flashCS6基础教程-27-面板和工作区
来源:网络收集 点击: 时间:2024-04-29在很早版本的flashIDE时代,就已经支持面板的分离与组合了。我从flash8版本说起【PS:flashCS6的数字版本号是 flash12 ,远高于flash8哦】。
flash8支持面板的分离与组合,但是!操作起来超级费劲!因为不支持拖拽!如果你的电脑的分辨率不够大(1024×768的分辨率就不够大哦)的话,用flash8会超级郁闷。
2/3从flashCS3【数字版本号是flash9】之后,面板的操作得到了大幅度的优化,这个优化后的效果一直延续着。接下来讲解之。
我们再也不用为了满屏幕的面板挤在一起而难受了【除非你电脑的分辨率超级大】。
但是flashCS3还没有 工作区
3/3从flashCS4开始,引入了工作区的概念。使用flashIDE内置的一些工作区,可以满足绝大多数情况下的需求,我们甚至可以将自己个性化界面保存为新的工作区。在知道了工作区的保存路径的前提下,即使重做了系统,也可以轻松的恢复,超级方便。
二、面板的各项操作1/5展开与折叠:
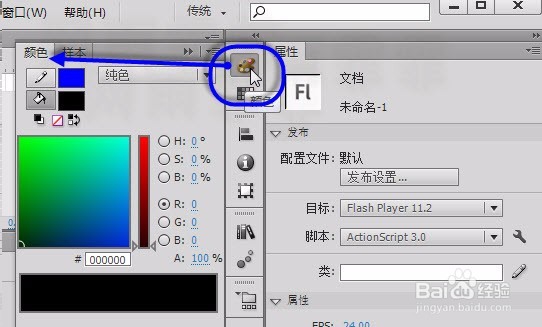
1如下图,属性面板处于展开状态,则本面板的右上角的图标就是向右指的两个三角形,意思是,单击它之后,就可以将本面板折叠起来。
2而:颜色面板 处于折叠状态,则本面板的右上角的图标就是向左指的两个三角形,意思是,单击它之后,就可以将本面板展开。
3因为上述面板在flashCS6软件界面的右边,所以是 箭头向右指表示折叠。但如果面板在flashCS6界面的左边(工具箱),那么,箭头向右指则表示展开。也即是说,12里提及的向哪个方向指 是 展开还是折叠,乃是相对的概念。
4每一个面板都可以任意的展开或折叠。
5由于属性面板是我们使用的最频繁的面板,所以,默认状态下,属性面板处于展开状态。因为在展开状态下的面板是一直呈现的。
 2/5
2/5展开与折叠补充:
如果面板处于折叠状态,你点一下面板的图标,就可以看到完整的面板。
如下图,我将处于折叠状态的颜色面板单击了,我们就可以看见颜色面板的全貌。貌似和处于展开状态的属性面板一个效果,其实不然,你用选择工具在舞台上任意位置点一下,颜色面板就会自动收回【甚至于,你在工具面板内任意选择一个工具,颜色面板都会自动收回去,变成折叠状态】。
这就是折叠与展开的不同点:
折叠:无法始终呈现,一旦切换了工具,或者用选择工具单击了舞台上的任意一个对象之后,折叠的面板都会瞬间“消失”在屏幕上【其实没有消失,只不过自动折叠起来了】
展开:无论何时,展开面板都一直在屏幕上。除非你折叠了它,或者干脆关闭了它
 3/5
3/5分解
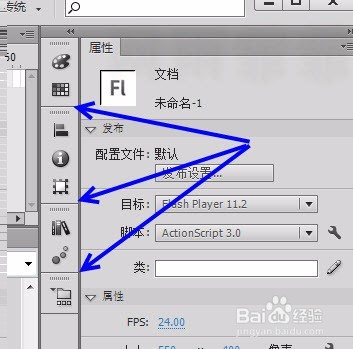
1看下图,我用箭头所指的位置,每一个箭头都指向了一条横线,相邻两条横线之间有多个图标,意思是,这些图标对应的面板“成组”存放。
2看上面(步骤2)内的截图,当我将颜色面板点击打开之后,在颜色面板的右边是“样本”面板。它们两个并排在一起,说明它俩是“成组”存放的面板,flashCS6默认的是将颜色和样本两个面板组合在了一起。
3我们可以拆散它俩!
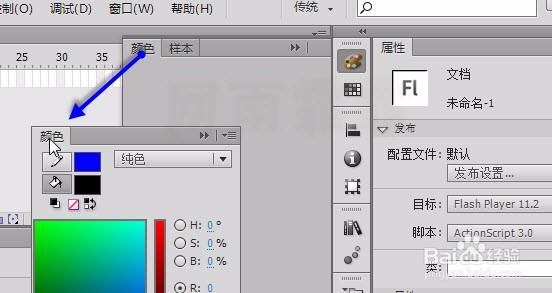
方法是,用鼠标单击面板的名字(比如说单击 颜色 这两个字),然后直接向外拖(拖动时不要松开鼠标),如下图2所示(没有松开鼠标),当颜色面板和样本面板完全脱离时,再松开鼠标,你会发现,颜色面板已经单独的独立出来了!如此一来,我们就完成了面板的分解操作!

 4/5
4/5组合
与分解几乎一样,只不过分解是拖出来,而组合是拖在一起。
下面是组合的步骤:
假如说,我要将步骤3内分解出来的颜色面板 和 属性面板组合在一起
将面板的名字单击选中,然后拖动它(拖动过程中不得松开鼠标,否则前功尽弃!),拖放到需要组合的面板上,当颜色面板变成半透明状态时【看下图】,松开鼠标,发现我们的目的已经达到
 5/5
5/5面板的关闭与重新显示:
现在,我们将 样本 面板,单独分离出来,如下图,我们发现样本面板的右上角多出来一个×按钮,这个当然是关闭面板的按钮了!
关闭之后,屏幕上是不可能再找到这个面板的。如果要再一次显示这个被关闭的面板,我们可以在菜单栏,找到窗口,然后从长长的列表内,找到这个面板,单击一下它,就可以显示了
 三、工作区1/4
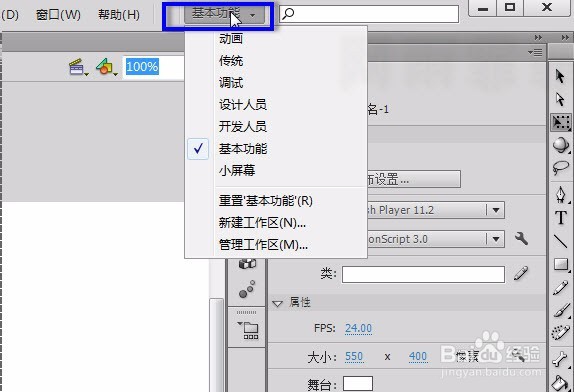
三、工作区1/4在flashCS6整个界面的右上角,有一个按钮,单击后,会出现快捷菜单,如下图。
快捷菜单内的项目就是flashCS6内置的一些工作区。
默认的是 基本功能 。但是我更喜欢 传统 ,因此,我就在这里单击 列表中的 传统,就可以非常方便的切换到 传统 界面。
我们发现列表的最下方,有一个 重置..... 意思是将现在的面板还原为默认状态,什么意思呢?比如说,我们使用的是 传统 工作区,但是我将颜色面板和属性面板组合在了一起,但我又后悔了,想要默认的传统工作区,就可以单击这个重置
 2/4
2/4列表的最下方,还有一个 新建工作区...
后面的三个点的意思是,一旦执行了该命令,会弹出对话框【这个是Windows系统内所有的软件通用的小技巧】单击之后,要求起一个名字,比如说wyff,确定后,如下图所示,工作区内就会多出一个名为wyff的新的工作区。
就是我们自定义的工作区了,非常的个性的工作区哦
 3/4
3/4新建的工作区存放在哪里呢?
我们在给工作区命名时,尽量使用个性的名字,然后使用系统的搜索功能,以我们个性的名字带上xml扩展名作为关键词,在C盘【系统盘,默认的就是C盘】内搜索,就知道保存在哪里了。
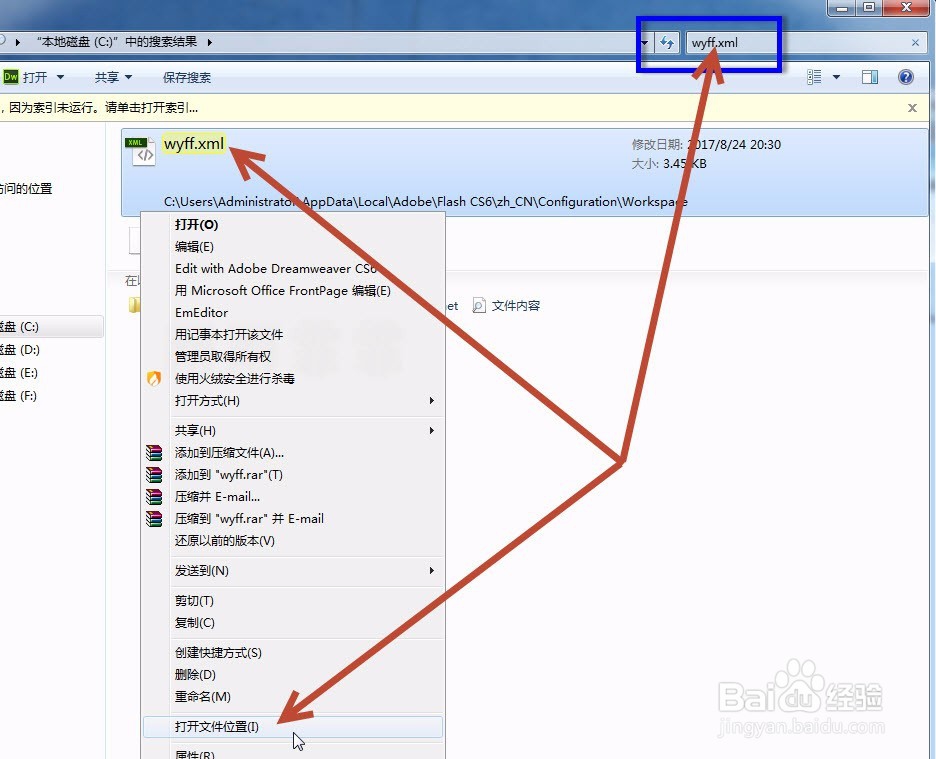
我这里使用的是一款名为everything的搜索软件,超快速的就可以搜索到,如下图,通过右键单击它,打开路径,就可以瞬间打开一个文件夹,这个文件夹内存放的就是我们自定义的工作区了。仅需将整个文件夹都复制到D盘,当重做系统后,安装完毕flashCS6之后,将D盘内的这个文件夹再复制回去,就可以“满血复活”了,是不是美滋滋
 4/4
4/4当然,使用系统自带的搜索功能也可以搜到,只不过效率太低【大约花费了1分钟才搜到】。
用everything进行搜索,不用1秒钟就可以得到结果。
【everything只能搜索NTFS格式的分区,不支持FAT32格式的】
 四、小结1/2
四、小结1/2这样,我们就可以按照自己的喜好,定制界面。
然后使用新建工作区命令,将自己的个性化设置保存起来。
最后,将这个xml配置文件所在的整个文件夹复制到D盘当做备份,就可以万无一失了
2/2由于我们需要频繁的和 属性面板、工具箱面板 打交道,故此,这两个面板请一定要保持它们的展开状态
注意事项自定义的工作区存在于C盘(系统盘),重装系统后,就会丢失,请按照本节课的方法做好备份
面板的展开与折叠是相对的概念
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_622826.html
 订阅
订阅