在Dreamweaver HTML文档中如何新建CSS样式?
来源:网络收集 点击: 时间:2024-02-17【导读】:
在Dreamweaver HTML文档中可以新建CSS样式,接下来教大家如何进行这一操作。品牌型号:雷蛇灵刃系统版本:Windows10软件版本:Dreamweaver2022方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
首先在电脑上打开Dreamweaver开发软件,如图所示。
 2/5
2/5进入主界面后点击工具栏格式选项,如图所示。
 3/5
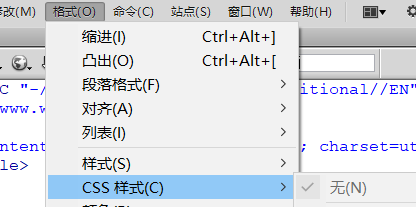
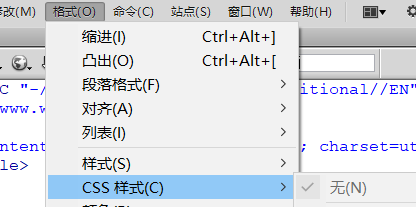
3/5在弹出选项中点击CSS样式选项,如图所示。
 4/5
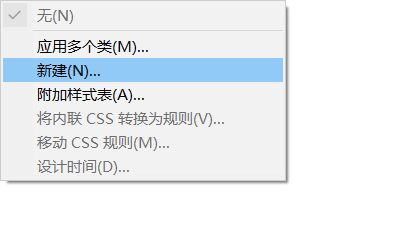
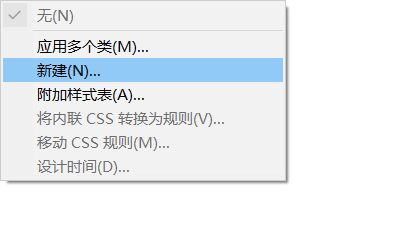
4/5其次点击新建选项,如图所示。
 5/5
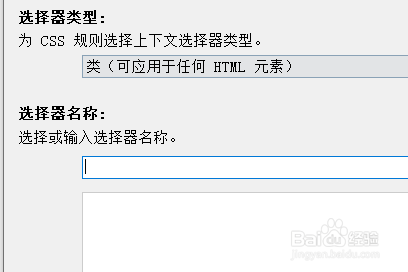
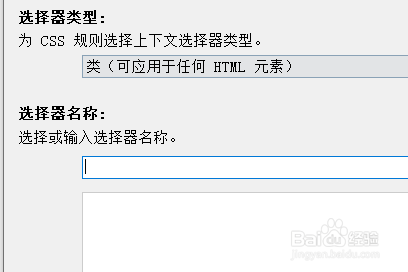
5/5最后点击选择器类型以及设定名称即可。
 注意事项
注意事项总结如下
首先打开Dreamweaver,点击工具栏格式-CSS样式选项,最后点击选择器类型以及名称即可。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_62109.html
上一篇:怎么打开微信语音和视频邀请通知
下一篇:WPS的Excel如何指定某一行为坐标轴
 订阅
订阅