input框长度设置
来源:网络收集 点击: 时间:2024-04-27【导读】:
在进行软件开发过程中,input框是常用的文本输入标签,那input框如何设置长度呢?工具/原料morehtmljquerycssinput文本框长度设置1/2分步阅读 2/2
2/2 input框域长度设置1/4
input框域长度设置1/4 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
input框文本域长度可以使用对应的css样式进行调试
第一种为width属性,设置input框的宽度,可以按照百分比和px长度设置。
 2/2
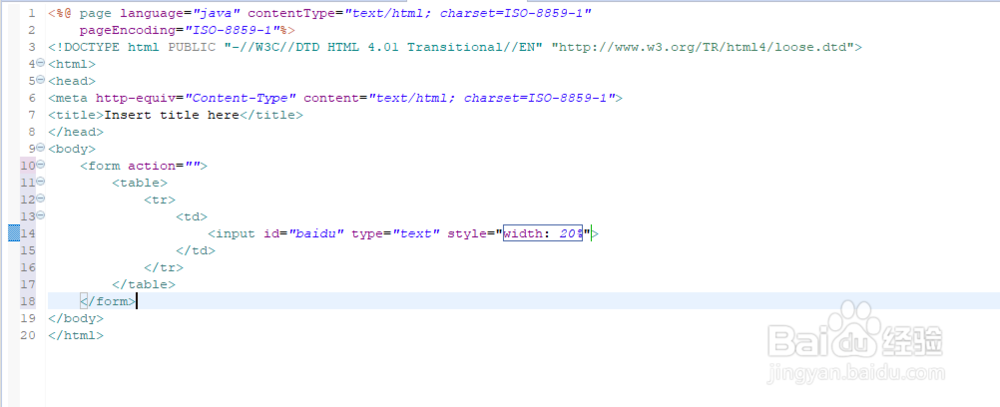
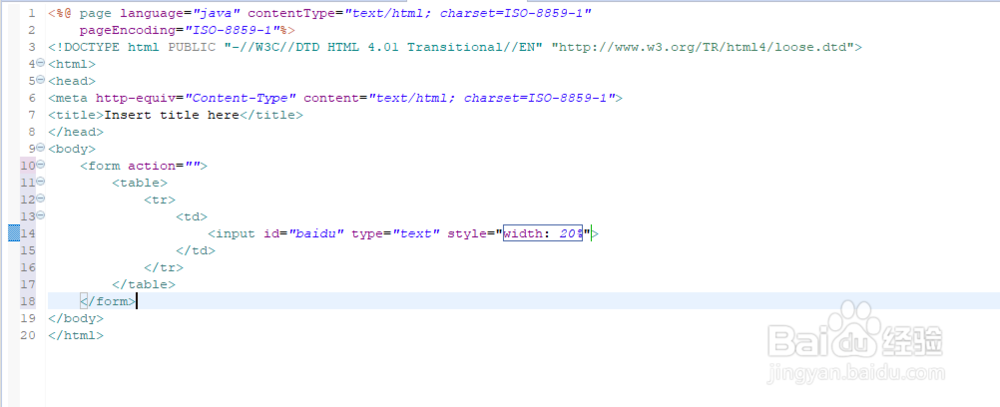
2/2第二种为通过style属性设置,给input框设置style属性,属性值为width:20%;
style=width:20%;
 input框域长度设置1/4
input框域长度设置1/4首先先将文本域input定义好,然后定义一个长度校验按钮。
 2/4
2/4这里用jquery获取域长度进行校验,所以需要将jquery相关的js文件引入进来。
 3/4
3/4定义域长度获取方法
 4/4
4/4使用浏览器打开,在input框中输入对应的汉字,点击按钮获取域长度。
 注意事项
注意事项旭日小贝原创经验
编程语言JSP域长度校验版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_606844.html
上一篇:如何下载和安装Material Studio7.0
下一篇:可爱的小鸟怎么画
 订阅
订阅