DW怎样添加圆角矩形
来源:网络收集 点击: 时间:2024-04-26【导读】:
Dreamweaver简称DW,相信很多的编辑工作者对它已经很熟悉。小编则为大家讲解在DW中如何添加圆角矩形,希望对广大的编辑工作者和初学者有做帮助。工具/原料more一台电脑DW编辑工具方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
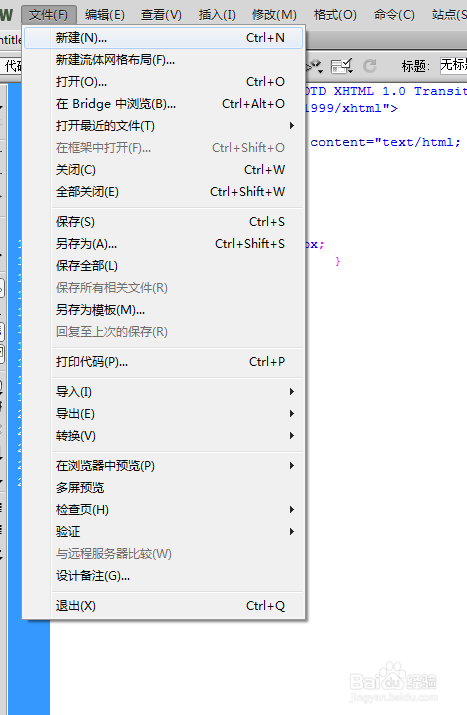
首先我们要打开DW编辑工具。
 2/7
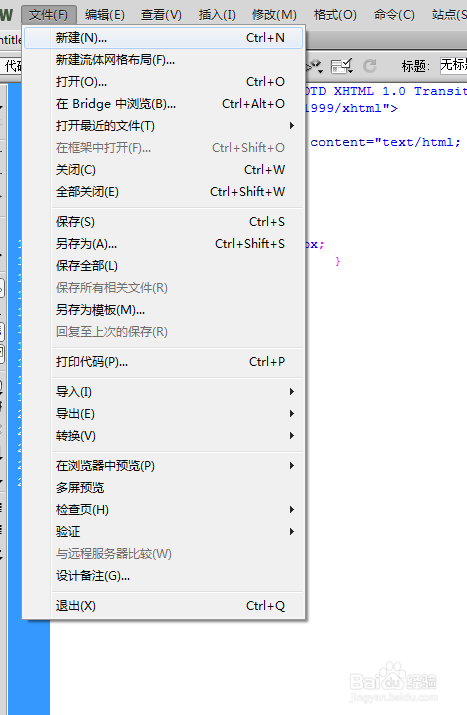
2/7进入之后新建一个文件。
 3/7
3/7在从中选择HTML文件,点击创建。
 4/7
4/7这样我们就进入编辑界面了。
 5/7
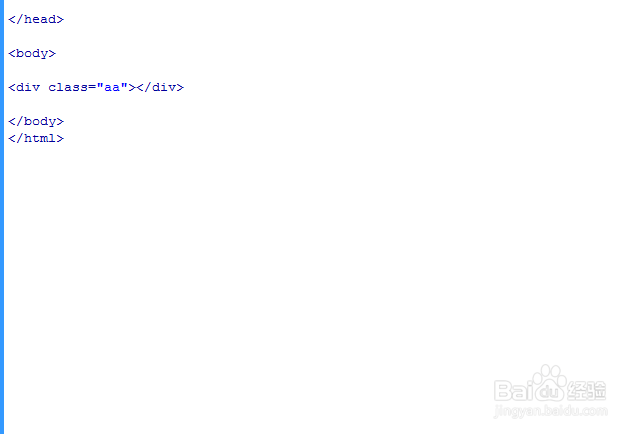
5/7接下来我们创建一个“类”就是编辑上一个“div”标签盒子。
 6/7
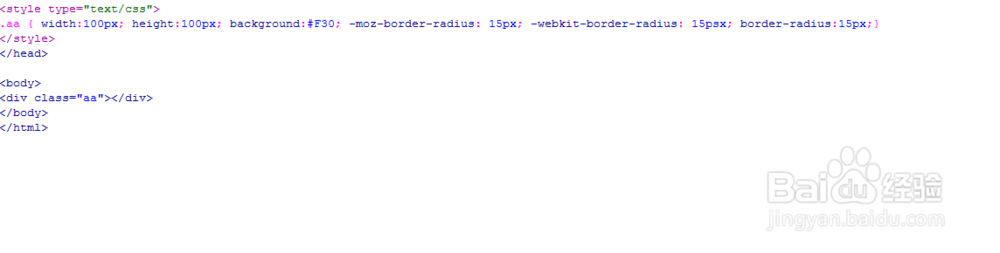
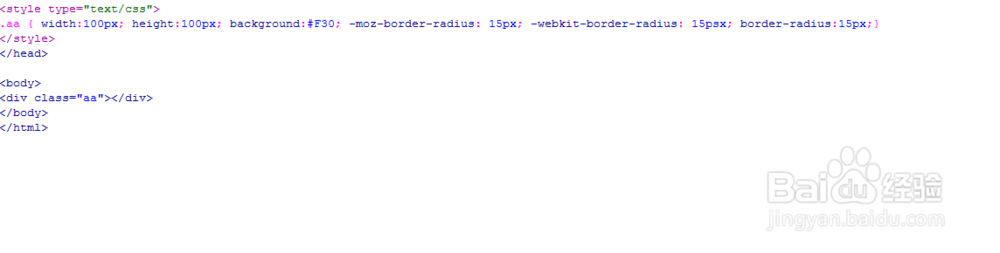
6/7在css样式里加上这个代码
“ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius:15px; ”。
 7/7
7/7这样在浏览器上就可以显示圆角矩形啦~
 注意事项
注意事项radius标签随着数值大小变化,数值越大圆角越大。
感谢大家的欣赏,以后会陆续更多的经验来分享给大家。
DWDREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_598056.html
上一篇:3种简单的月亮姐姐 详细绘画步骤教程!
下一篇:第十六篇:荷包鸭蛋
 订阅
订阅