如何控制span标签的间距
来源:网络收集 点击: 时间:2024-04-24【导读】:
控制盒模型的span标签的间距。工具/原料moredwDreamweaver 方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6 4/6
4/6 5/6
5/6
 6/6
6/6
 注意事项
注意事项
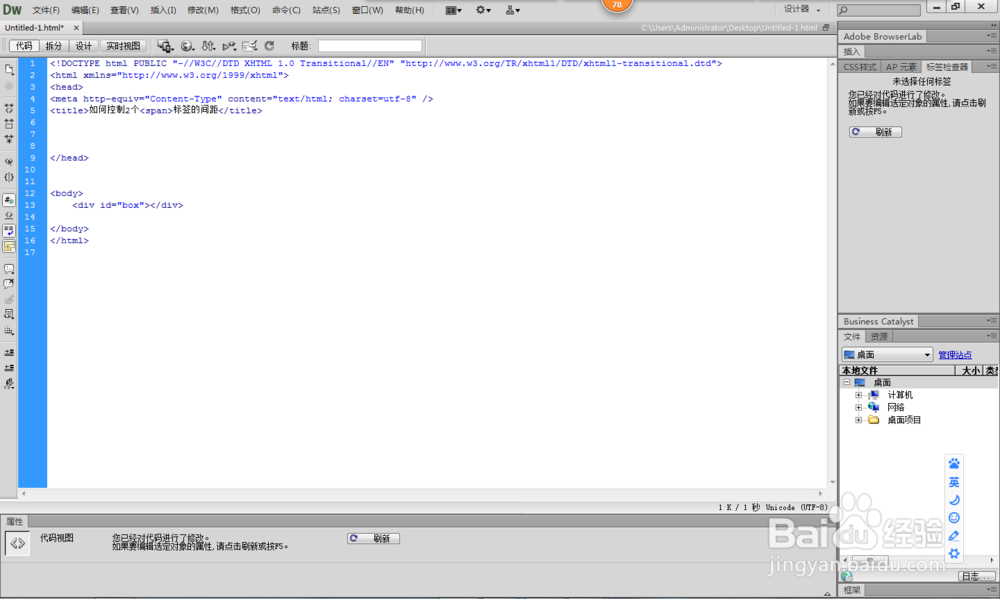
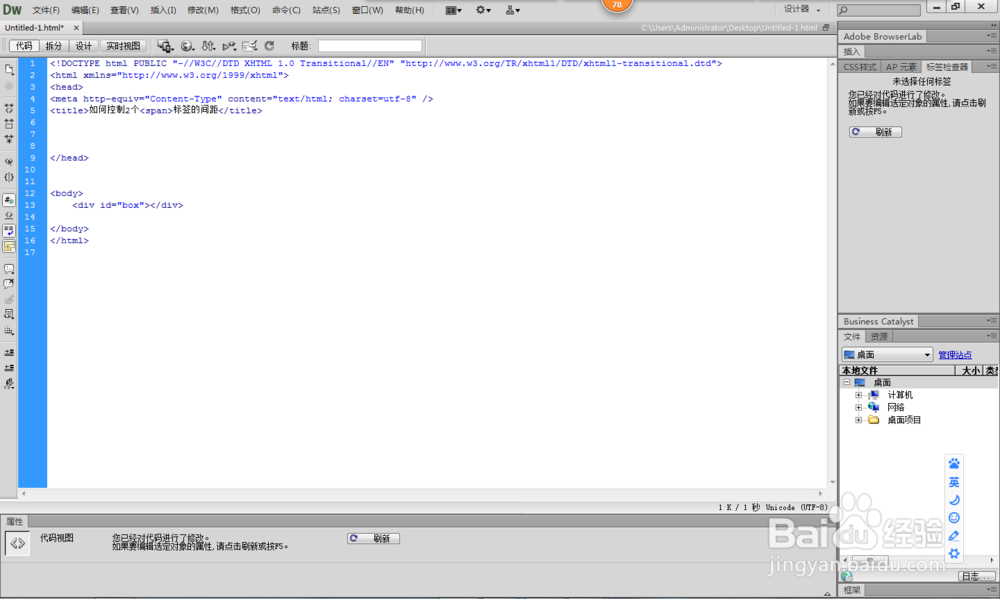
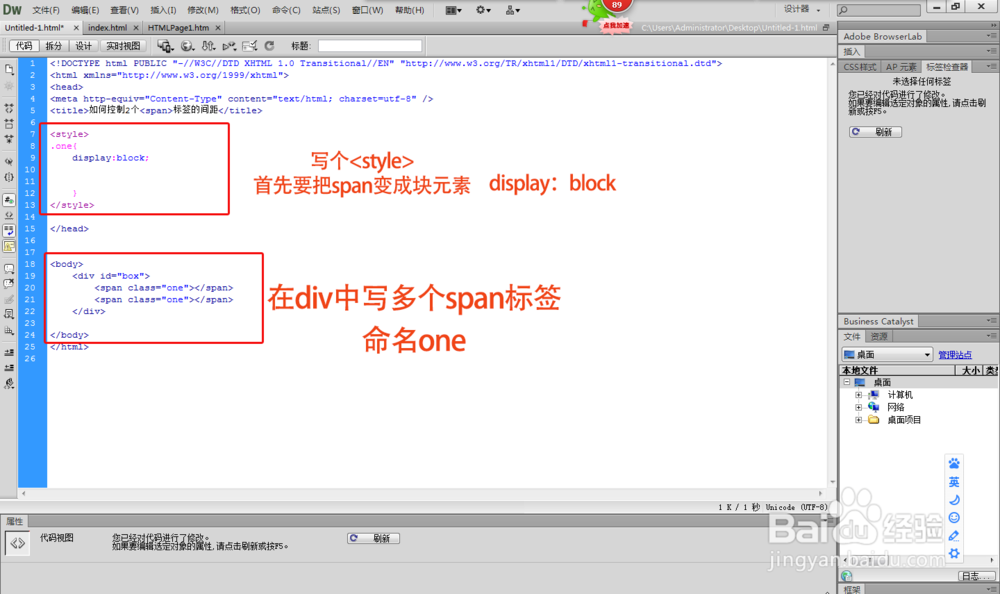
打开dw,在body中写个div标签。
 2/6
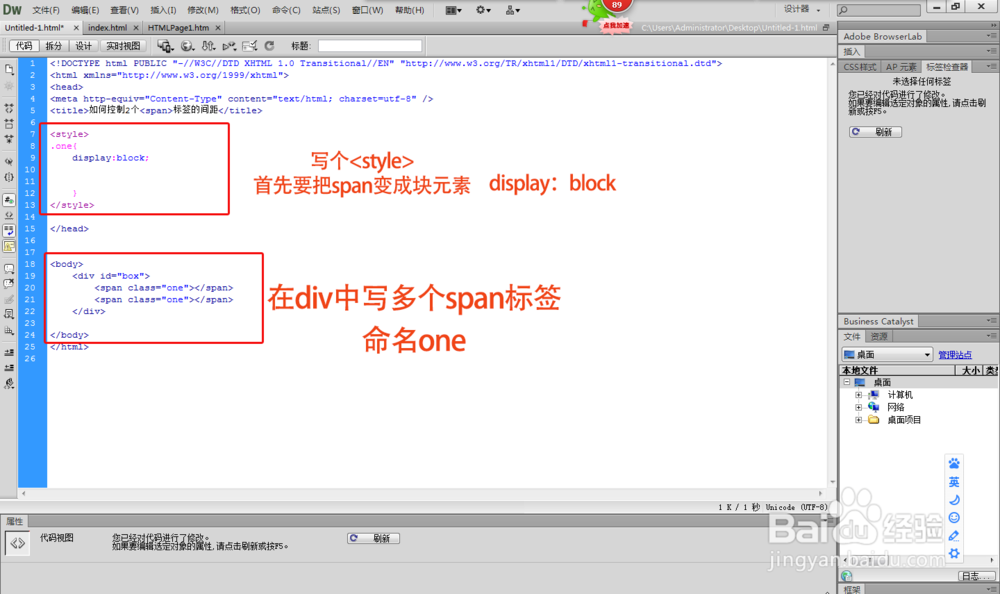
2/6在div中写多个span标签

 3/6
3/6开始写样式,首先要把span标签转换成块元素,display:block;
 4/6
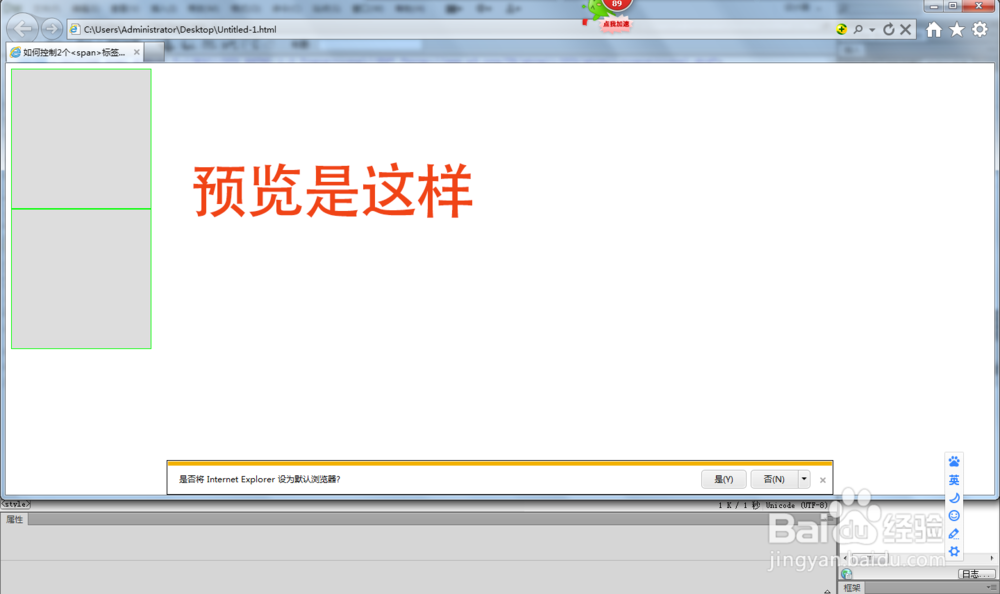
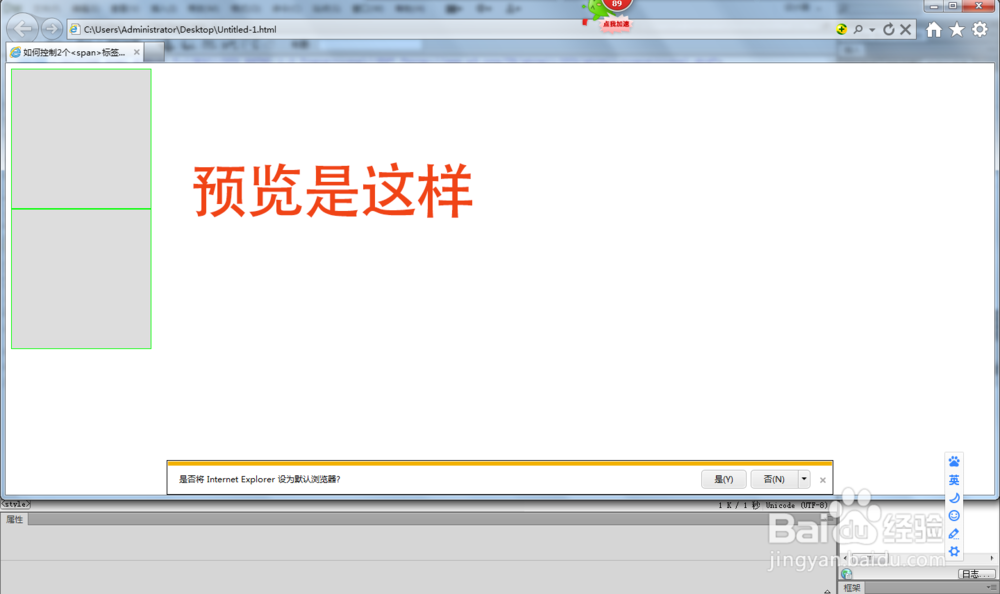
4/6把块元素写个背景,预览下看
 5/6
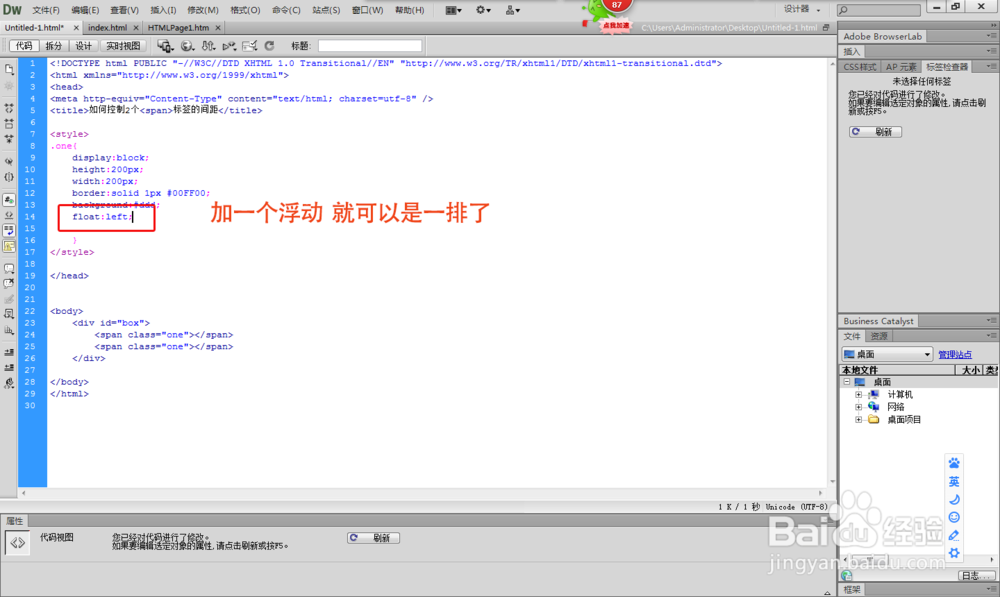
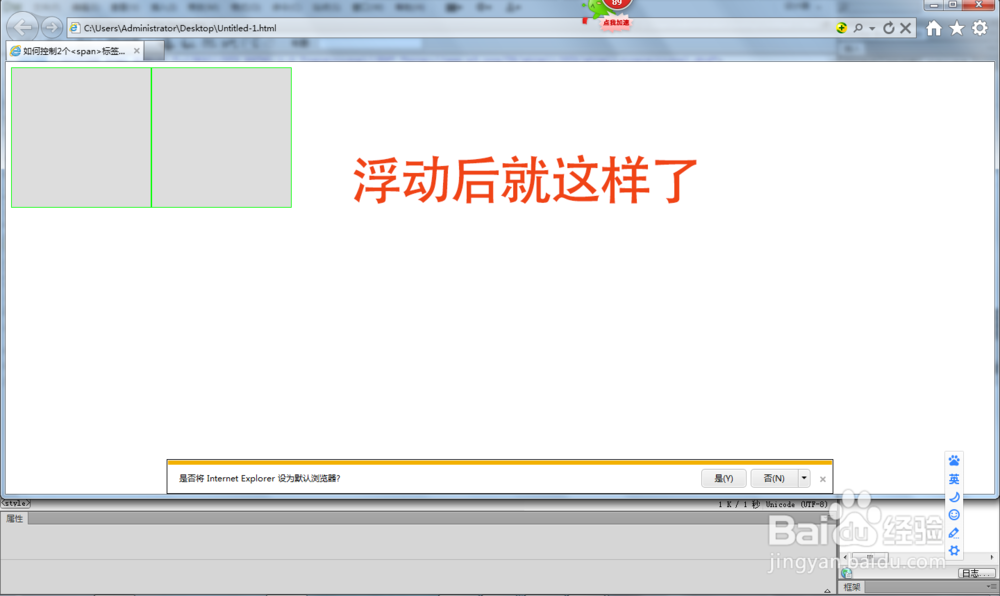
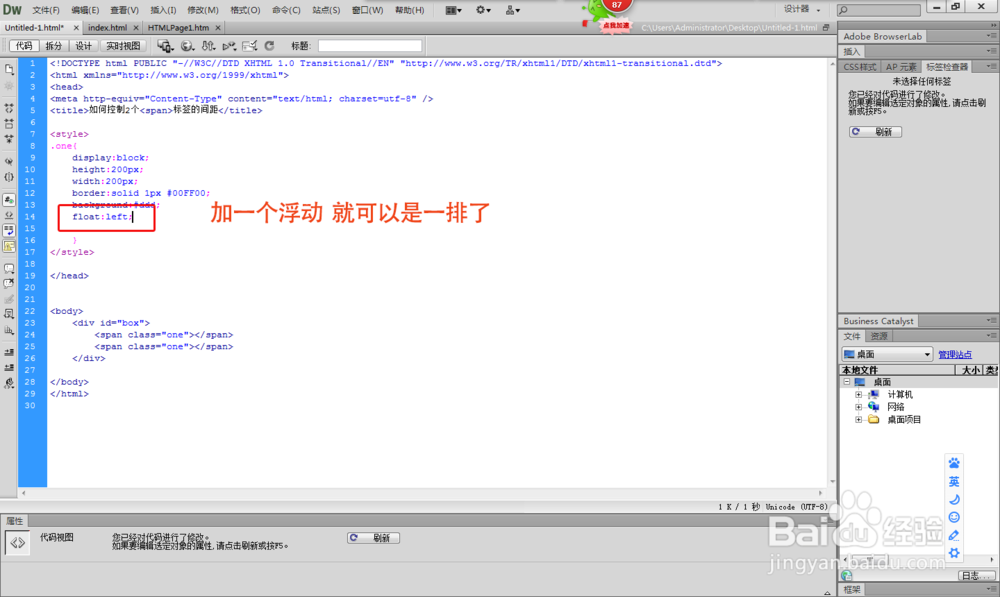
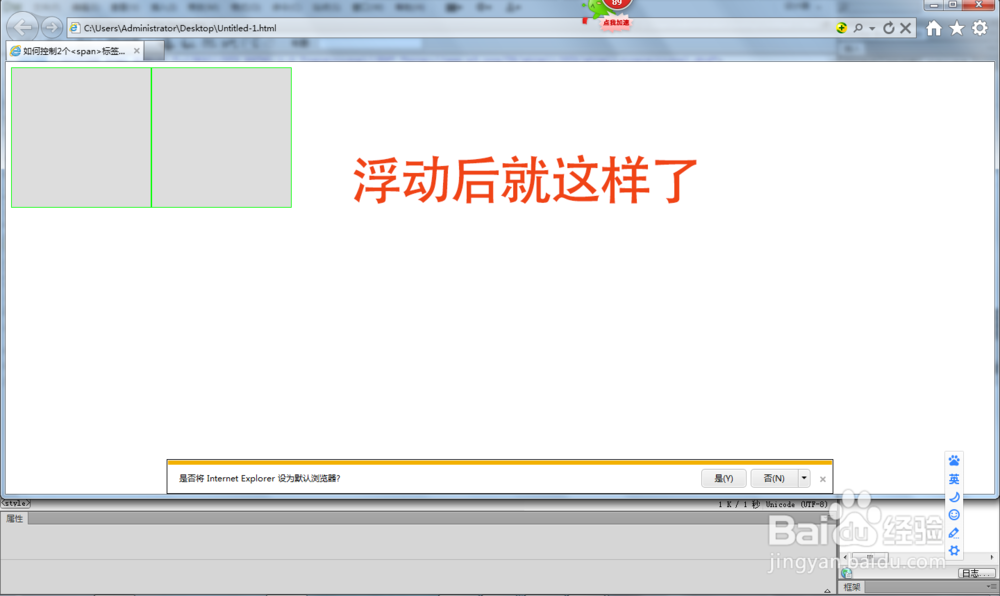
5/6现在方框是竖排的 我现在把它变成横排,加个float:left;左对齐,如图

 6/6
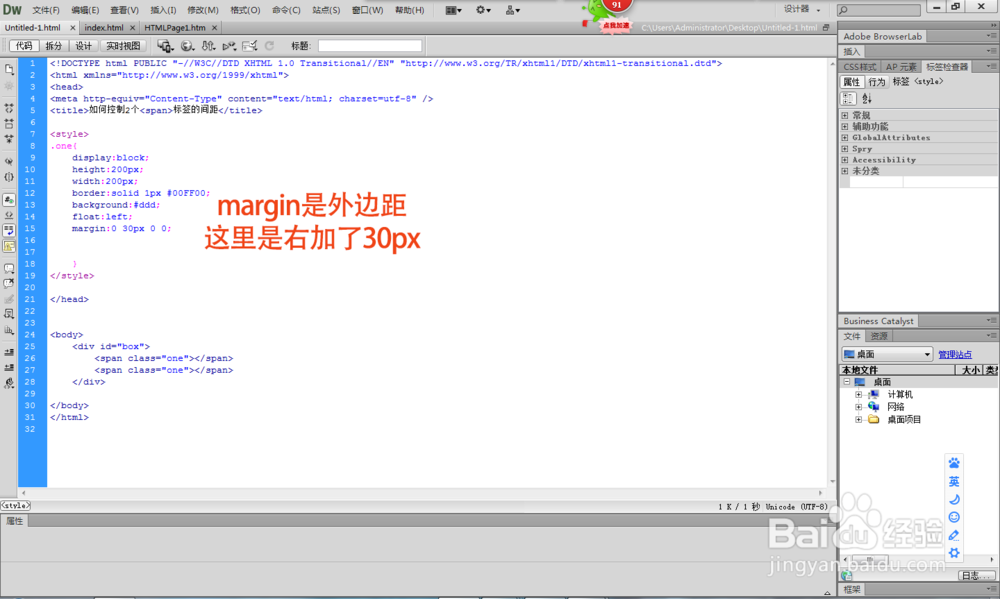
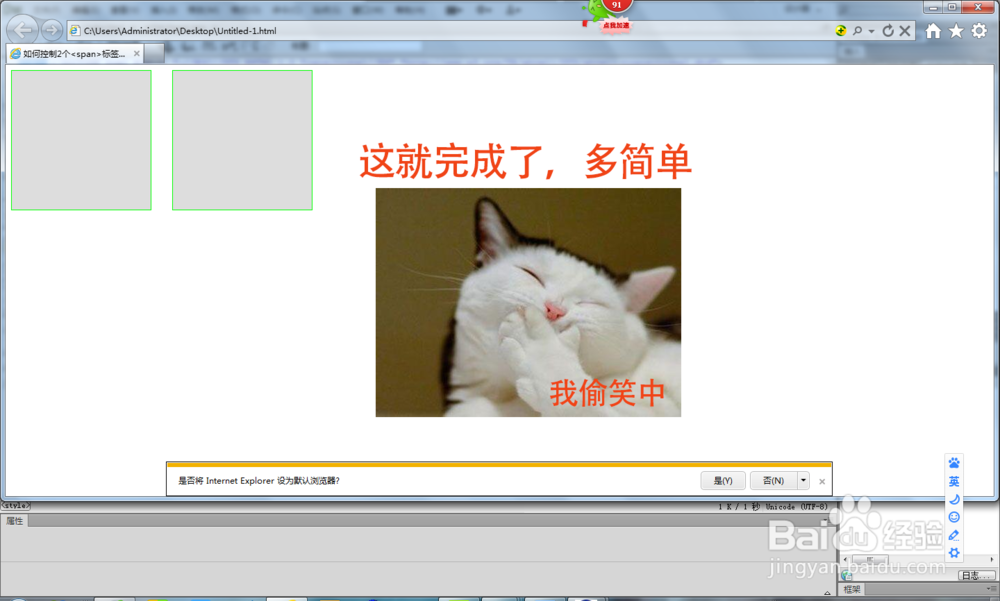
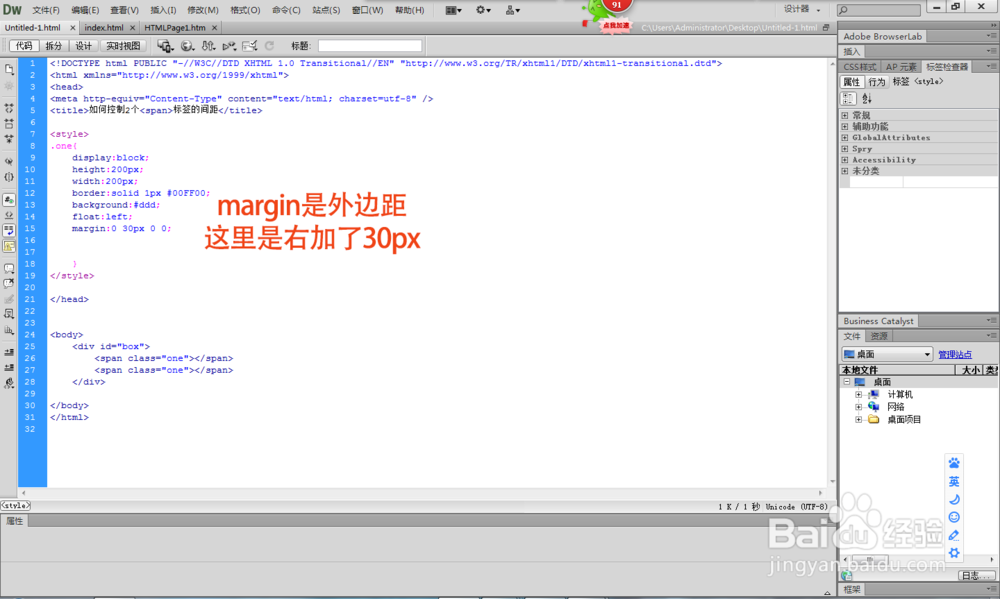
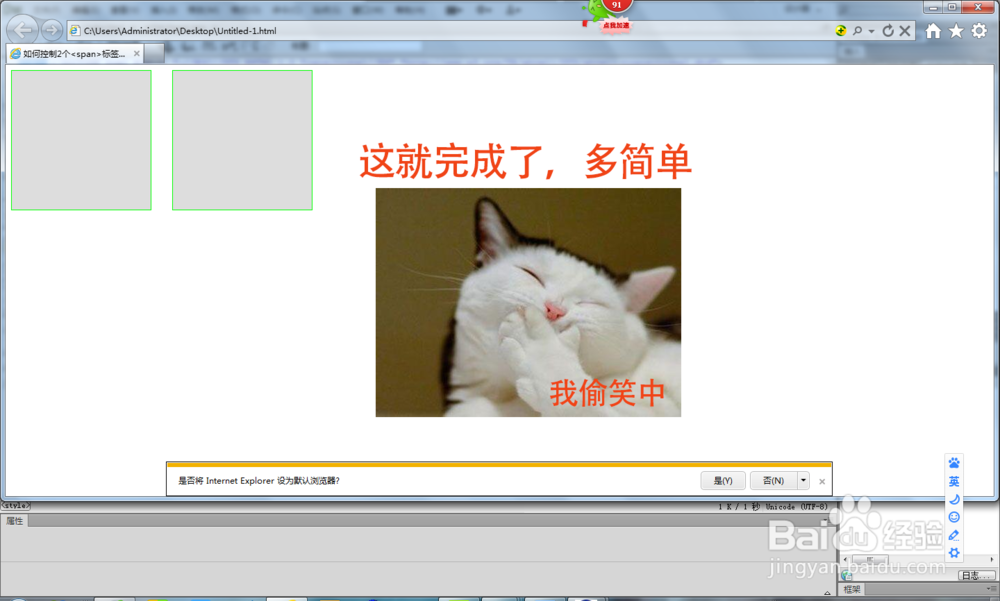
6/6前面都是废话,现在才是重点,间距只要加个margin就可以了,我写的是margin:0 30px 0 0;右边间距30px;

 注意事项
注意事项一定要转化成块元素就好了
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_587020.html
上一篇:斗战神装备打星精炼技巧
下一篇:怪物猎人世界 体力衣装怎么获得?
 订阅
订阅