Dreamweaver如何在网页中实现圆角效果
来源:网络收集 点击: 时间:2024-04-25【导读】:
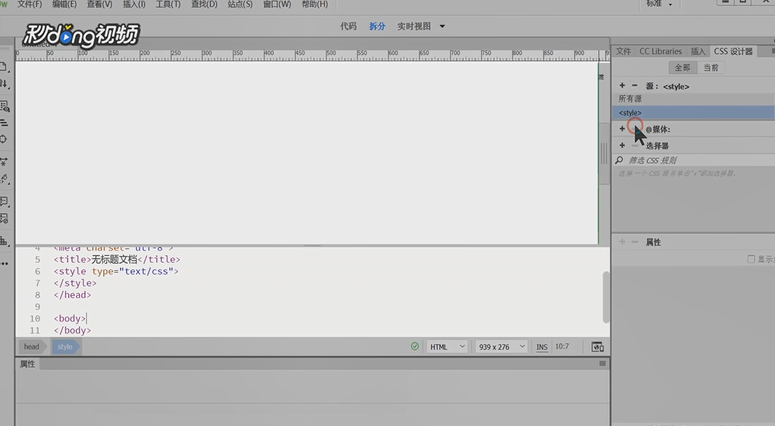
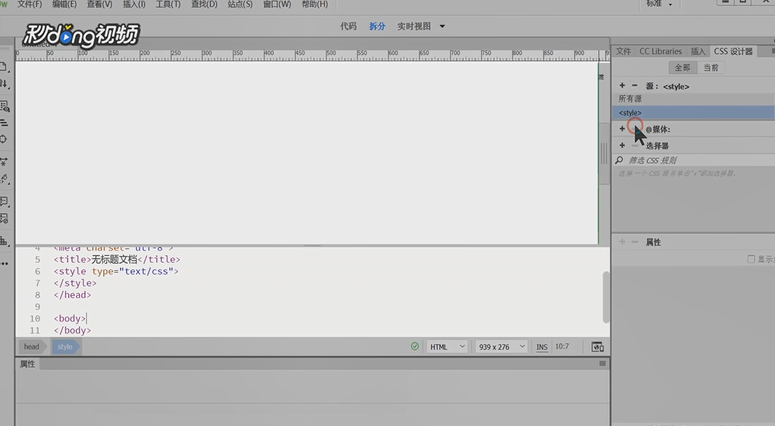
Dreamweaver如何在网页中实现圆角效果,下面就和大家来分享一下,希望可以帮助到大家。方法/步骤1/4分步阅读首先在空白的html页面中定义一个css样式。 2/4点击选择器前方的加号,添加选择器。
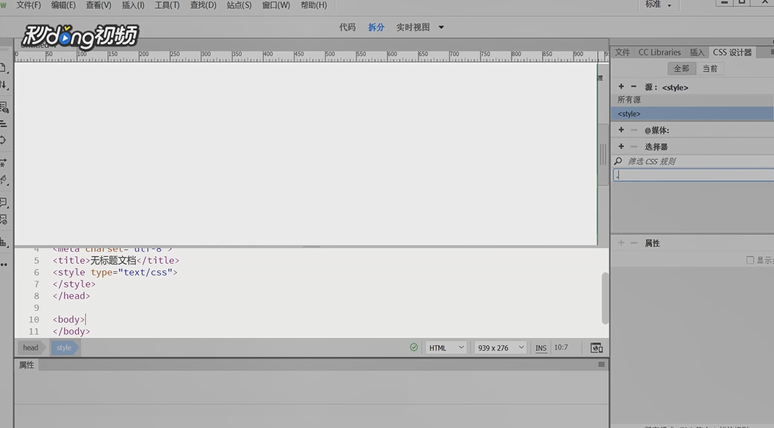
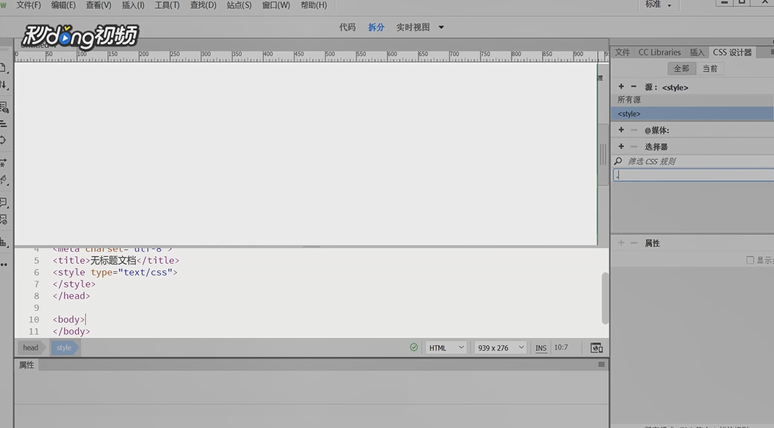
2/4点击选择器前方的加号,添加选择器。 3/4在属性中添加圆角效果,根据设计输入大小。
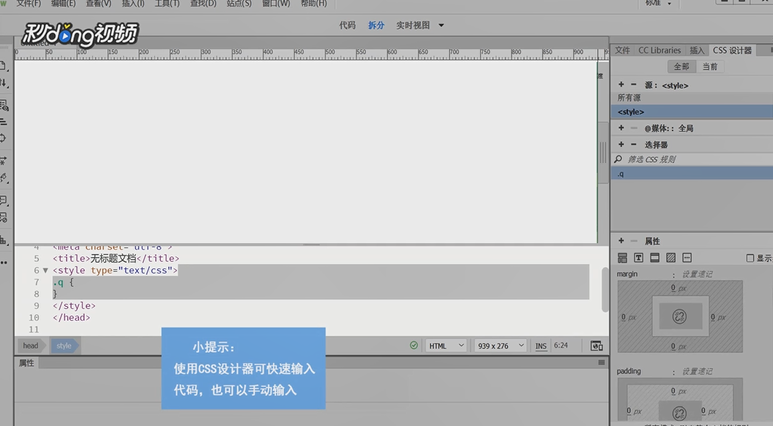
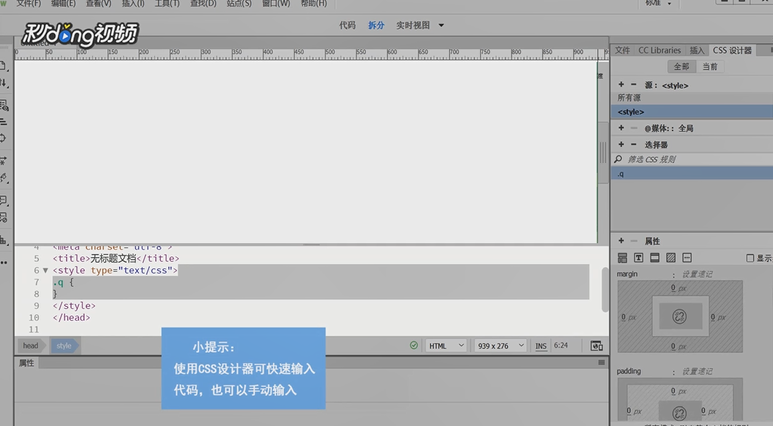
3/4在属性中添加圆角效果,根据设计输入大小。 4/4以图片为例,附加上述定义的样式,实现圆角效果。
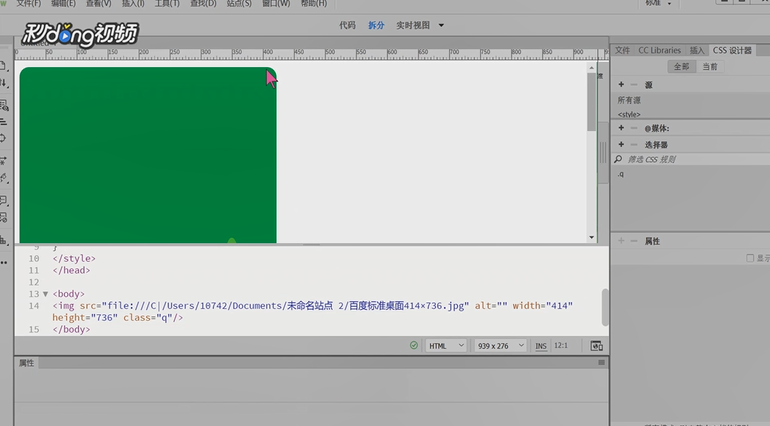
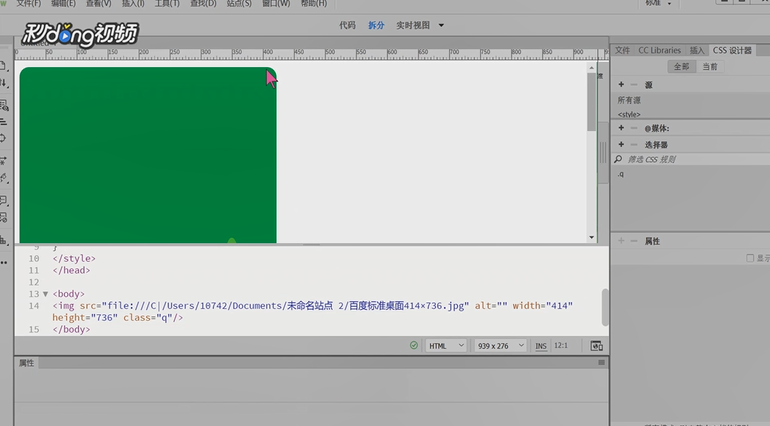
4/4以图片为例,附加上述定义的样式,实现圆角效果。
 2/4点击选择器前方的加号,添加选择器。
2/4点击选择器前方的加号,添加选择器。 3/4在属性中添加圆角效果,根据设计输入大小。
3/4在属性中添加圆角效果,根据设计输入大小。 4/4以图片为例,附加上述定义的样式,实现圆角效果。
4/4以图片为例,附加上述定义的样式,实现圆角效果。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_594662.html
上一篇:手机搜狗输入法怎么启动自定义短语
下一篇:UG如何绘制六角头螺栓
 订阅
订阅