HTML-如何用代码做出图上文下的效果图
来源:网络收集 点击: 时间:2024-02-16【导读】:
在HTML中需要掌握各种图文排版的代码,今天我们看看图上文下的这种样式如何用代码实现。品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:DWCS6方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
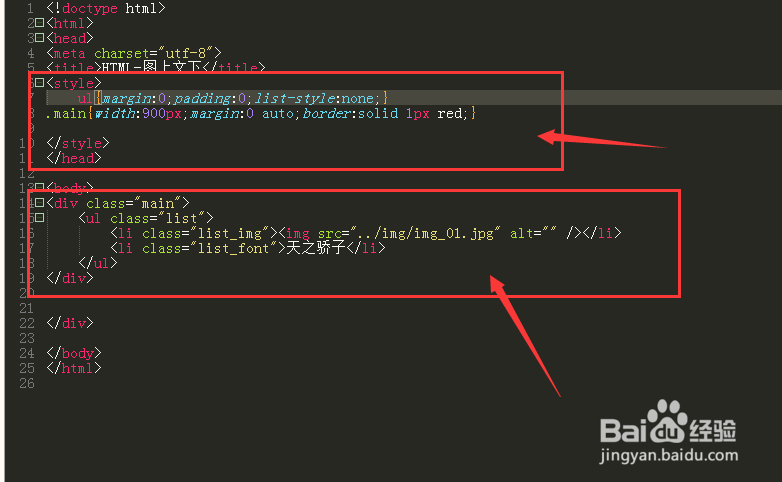
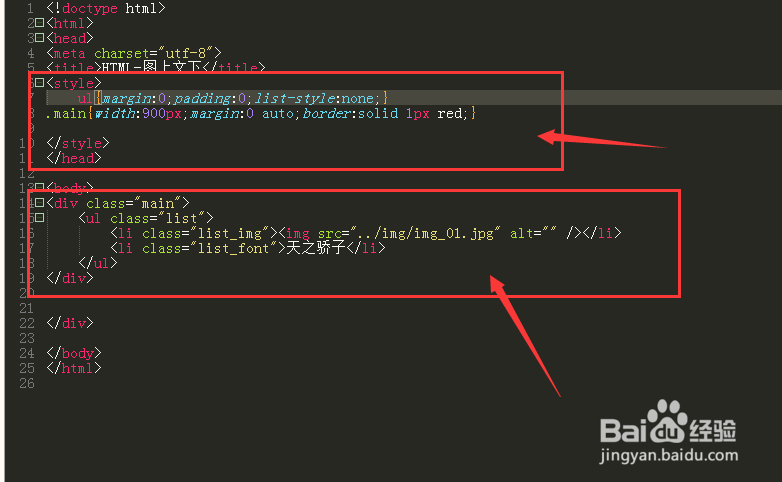
如图,我们先按照最原始的方法,建立一个图片Img然后下面是文字信息,分别用不同的框包裹
 2/8
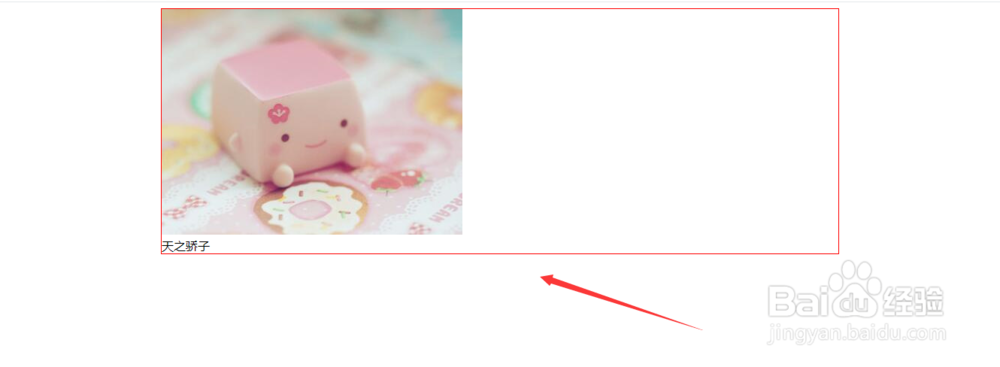
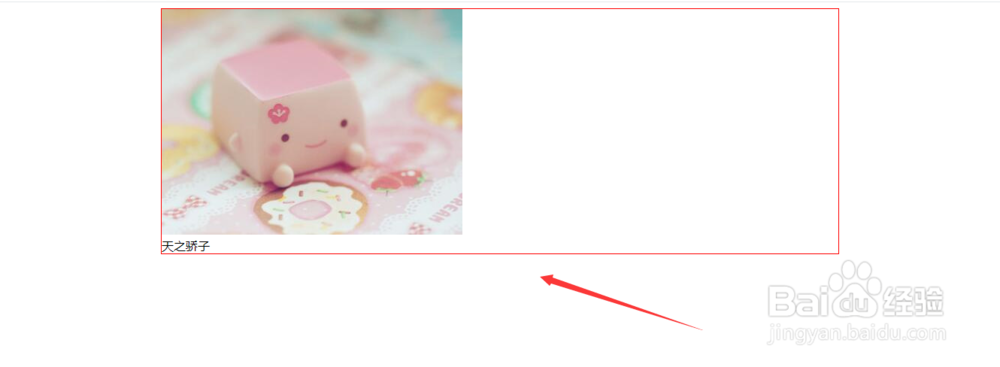
2/8如图,在浏览器中效果是这样的,图片在上,文字在下,这就是最简单的图文搭配了
 3/8
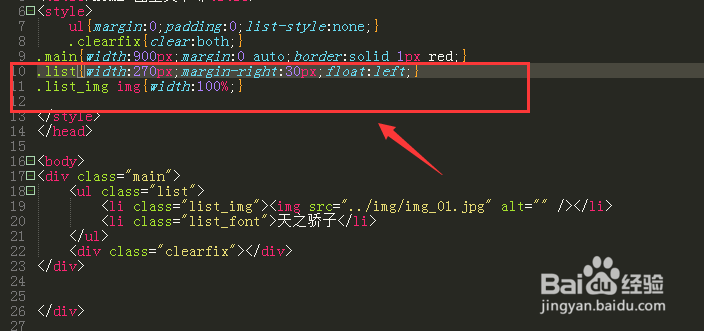
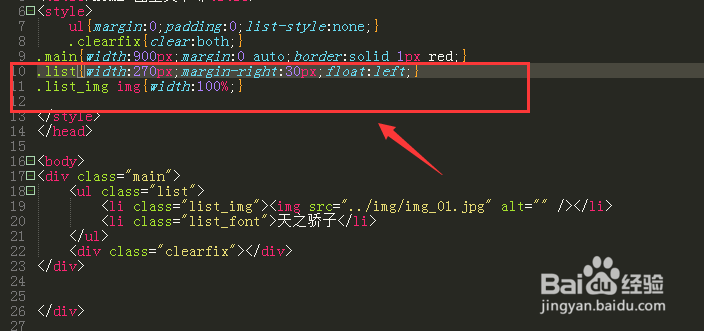
3/8然后对list进行宽度宽度设置,这个宽度是根据想要在整个大框中建立几张图片所设置的,我想在大框900的宽度中设置3张图片,然后中间有间隔,这个间隔设置为30px;
 4/8
4/8这样设置后,单张图片是这样的,如果有多张图片的时候,就会显示效果
 5/8
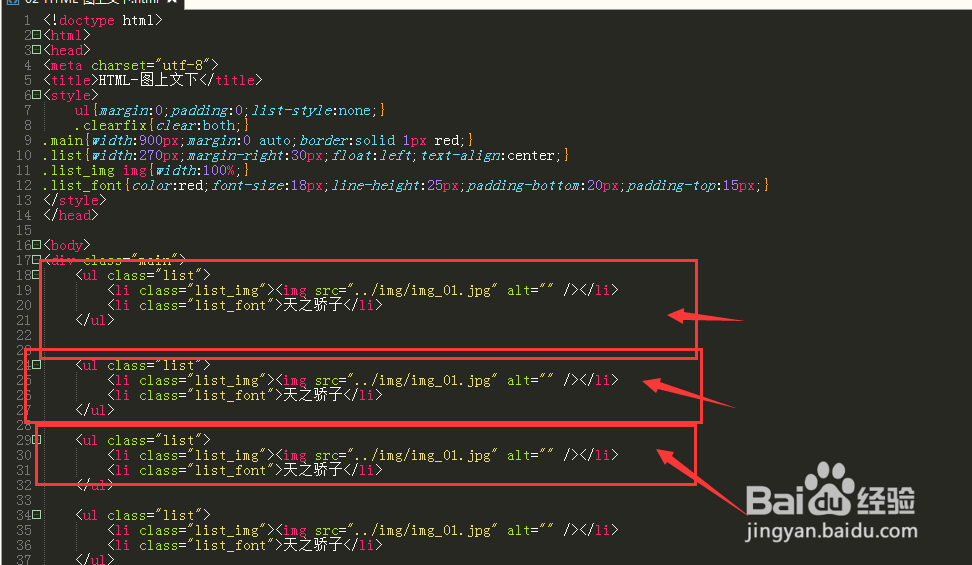
5/8然后对文字内容添加设置,字体大小、颜色以及位置关系
 6/8
6/8将文字居中后,效果如图所示
 7/8
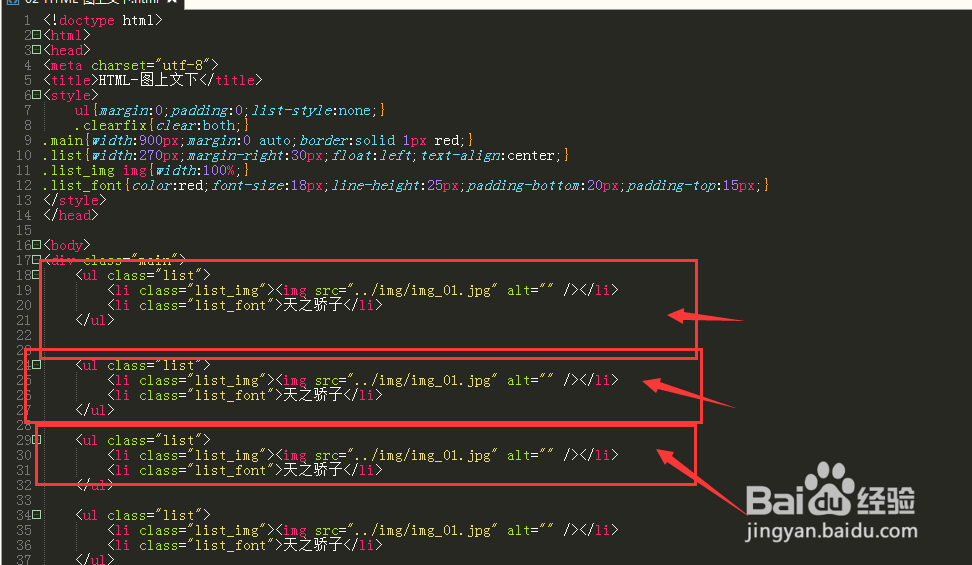
7/8将一张图片的设置安排好后,可以对整个的小框架进行复制粘贴即可,最后更改下链接的图片和文字搭配
 8/8
8/8如图,这就是多张图片插入后的效果样式了。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_58121.html
上一篇:迷你世界怎么做纸
下一篇:医院检查的病情报告怎么查询?
 订阅
订阅