HTML中overflow-hidden的基础用法
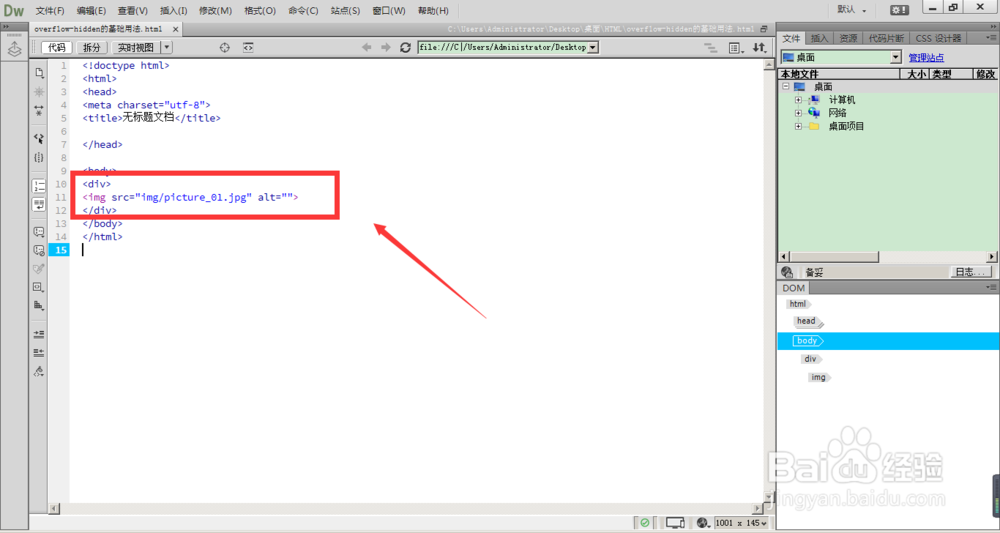
来源:网络收集 点击: 时间:2024-04-29打开DW软件,新建html文件,然后建立代码如下:
div
img src=img/picture_01.jpg alt=
/div
即在div框中插入一张图片
 2/3
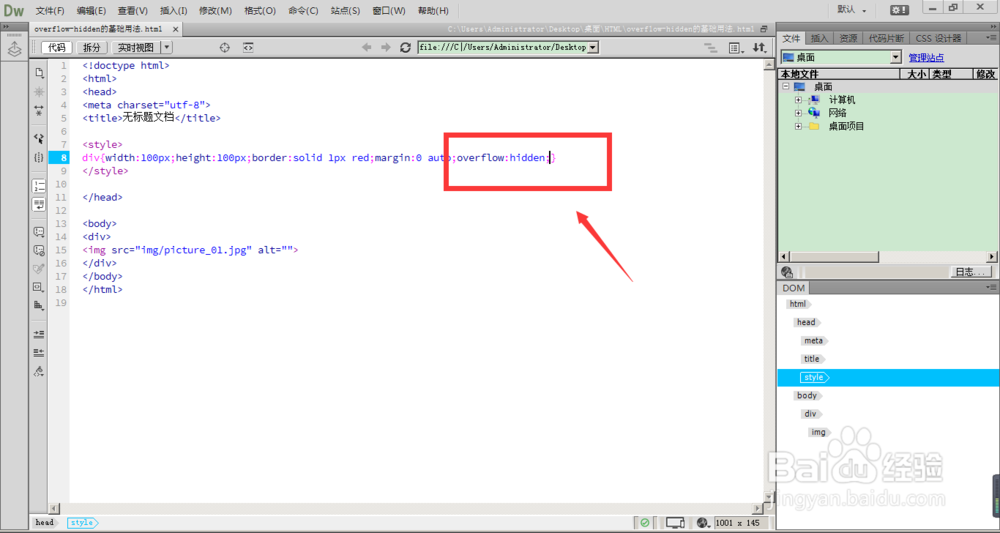
2/3对div进行修饰,对div设置的大小范围远远小于图片大小
div{width:100px;height:100px;border:solid 1px red;margin:0 auto;}
保存文件后,在浏览器预览效果,如图所示

 3/3
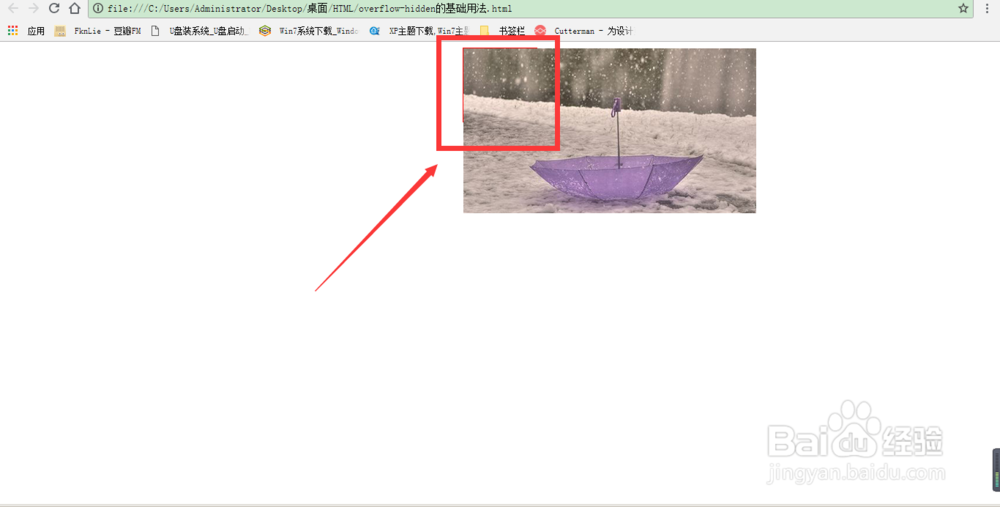
3/3然后对div添加overflow:hidden;再预览效果.可以看到只显示限定的范围。

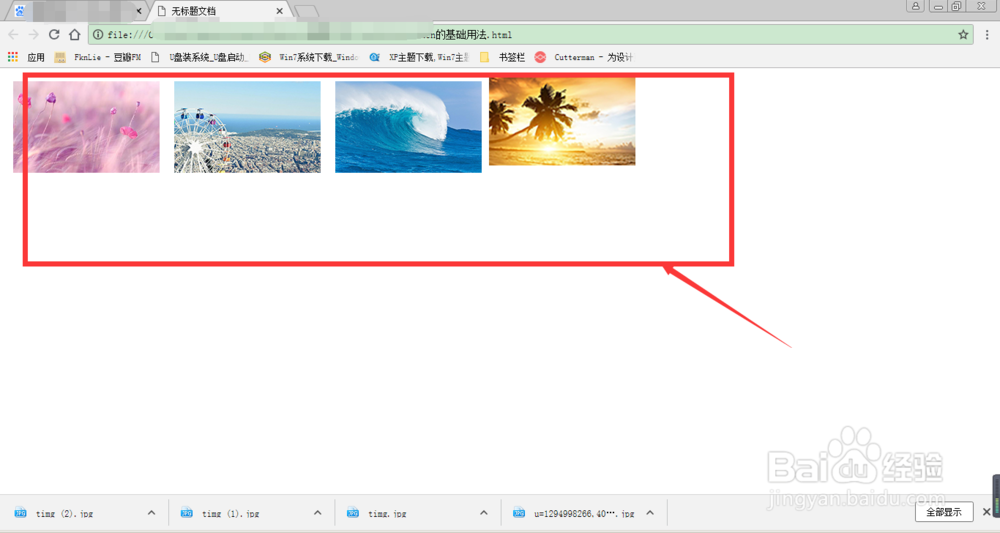
 方法2:清除浮动1/2
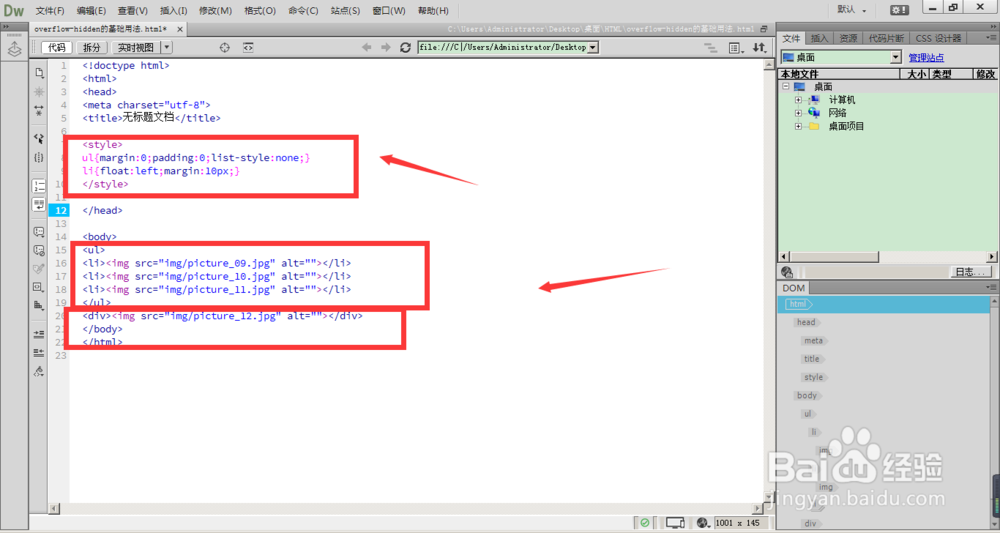
方法2:清除浮动1/2如图在DW中建立属性,ul里面包含三张图片,然后在ul下面再建立一张图片,对li进行浮动后,就会对紧挨在后面的div图片产生影响
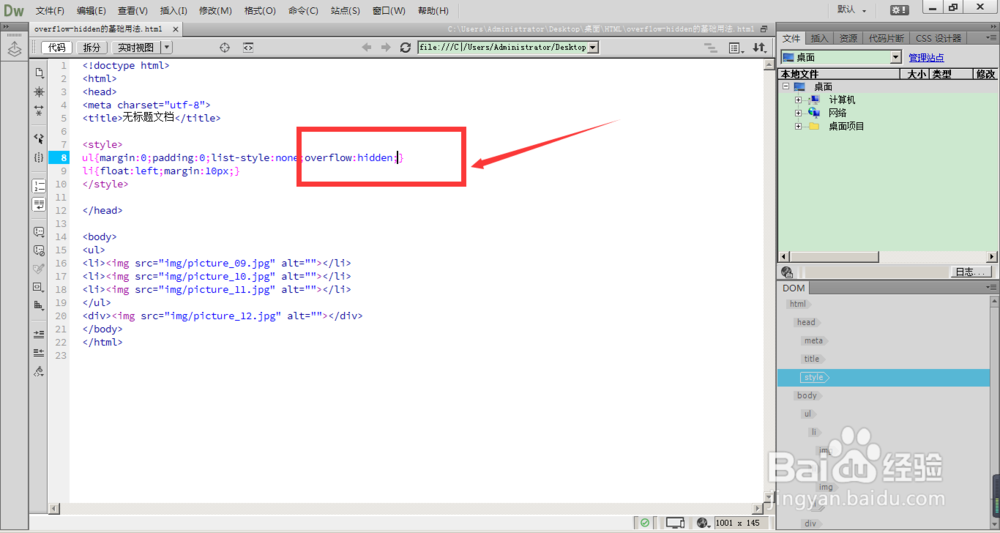
style
ul{margin:0;padding:0;list-style:none;overflow:hidden;}
li{float:left;margin:10px;}
/style
/head
body
ul
liimg src=img/picture_09.jpg alt=/li
liimg src=img/picture_10.jpg alt=/li
liimg src=img/picture_11.jpg alt=/li
/ul
divimg src=img/picture_12.jpg alt=/div
/body

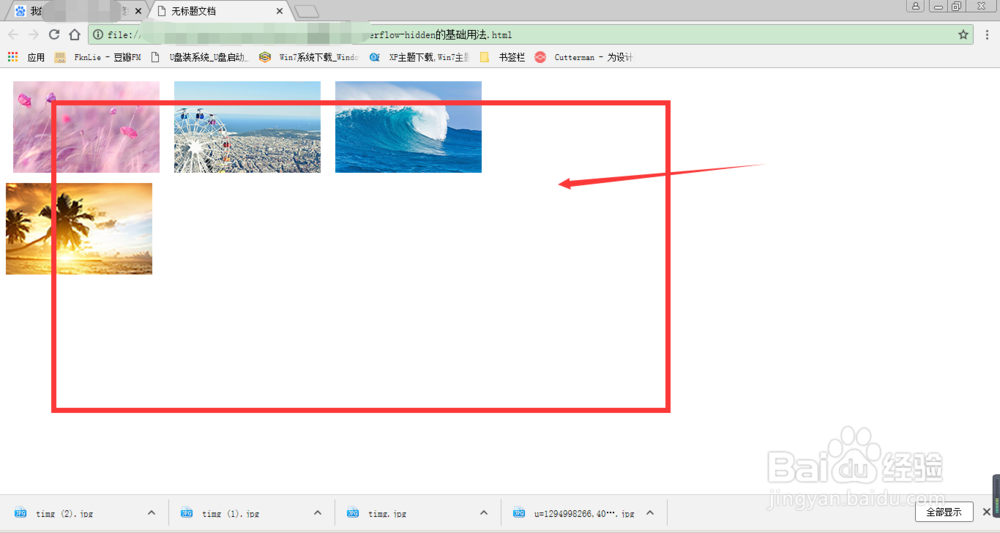
 2/2
2/2然后在父集
ul添加overflow:hidden;对其子集添加浮动清除效果后,就不会影响到后面的内容了。

 注意事项
注意事项如果此经验对您有帮助,请为我投票加关注,谢谢大家的支持^_^
软件开发HTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_624706.html
 订阅
订阅