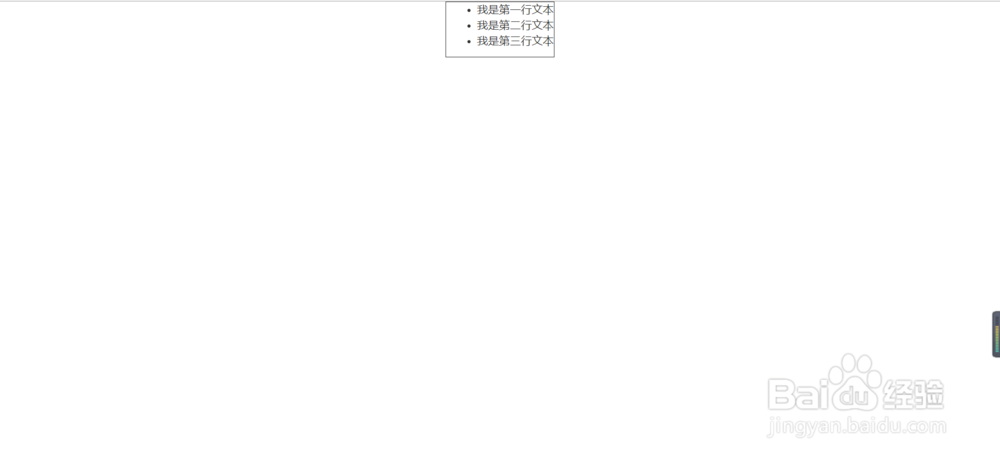
3/6第二种不定宽元素。设置的居中的元素外面加入一个 table 标签 。为这个 table 设置左右 margin 居中。代码如图。

 4/6
4/6结果显示如图所示。
 5/6
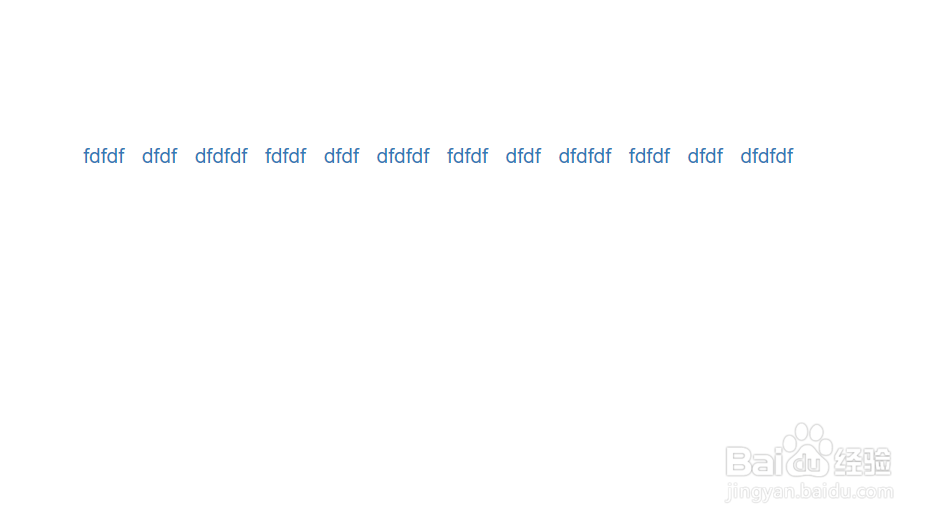
5/6第三种不定宽块状元,改变块级元素的 display 为 inline 类型,然后使用 text-align:center 来实现居中。代码如图。

 6/6
6/6打开浏览器显示结果如图所示。
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_574362.html
上一篇:爱奇艺桌面相框怎么设置
下一篇:抖音怎么打开作品浏览记录
 订阅
订阅