css怎么画圆形?附三种方法!
来源:网络收集 点击: 时间:2024-02-17【导读】:
我们在写网站样式时,经常会需要画圆形,一起看看,怎么利用css画圆形!方法有很多,你觉得哪种简单,就使用哪一种!工具/原料more电脑(win 10)Hbuilder方法/步骤 border-radius 属性1/3分步阅读 2/3
2/3 3/3
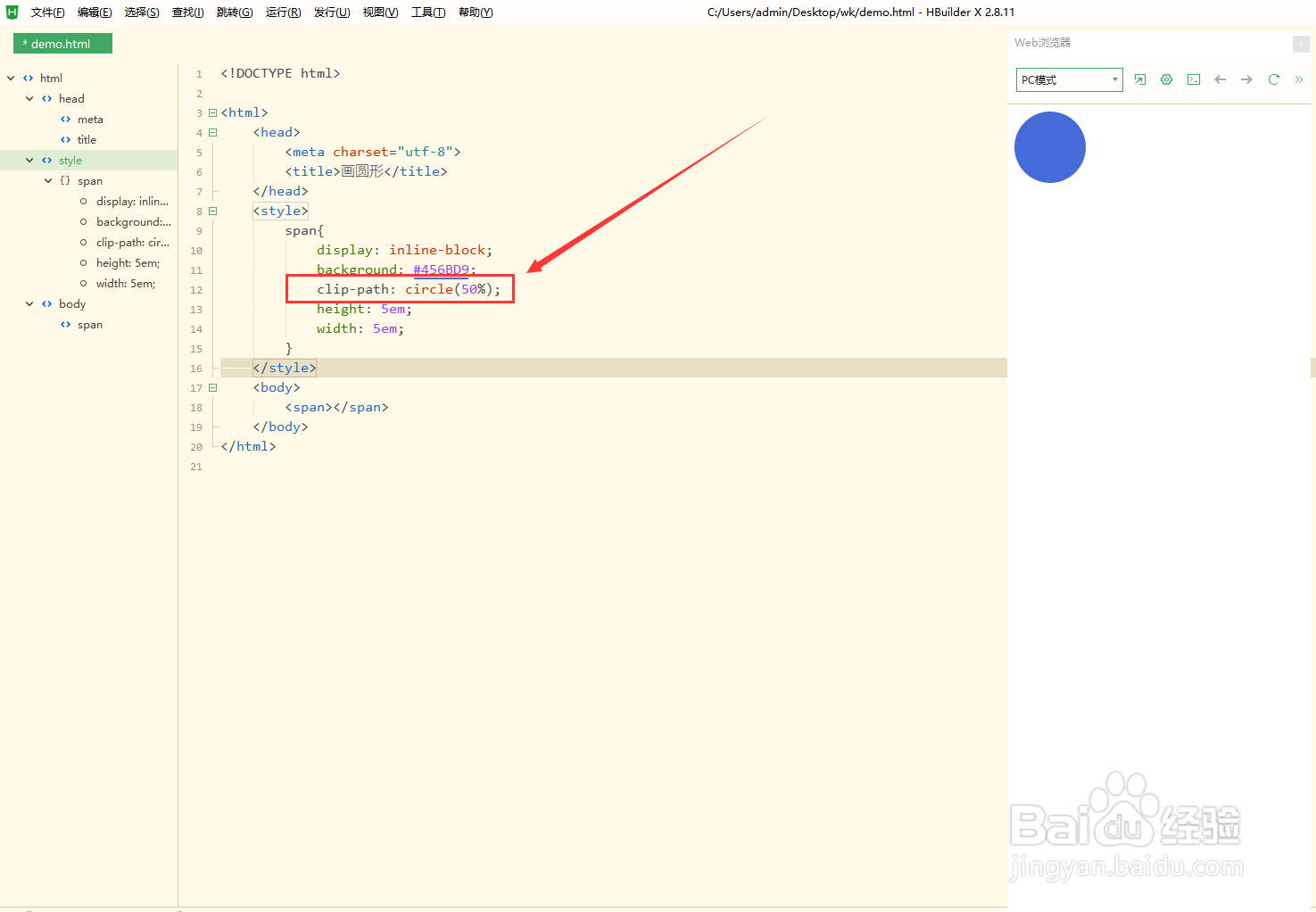
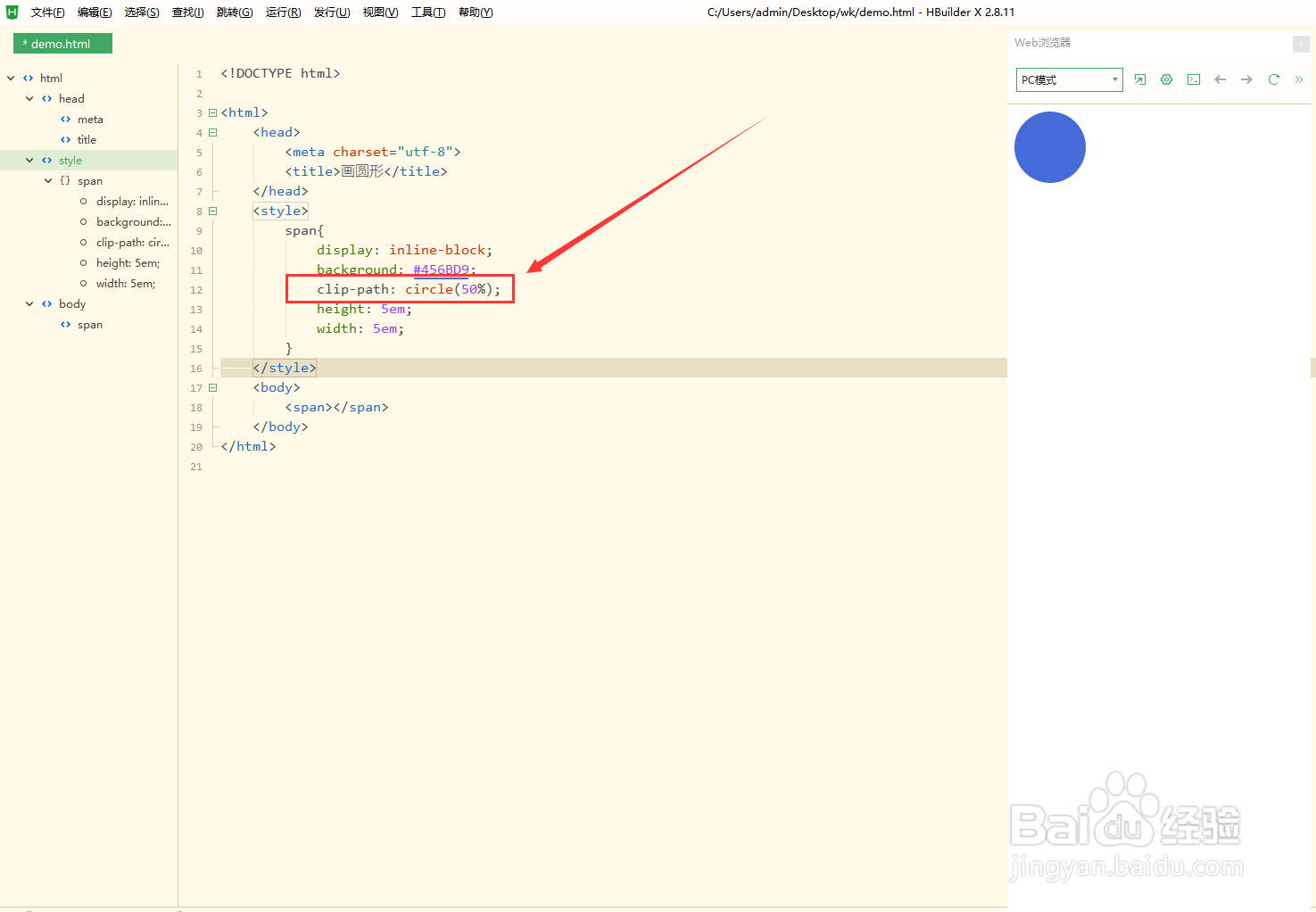
3/3 方法/步骤2 clip-path: circle(50%);1/1
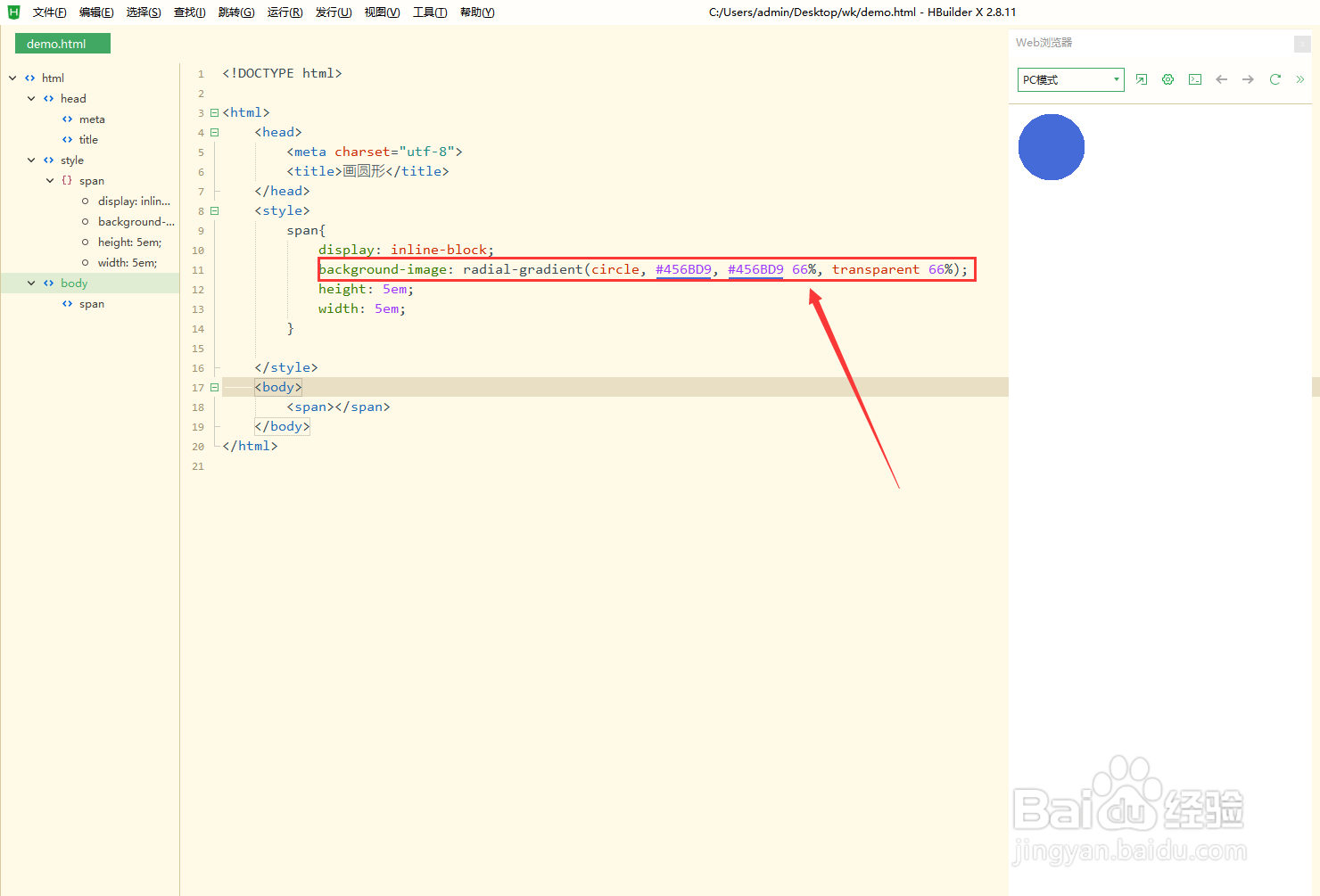
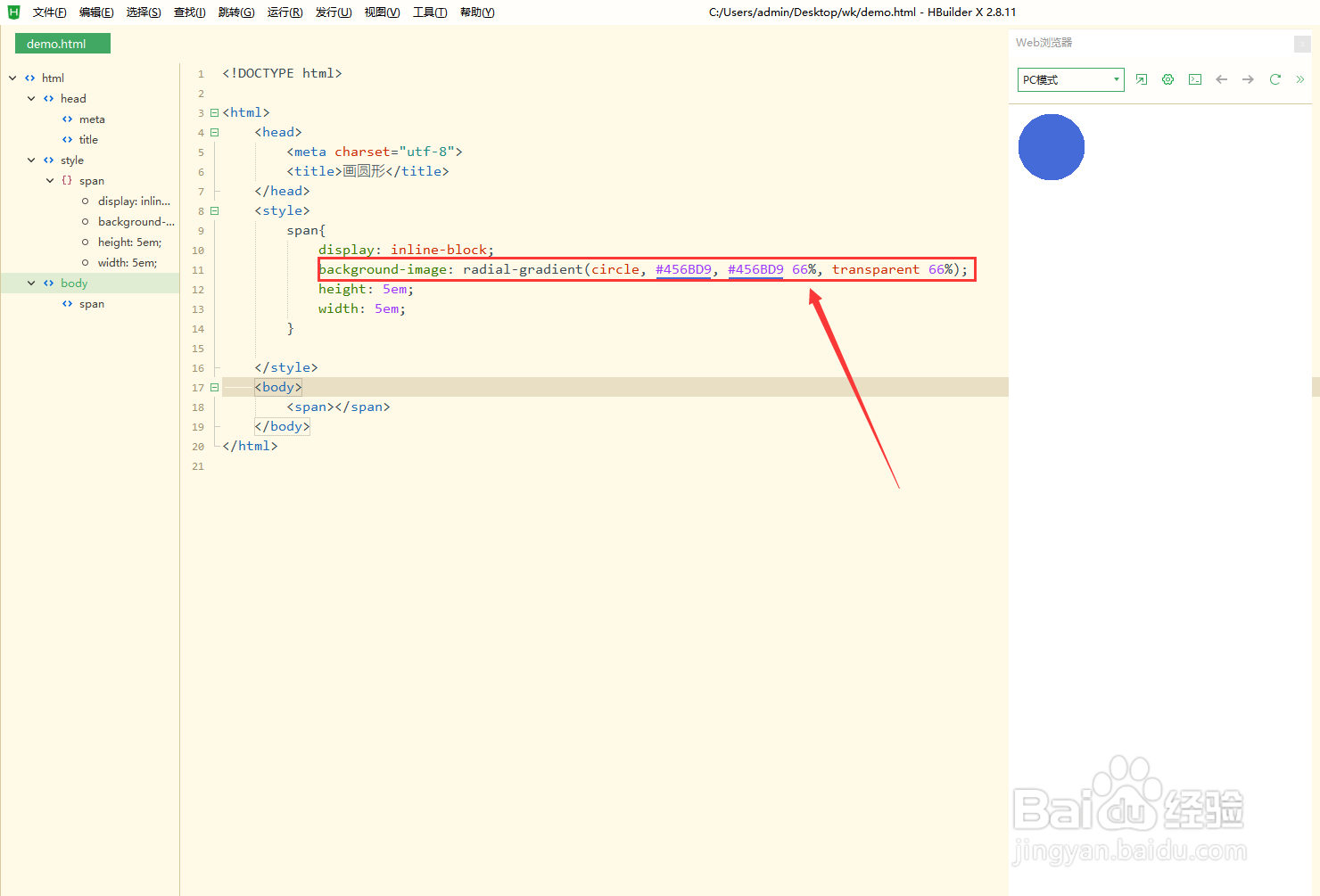
方法/步骤2 clip-path: circle(50%);1/1 方法/步骤3 radial-gradient1/1
方法/步骤3 radial-gradient1/1 注意事项
注意事项
打开Hbuilder,新建一个html文件,如下图:
 2/3
2/3写一对style标签,定义一个span,并给出宽高背景色等,如下图:
 3/3
3/3然后设置border-radius属性,设置值跟宽高相同,就成圆形啦,如下图:
 方法/步骤2 clip-path: circle(50%);1/1
方法/步骤2 clip-path: circle(50%);1/1其他操作不变,把border-radius换成 clip-path: circle(50%);如下图:
 方法/步骤3 radial-gradient1/1
方法/步骤3 radial-gradient1/1其他操作不变,写一个背景色,然后设置radial-gradient,如下图:
 注意事项
注意事项你还要别的方法吗,欢迎交流!
记得给我点赞,投票啊!
CSS圆形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_60466.html
上一篇:蚂蚁庄园2023年4月20日正确答案
下一篇:蒜香鱼的家常做法
 订阅
订阅