【DW教程】如何制作圆角按钮
来源:网络收集 点击: 时间:2024-02-17打开Adobe Dreamweaver CC 2015。
 2/7
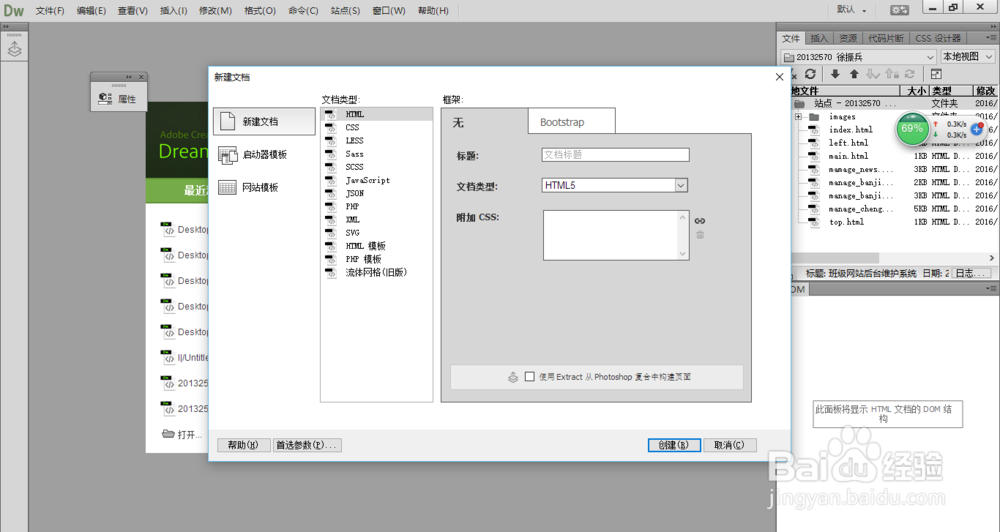
2/7执行菜单栏中的文件新建命令或按住Ctrl+N键打开新建文档对话框,选择其文档类型为HTML,单击创建按钮,即创建一个网页文档。

 3/7
3/7body和/body之间添加form/form,如下图所示。
表单使用的form标记是成对出现的,在首标记form和尾标记/form之间的部分就是一个表单。
 4/7
4/7form和/form之间添加input name=text type=submit value=登录 class=input_box,如下图所示。
【基本语法】
form
input name= type= value=
/form
【语法说明】
输入input是个单标记,必须嵌套在表单标记中使用,用于定义一个用户的输入项。
name属性:输入字段的识别名称,传递数据时的参数名称。
type属性:输入字段的类型。button是表单通用按钮。
value属性:表单字段预设数据值。例如用于button、submit、reset等字段类型指的是按钮标签的显示文字。
class属性:对应于网页中的CSS选择器名称。

 5/7
5/7head和/head之间添加style type=text/css/style,如下图所示。
【基本语法】
style type=text/css
选择符1{样式属性:属性值;样式属性:属性值;...}
选择符2{样式属性:属性值;样式属性:属性值;...}
....
选择符n{样式属性:属性值;样式属性:属性值;...}
/style
【语法说明】
style标记是用来说明所要定义的样式,type属性是指style元素以CSS的语法定义。
【选择符1..选择符n】:选择符可以使用HTML标记的名称,所有的HTML标记都可以作为选择符。
【样式属性】:主要指关于对选择符格式化显示风格的样式属性名称。
【属性值】:设置对应样式属性的值。
 6/7
6/7style type=text/css和/style之间添加.input_box{width:360px; height:40px; border-radius:20px; border-style:none; background:#ec6941;font-size:14px; color:rgba(249,248,248,1.00);},如下图所示。
width属性:设置宽度。
height属性:设置高度。
border-radius属性:设置边框的圆角半径。
border-style属性:用于设置元素所有边框的样式。
background属性:设置背景色。
font-size属性:设置字体大小。
color属性:设置字体颜色。

 7/7
7/7保存网页文件,按住F12键可以在浏览器中预览效果,如下图所示。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_62012.html
 订阅
订阅