制作简单的网页搜索框
来源:网络收集 点击: 时间:2024-04-29【导读】:
我们在制作大型网站时,经常会遇到制作一个漂亮的搜索框的问题,看似简洁的搜索框,制作起来也是需要我们细细规划一下,下面我就带大家来制作一遍。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
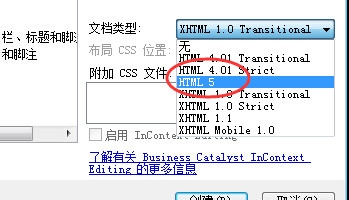
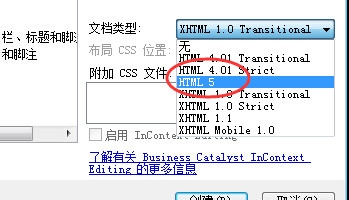
首先,我们打开自己建了一半的网页或者是新建一个页面,个人建议用HTML5。
 2/7
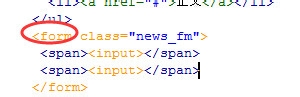
2/7然后,我们开始编写代码。搜索框要有输入框和搜索按钮两部分组成,我用的都是input
 3/7
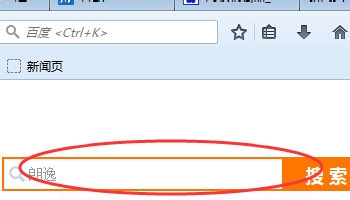
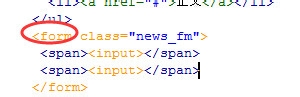
3/7我们会在input框的外面再套一个标签,我是仿照百度搜索的样子,在input的外面套了一个span标签,在最外层套了一个form表单
 4/7
4/7我们的第一个input框是用来输入文字的,其type类型应该是text,第二个是搜索的,我用的type类型是submit(提交),
 5/7
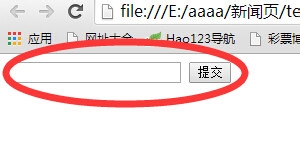
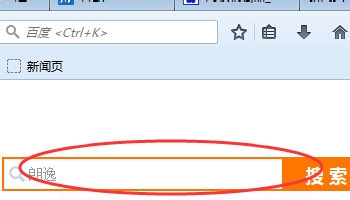
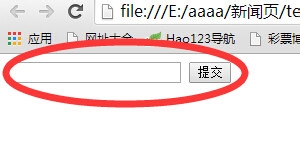
5/7这样一个简单的搜索框就算是做出来了,我们可以在浏览器中查看一下。可以看到两个框之间是有一定的距离的,这个就需要我们重新定位提交按钮的位置
 6/7
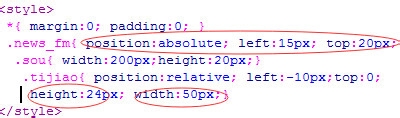
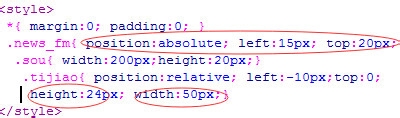
6/7我采用的是relative定位方法,将第二个input框的位置定位为left-:10px。这样刚好和前面的输入框的边重合
 7/7
7/7这样一个基本的搜索框就做好了,我们可以再调整一下框的高度和宽度,以及整体的位置,使得这个搜索框更加美观大方。

 注意事项
注意事项小渔原创首发哦,如果你有更好的方法,欢迎交流探讨
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_624764.html
上一篇:柱侯酱焖鹅的做法
下一篇:iphonex锁屏手电筒设置
 订阅
订阅