web前端开发手风琴特效展示步骤
来源:网络收集 点击: 时间:2024-04-24【导读】:
手风琴特效编写代码,一看就会的!工具/原料moreEditPlus 3jquery-1.11.1.min 4涨尺寸为789*429的图片方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6
 4/6
4/6
 5/6
5/6

 6/6
6/6


 注意事项
注意事项
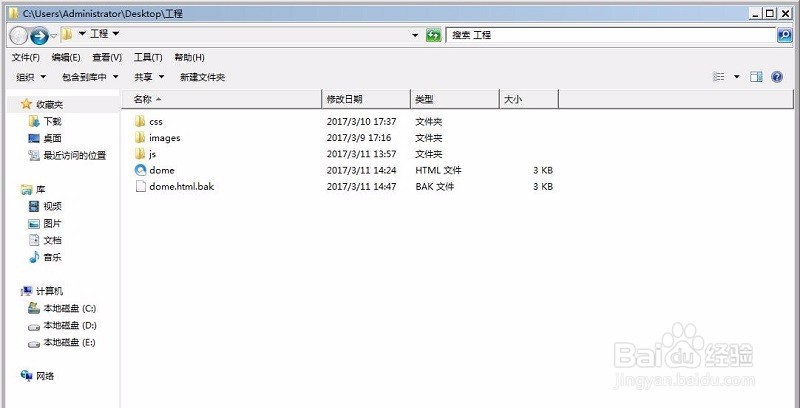
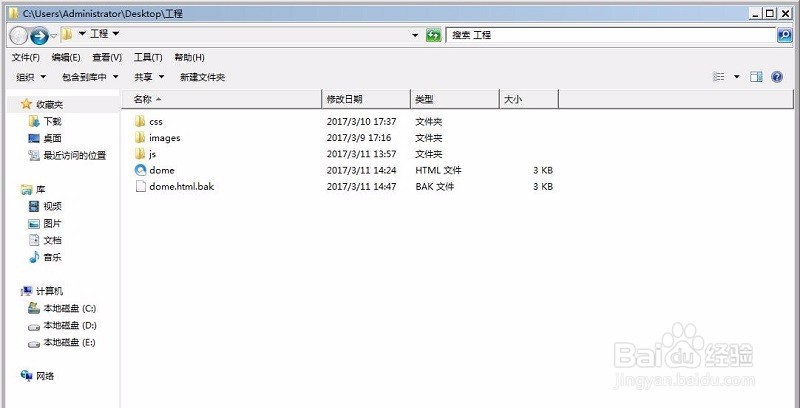
新建“工程”文件,在工程文件夹内创建“images文件夹(保存4涨图片)和js文件夹(保存jquery-1.11.1.min 文件);
 2/6
2/6通过EditPlus 3新建HTML网页;

 3/6
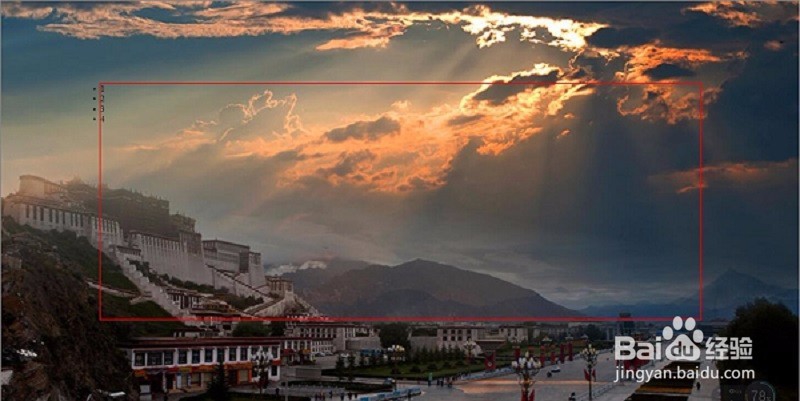
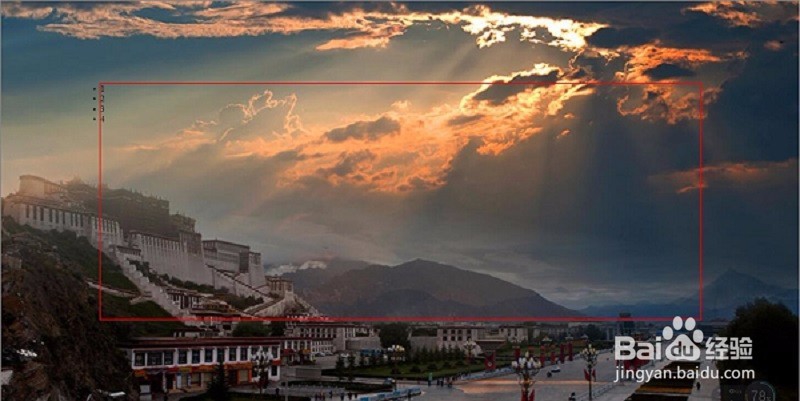
3/6创建背景图片。

 4/6
4/6创建手风琴框架;

 5/6
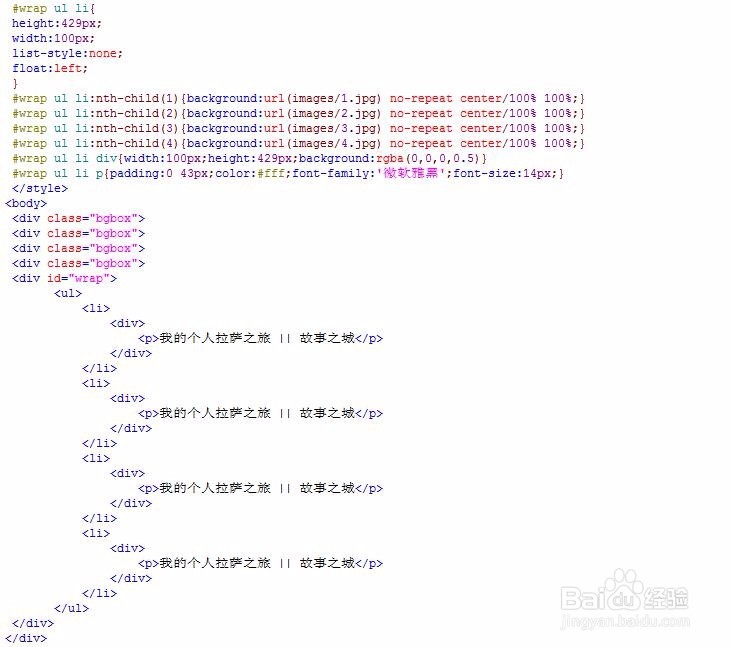
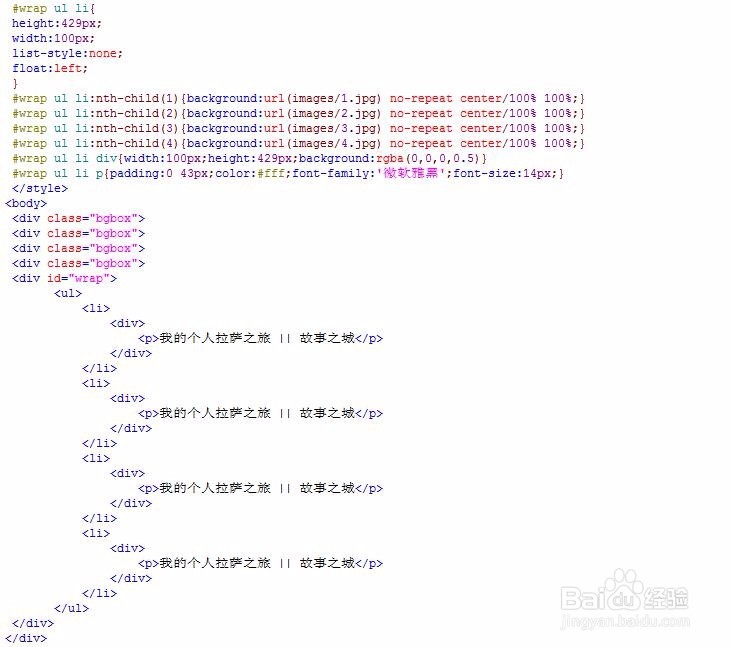
5/6设置手风琴内部结构;


 6/6
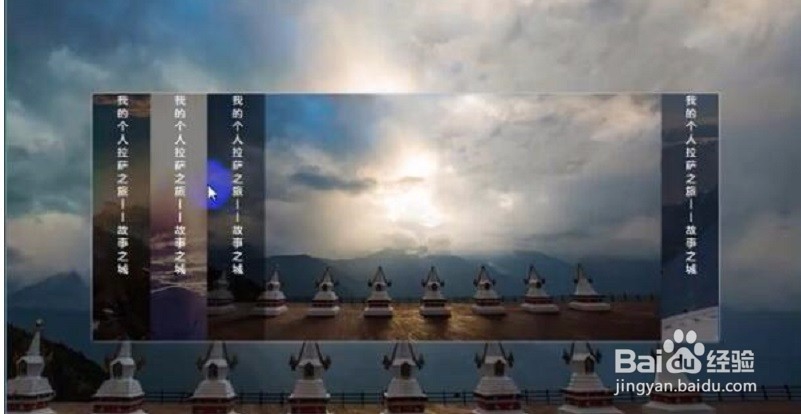
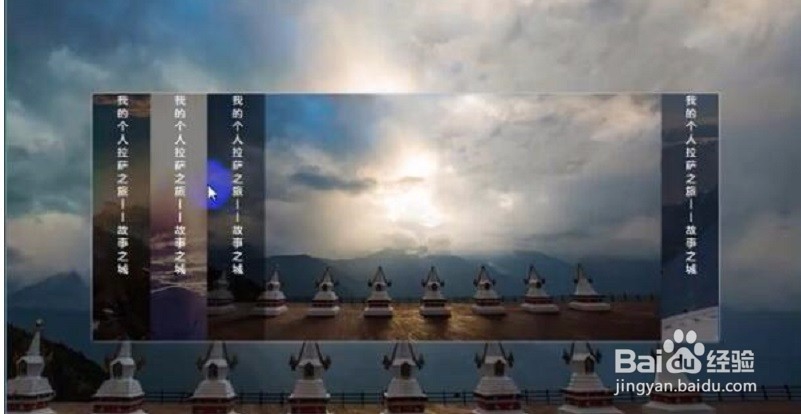
6/6通过相关代码,实现手风琴效果。



 注意事项
注意事项编写代码时,要特别注意在英文状态下编写符号。
如有错误使用F12 开发者工具进行调试。
每一步的代码实现上述图片的效果,第六步为整个手风琴效果的完整代码。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_585945.html
上一篇:怎么更改医保参保所在地
下一篇:特别小的巴西龟怎么喂
 订阅
订阅