dw怎么让整个网页居中
来源:网络收集 点击: 时间:2024-04-24【导读】:
我们在给网站布局的时候,基本都是用div来进行布局,表格布局的有应该也是占少数。那么我们一起来看看如何让网页整体居中吧~工具/原料moreAdobe Dreamweaver CS6方法一 表格:1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 方法二 div+css:1/2
方法二 div+css:1/2
 2/2
2/2 总结:
总结:
我们打开Dreamweaver并新建一个html文件。快捷键是Ctrl+N
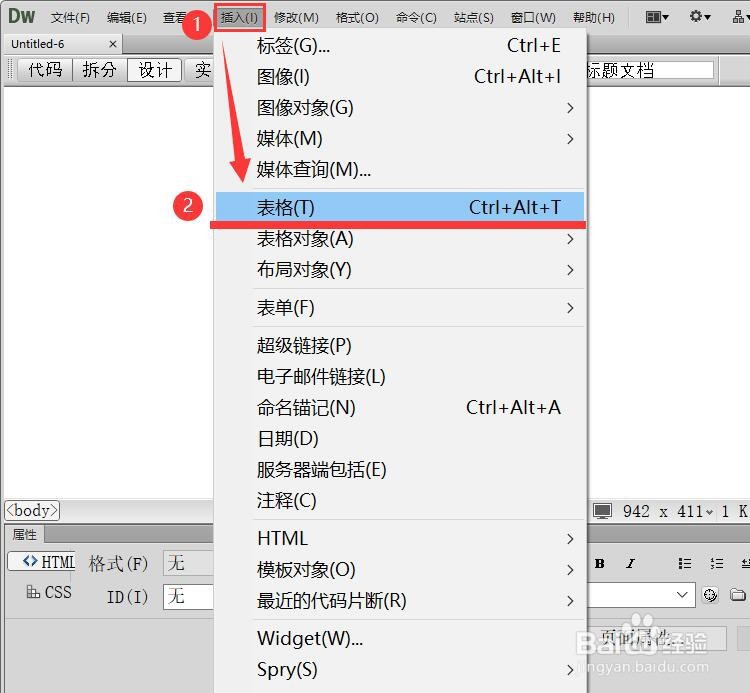
 2/7
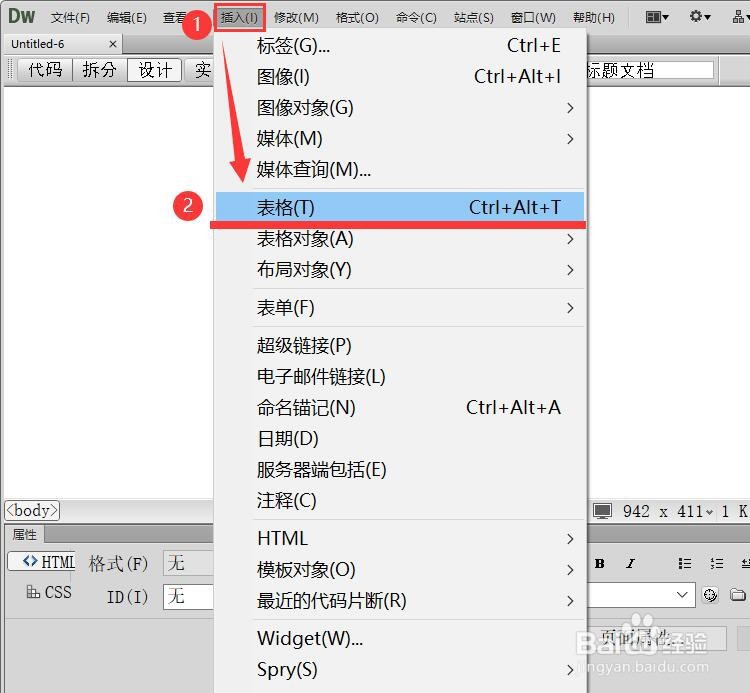
2/7然后在点击菜单中的“插入--表格”快捷键是Ctrl+Alt+T
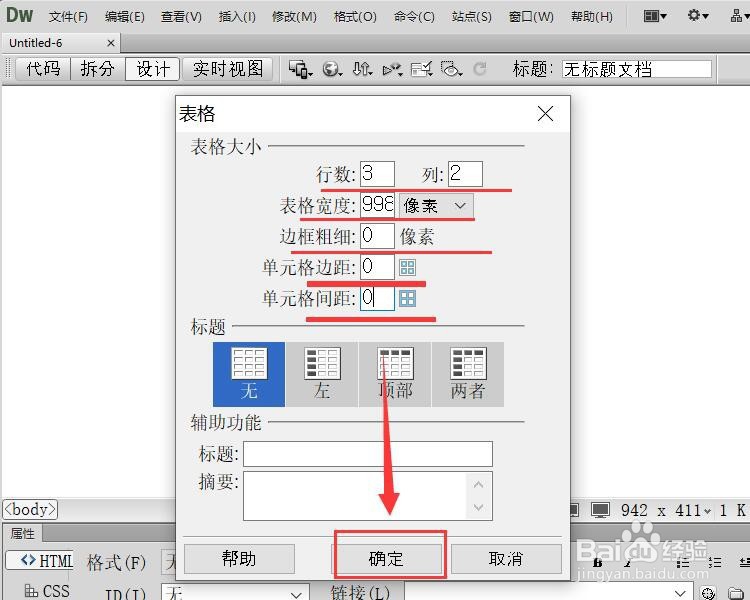
 3/7
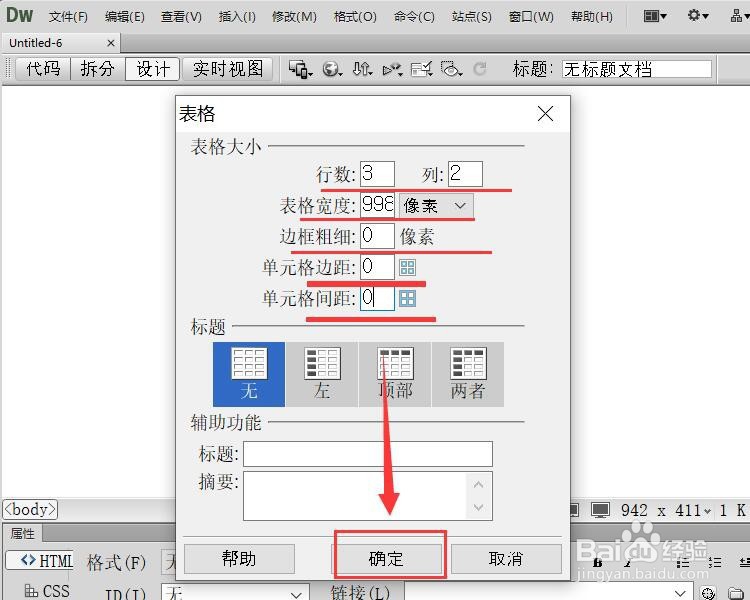
3/7我们按照网站的一般格局,新建一个3行2列的表格。如图所示
 4/7
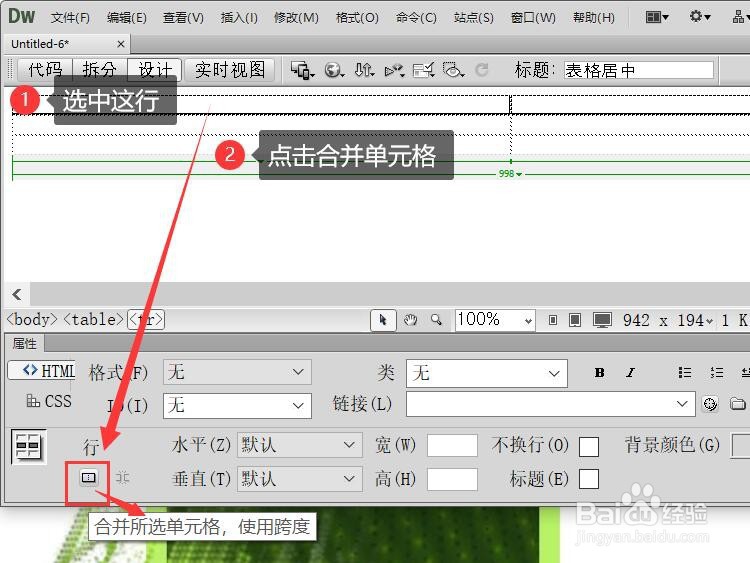
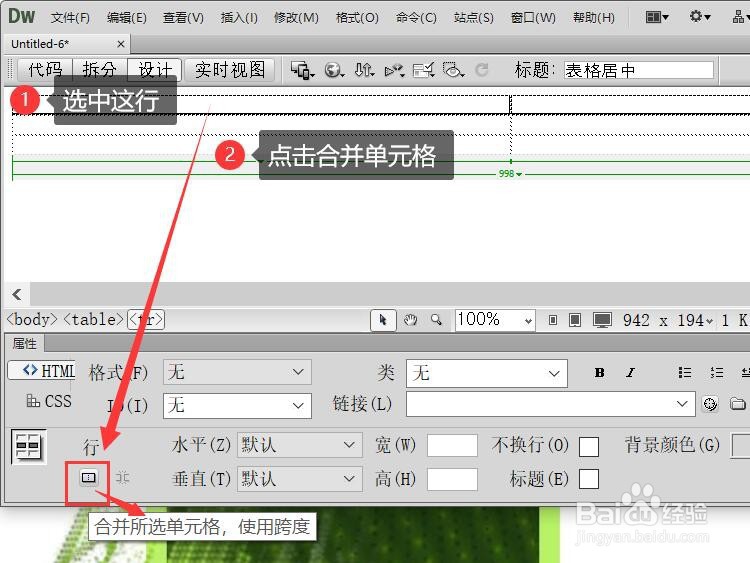
4/7表格合并一下,作为上面放logo公司名称等。我们合并单元格,并把表格加上背景色,来划分区域
 5/7
5/7CTRL+S保存文档,F12预览网页,则可以看到网站是在左侧对齐的。我们点击选中该表格,对齐方式,选中居中对齐。保存文档,F12再次预览效果
 6/7
6/7我们可以看到网站整体是居中了,但是和上面有一定的空白。
 7/7
7/7这时,我们只需要点击下面的页面属性,把上边距设置为0即可。如图所示。保存文档,再次F12预览,则上面空白处就没有了。

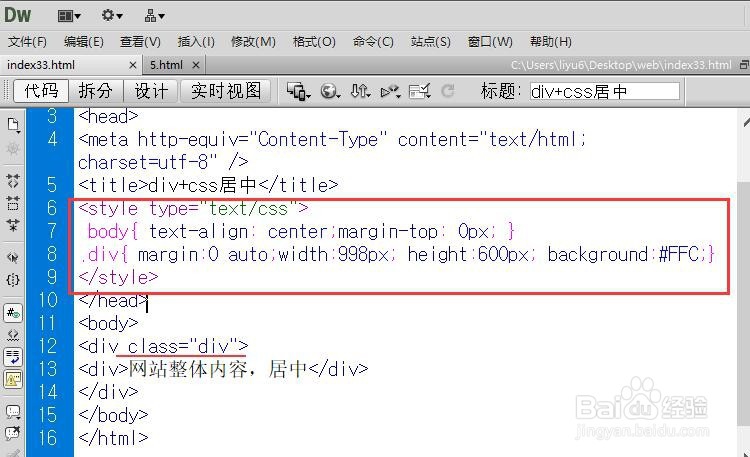
 方法二 div+css:1/2
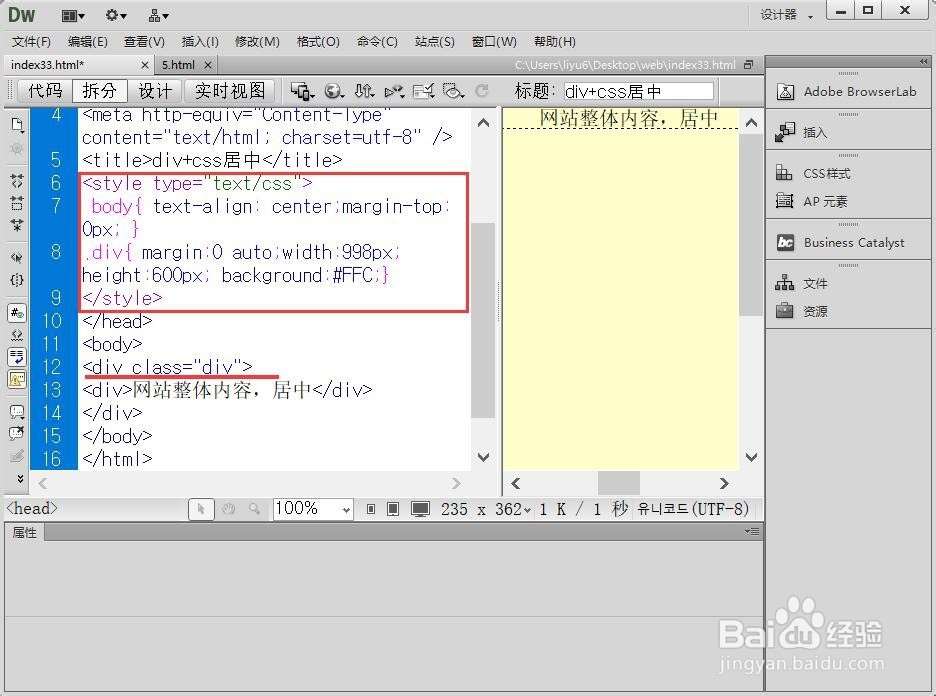
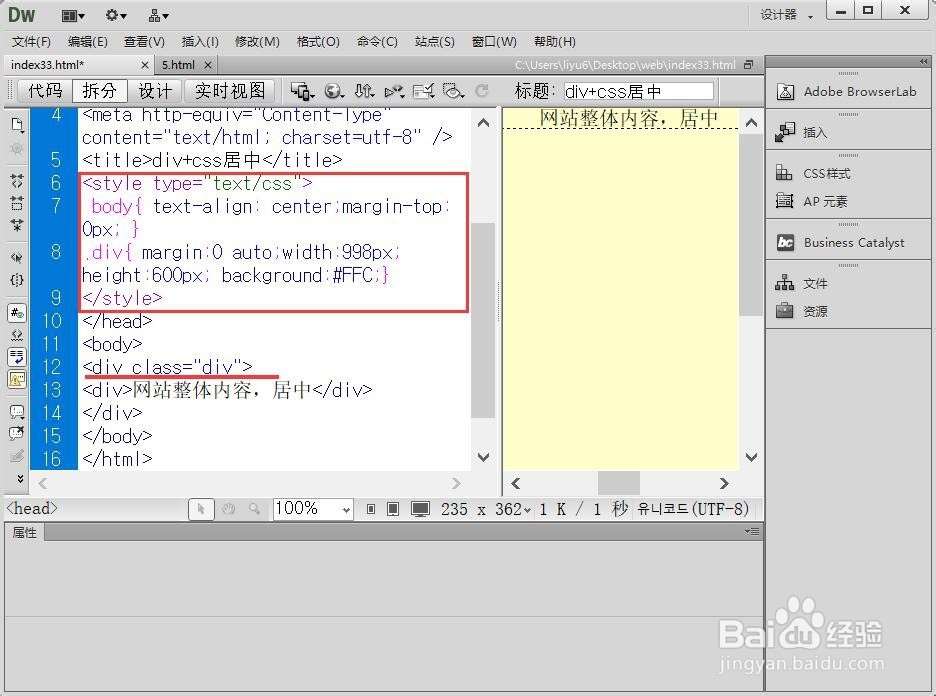
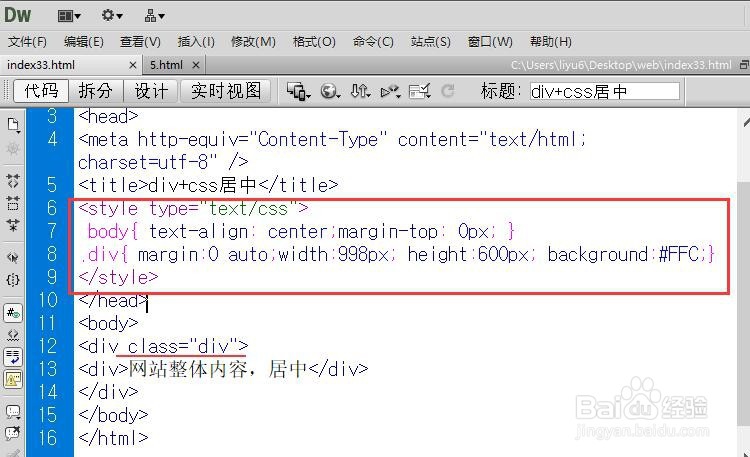
方法二 div+css:1/2设置body{ text-align:center;}内容居中,然后在设置div的css样式。如图所示

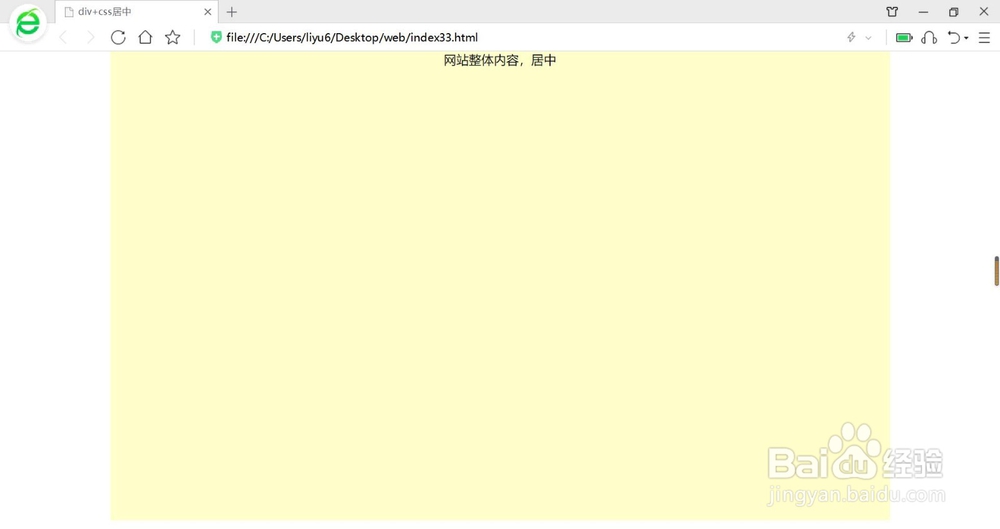
 2/2
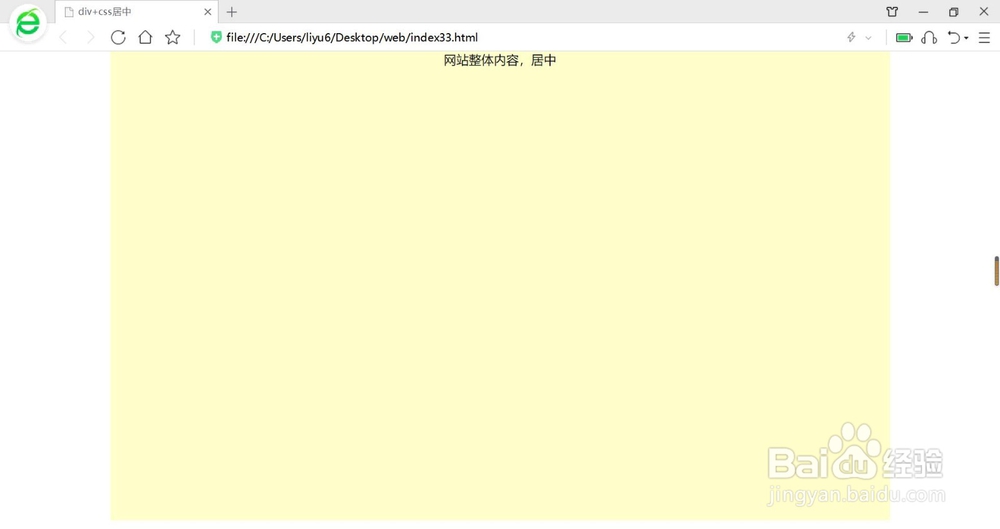
2/2我们来看一下预览效果
 总结:
总结:Ctrl+Alt+T 插入表格
CTRL+S保存文档
F12预览网页
新建,快捷键是Ctrl+N
1、body{ text-align:center;}内容居中
2、div需要设置宽度
3、margin:0 auto设置的是上下间距为0px,左右为自动;拆开写的话,就是margin:0 auto0 auto;
DREAMWEAVER网页布局DIV布局网页剧中版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_582071.html
上一篇:新浪新闻在哪里查看星座运势
下一篇:抖音怎么举报视频违规 ?
 订阅
订阅