bootstrap如何制作鼠标悬停表格行变色的效果
来源:网络收集 点击: 时间:2024-04-29【导读】:
在bootstrap中,可以使用table-hover类名实现鼠标悬停表格行变色的效果。下面小编举例讲解bootstrap如何制作鼠标悬停表格行变色的效果。工具/原料morebootstrap+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
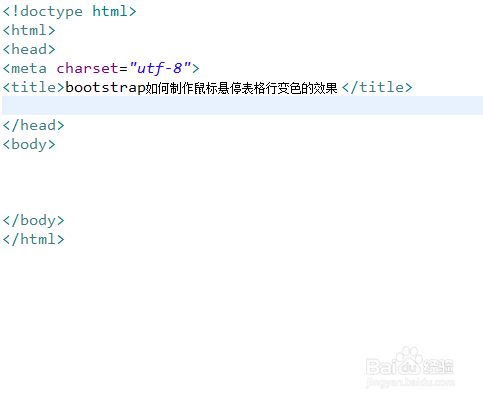
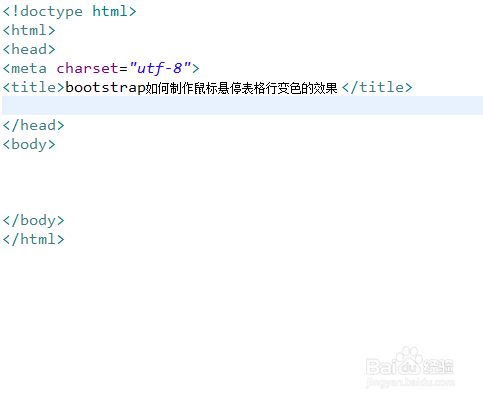
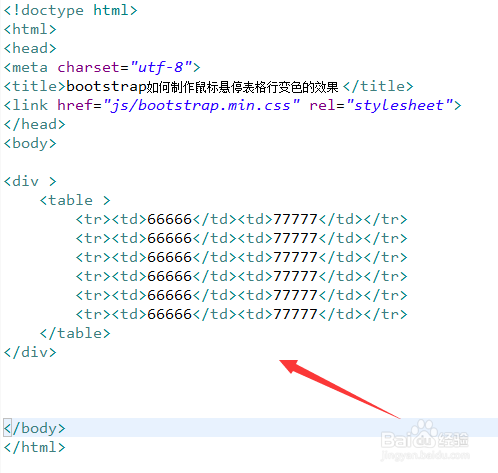
新建一个html文件,命名为test.html,用于讲解bootstrap如何制作鼠标悬停表格行变色的效果。
 2/6
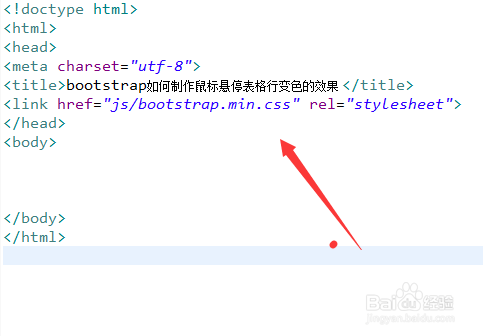
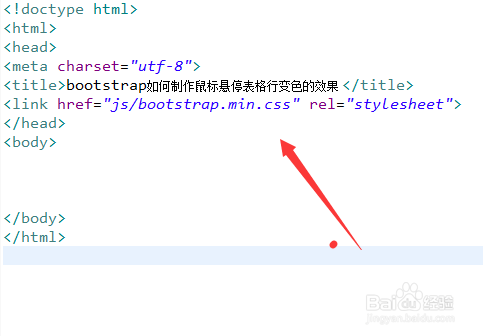
2/6在test.html文件内,使用link标签加载bootstrap.min.css样式文件。
 3/6
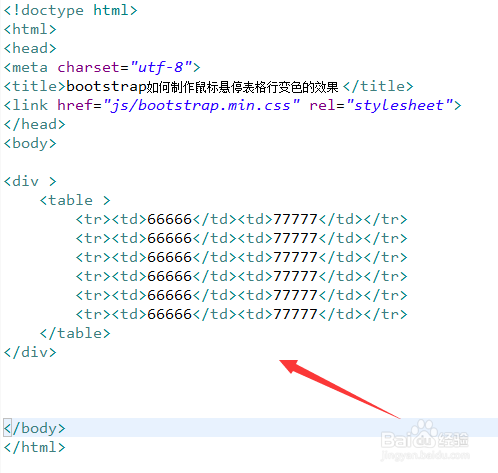
3/6在test.html文件内,在div内,使用table标签创建一个表格。
 4/6
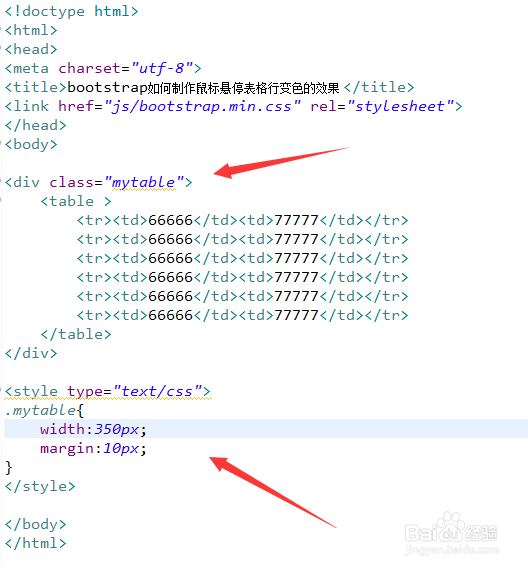
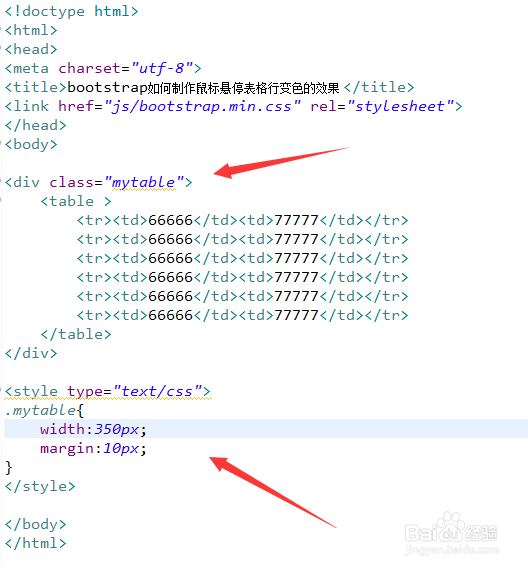
4/6在test.html文件内,给div添加class属性,并通过该属性定义div的样式,设置它的宽度为350px,外边距为10px。
 5/6
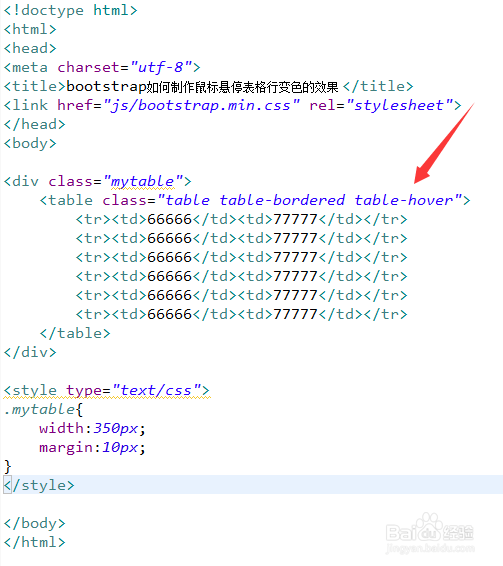
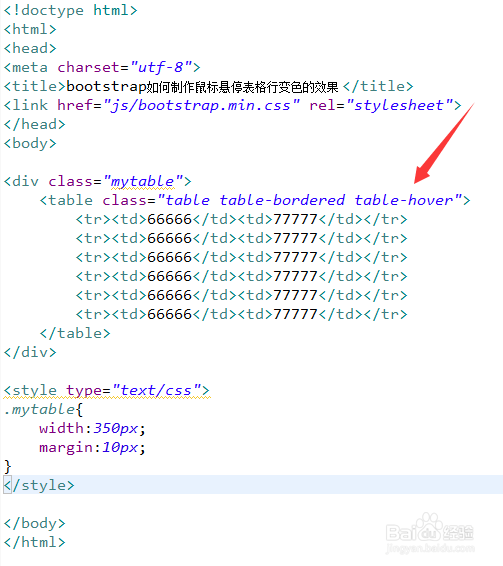
5/6在table标签内,给它添加table类名,实现表格样式的添加,再添加table-bordered类名,显示表格边框,最后,添加table-hover类名,实现鼠标悬停表格行变色的效果。
 6/6
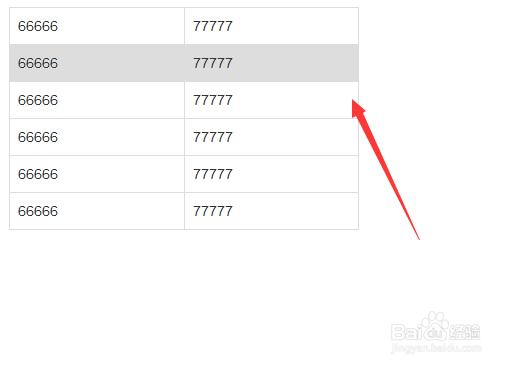
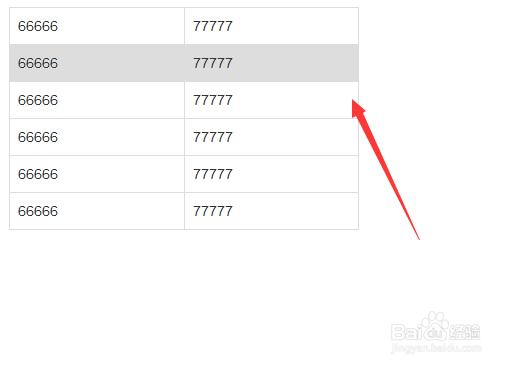
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用link标签加载bootstrap.min.css样式文件。2、在div内,使用table标签创建一个表格。3、给div添加class属性,并通过该属性定义div的样式,设置它的宽度为350px,外边距为10px。4、在table标签内,给它添加table类名,实现表格样式的添加,再添加table-bordered类名,显示表格边框,最后,添加table-hover类名,实现鼠标悬停表格行变色的效果。5、在浏览器打开test.html文件,查看实现的效果。
BOOTSTRAPHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_623996.html
上一篇:微信怎么查电费明细
下一篇:5-6个月辅食:橙泥
 订阅
订阅