如何让两个div并排显示
来源:网络收集 点击: 时间:2024-04-29【导读】:
网站网页很长用到两个div并排,今天就来看看几种常见的方法工具/原料moreWindows系统web开发环境方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
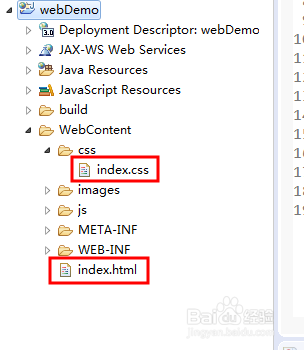
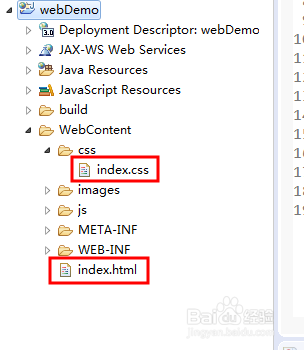
首先我们如图所示的web结构即一个html和css即可实现
 2/8
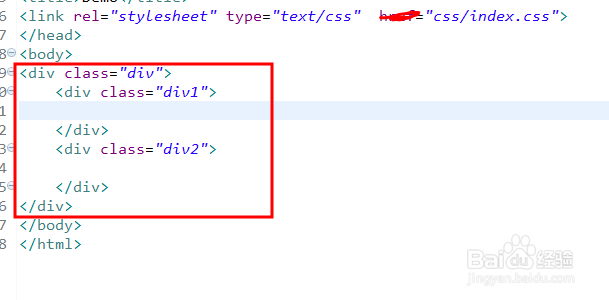
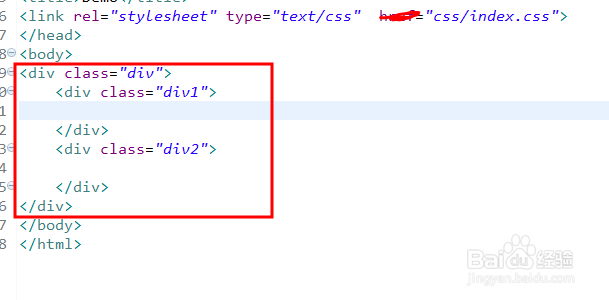
2/8打开html页面 定义一个大的div和两个小div 如图所示
 3/8
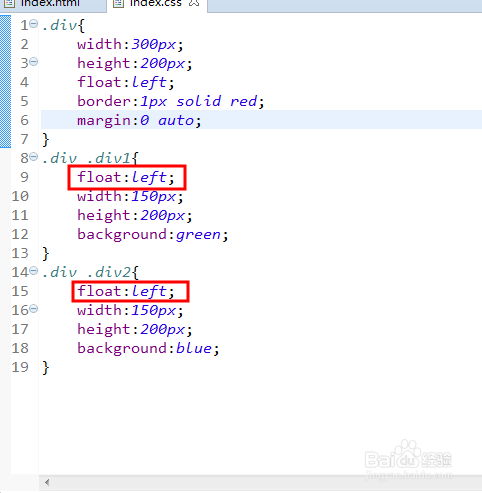
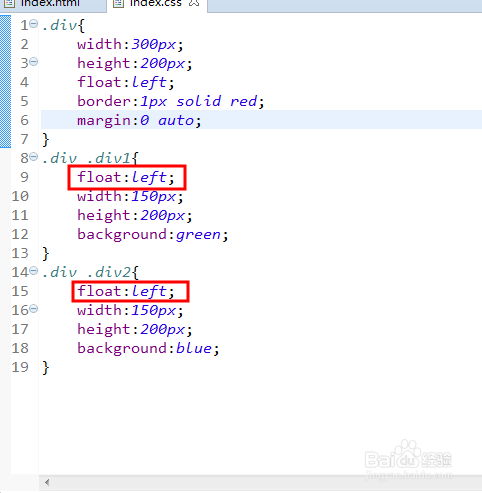
3/8第一个方法就是我们最常用的float浮动,只要两个小div的宽度小于等于大div的宽度,即可实现并排了
 4/8
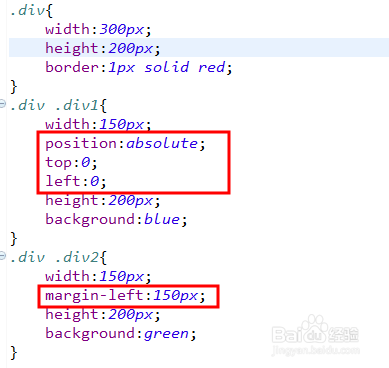
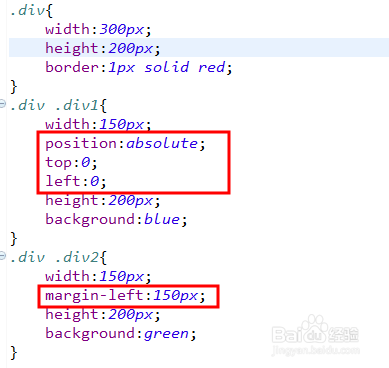
4/8第二种方法是使用position进行绝对定位,然后使用margin-left除去第一个小div的宽度即可
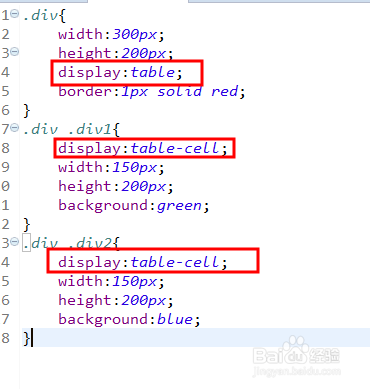
 5/8
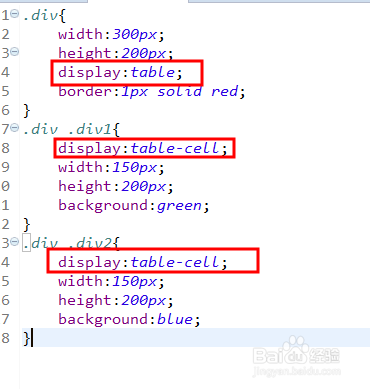
5/8这个方法也是常用的但是好像不支持ie7浏览器,使用table盒子实现div并排,这个是等宽的哦
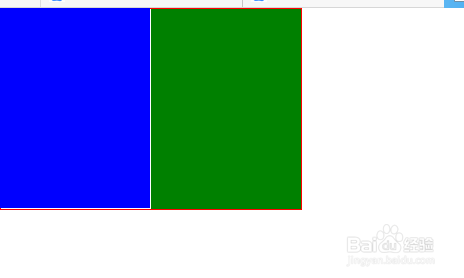
 6/8
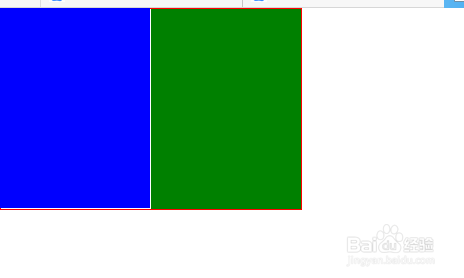
6/8如图所示 这是上面三个方法运行后的结果图,可以看到两个div并排了
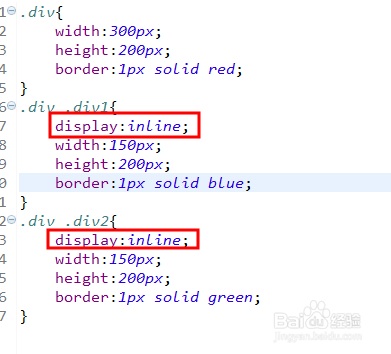
 7/8
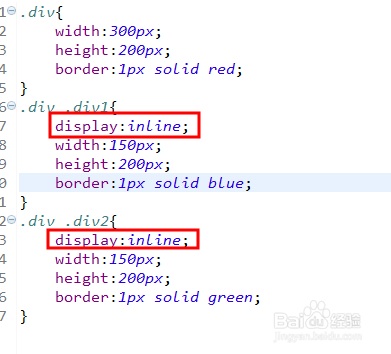
7/8这里再介绍一个方法 是使用display:inline(将div设置为内联)实现并排效果
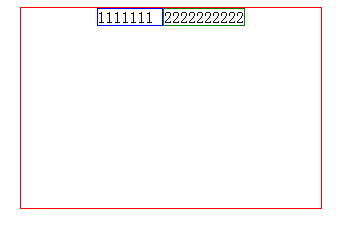
 8/8
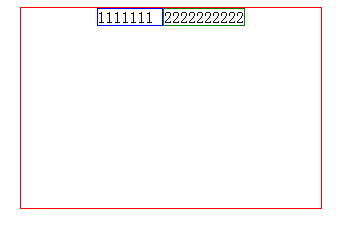
8/8我在两个小div中加入了字符,效果如图所示,如果项目中需要这样的布局,这个方法还是不错的,推荐上面三个方法哦
 注意事项
注意事项方法有很多,根据项目需要,最简单的方法实现效果,是最好的,加油
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_623517.html
上一篇:连信如何设置不再给我推送可能认识的人
下一篇:英寸和尺寸怎么换算
 订阅
订阅