canvas实现对相片裁剪的功能
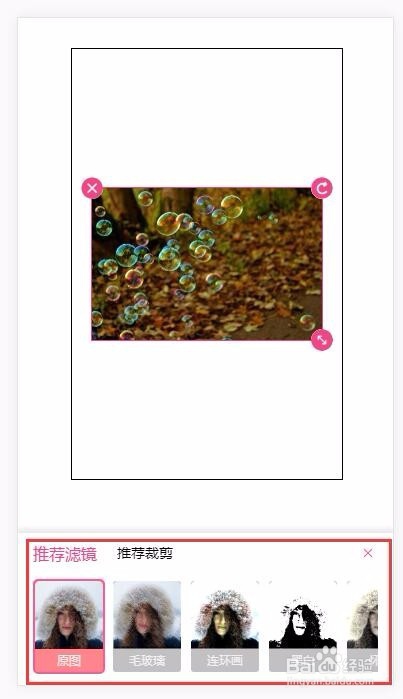
来源:网络收集 点击: 时间:2024-04-23这一块主要在前面功能上修改了推荐滤镜的展示方式,改成如图4的切换效果,切换脂矿实酱扬现也驾迅睡比较简单,可自行查看图3的代码。



 实现原理1/5
实现原理1/5先简单分析一下前面功能修改到的部分:
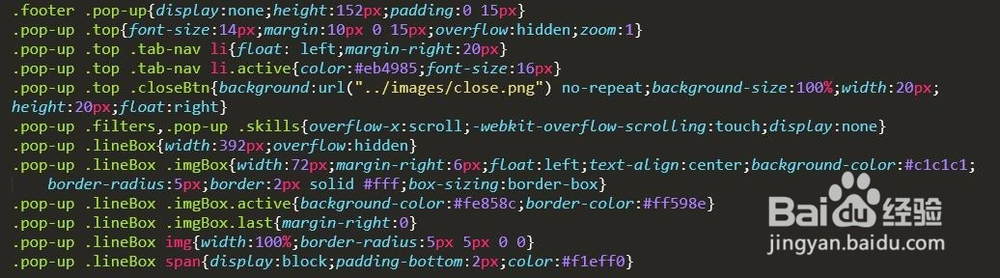
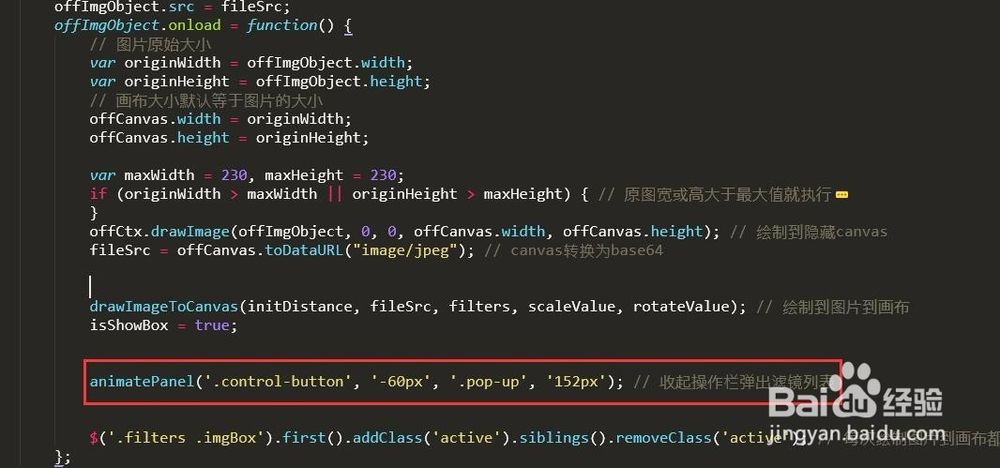
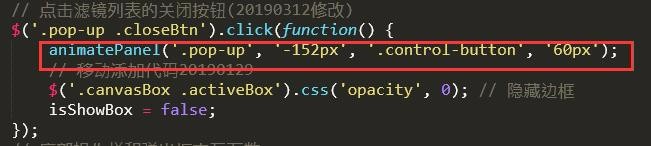
由于修改了推荐滤镜的展示方式,修改了下面展开和收起的className(.pop-up)。


 2/5
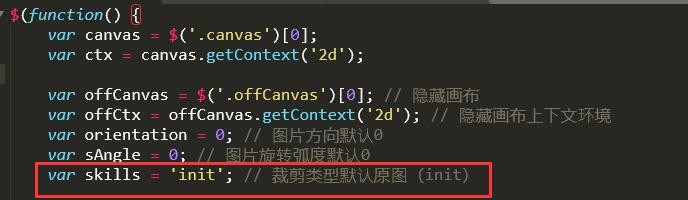
2/5变量声明部分增加了红色框的数据,变量的作用已经做了详细备注,可自行查看代码。
 3/5
3/5相片裁剪功能的实现,简单的说就是先描绘不同形状的路径,然后利用canvas的clip对图片进行剪切,从而实现裁剪的功能;本文主要分析圆形、五角星、不规则心形和九宫格心形四种形状的计算方法(其它形状只需添加相应的计算公式就可以),详细分析如下:
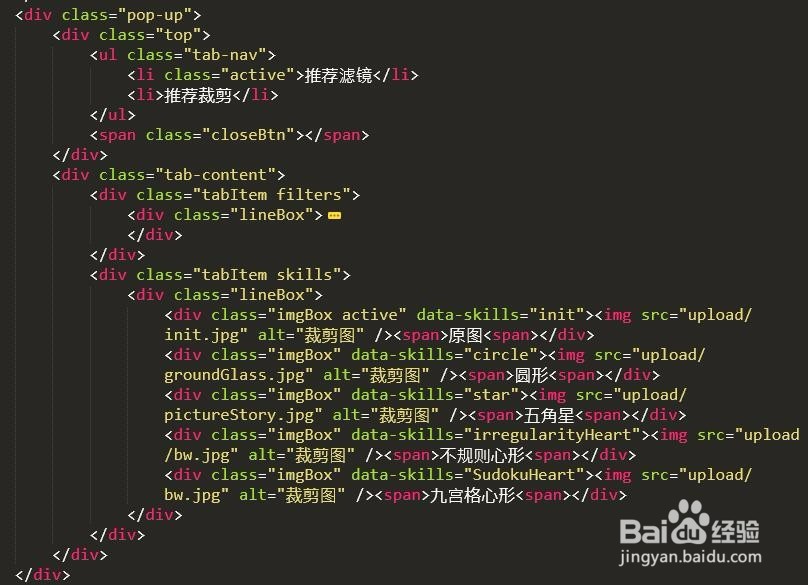
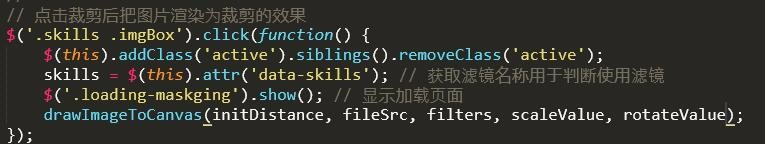
首先在点击裁剪缩略图的时候,获取裁剪类型(skills-图1);
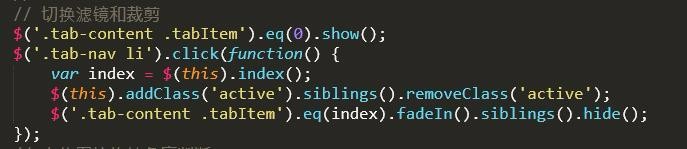
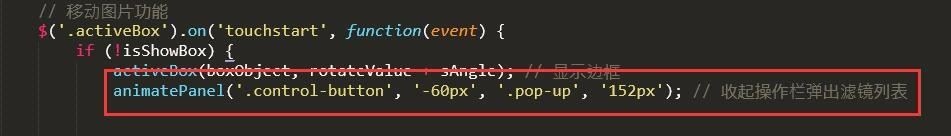
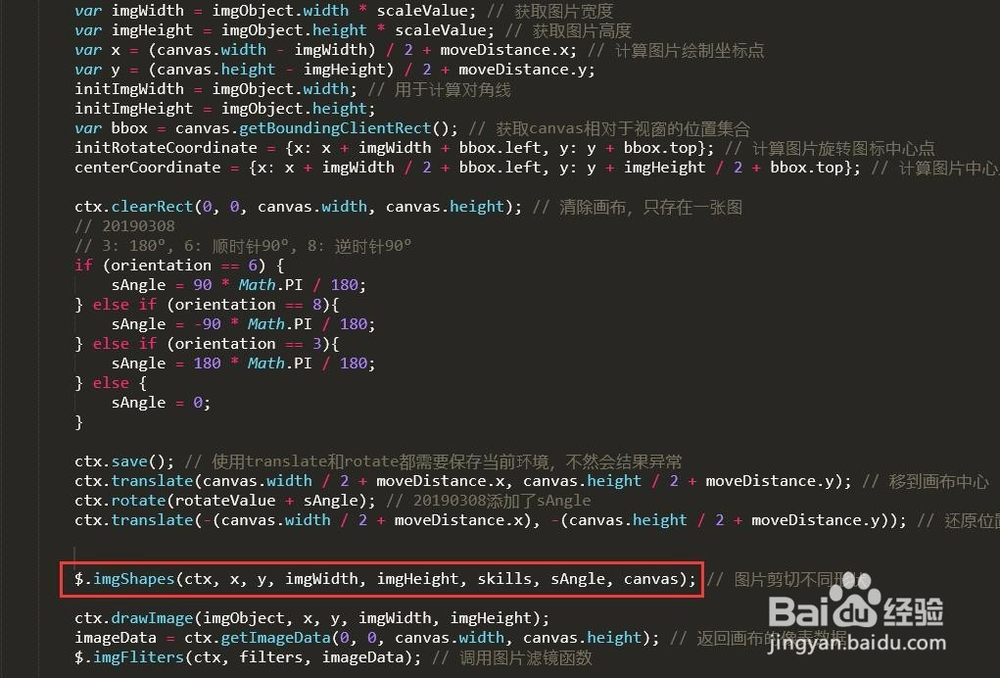
然后调用函数drawImageToCanvas,并把裁剪类型的值传给裁剪函数$.imgShapes(图2);

 4/5
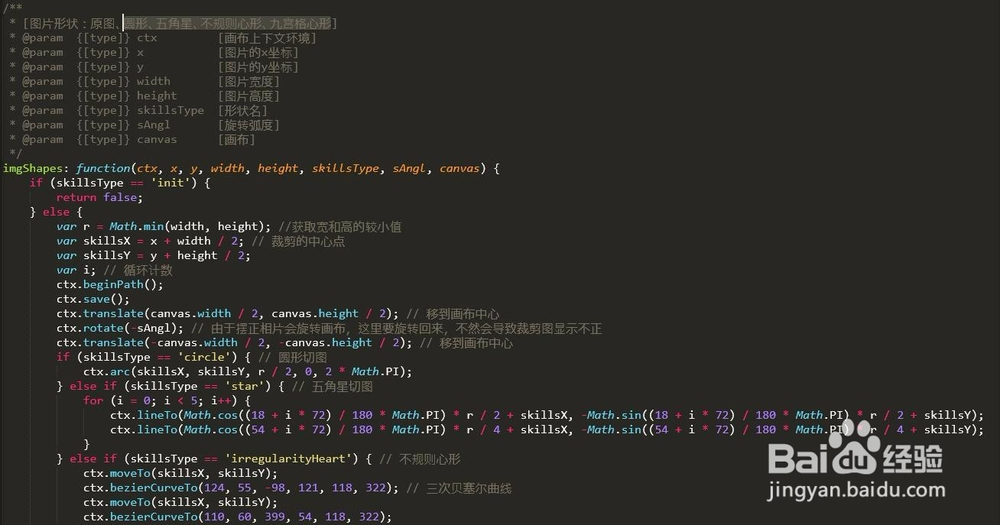
4/5最后根据传入的裁剪类型的值描绘不同的路径并进行剪切:
1.圆形,直接使用canvas的api(ctx.arc(skillsX, skillsY, r / 2, 0, 2 * Math.PI)),可自行查看api的说明;
2.五角星,根据五角星的特性,利用10个顶点描绘一个五角星路径:
内半径是外半径的一半,这个是标准的五角星,内半径越大五角星越胖,越小则越瘦;
如果五角星需要旋转,可在(18 + i * 72)和(54 + i * 72)里面加上需要旋转的角度;
如果五角星需要偏移,可在skillsX和skillsY后面加上需要偏移的数值。
3.不规则心形裁剪,利用canvas的三次贝塞尔曲线,可以自行查看api的说明(也可以利用工具http://blogs.sitepointstatic.com/examples/tech/canvas-curves/bezier-curve.html);
 5/5
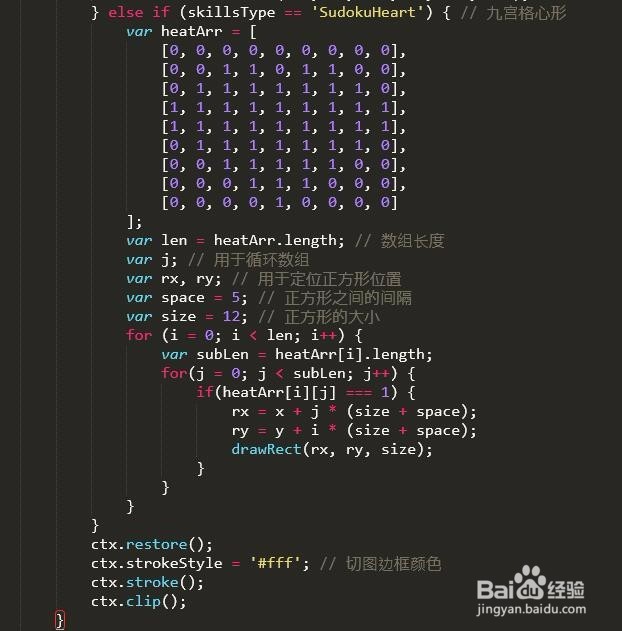
5/54.九宫格心形裁剪,原理就是利用数组排列出心形的形状(1),然后循环里面的值,如果为1,则绘制小正方形(坐标变化):
里面小正方形的尺寸和间隔也可以利用图片宽高进行计算,从而铺满整个屏幕;
对于不规律小图排列的形状,都可以利用数组实现。
Tips:
获取图片宽高较小的值去计算半径(r),可以避免路径溢出;
路径的中心点(skillsX,skillsY)必须加上图片的坐标(x, y),不然会偏左上;
必须加上ctx.beginPath(),不然不会清除掉上一个路径;
因为操作画布为了处理相片摆正作了旋转,这里需要反旋转回来(ctx.rotate(-sAngl)),不然路径的角度会不对;为了让图片根据中心点旋转,需要在前后增加ctx.translate,且为了让旋转和偏移起作用,还需要在前后加上ctx.save()和ctx.restore()。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_574956.html
 订阅
订阅