如何用js将一个input的值放到另一个input里
来源:网络收集 点击: 时间:2024-04-27【导读】:
在js中,可以使用getElementById()方法和value属性实现将一个input的值放到另一个input里。下面小编举例讲解如何用js将一个input的值放到另一个input里。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解如何用js将一个input的值放到另一个input里。
 2/6
2/6在test.html文件中,使用input标签创建两个输入框,用于测试。
 3/6
3/6在test.html文件中,分别设置input标签的id为oneput,twoput,用于获得input对象。
 4/6
4/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行changeVal()函数。
 5/6
5/6在js标签内,创建changeVal()函数,在函数内,通过id(oneput)获得第一个input对象,使用value属性获得它的值,再将这个值赋值给第二个input对象,并设置第一个input对象内容为空,从而实现将一个input的值放到另一个input里。
 6/6
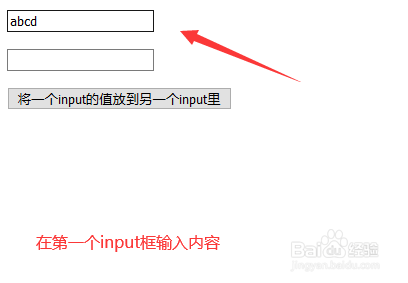
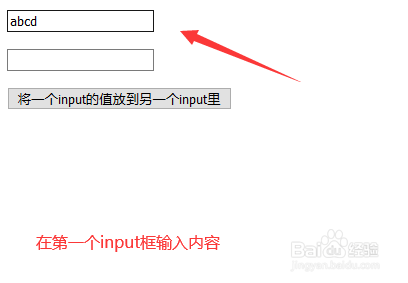
6/6在浏览器打开test.html文件,输入字符串,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、使用input标签创建两个输入框,分别设置input标签的id为oneput,twoput。
2、在js中,通过id(oneput)获得第一个input对象,使用value属性获得它的值,再将这个值赋值给第二个input对象,并设置第一个input对象内容为空,从而实现将一个input的值放到另一个input里。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_605243.html
上一篇:永兴坊有哪些必吃美食
下一篇:抖音95152怎么转人工服务
 订阅
订阅