js创建div;javascript如何创建div
来源:网络收集 点击: 时间:2024-04-30【导读】:
在制作一些动态页面,常常会使用到JavaScript创建一个新的div或者是其他标签。JavaScript创建一个标签其实很容。只需使用document.createElement(标签)即可实现(document.createElement(div))。案例是点击button按钮的时候新建一个div,然后给这个div添加内容。方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
 JAVASCRIPTJS创建DIVJS添加DIVJS添加内容
JAVASCRIPTJS创建DIVJS添加DIVJS添加内容
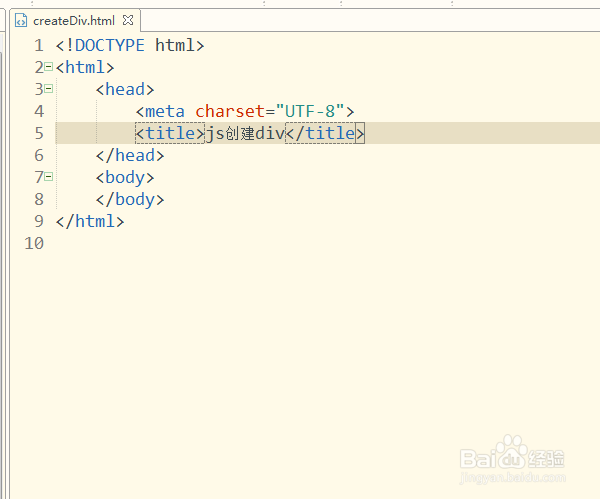
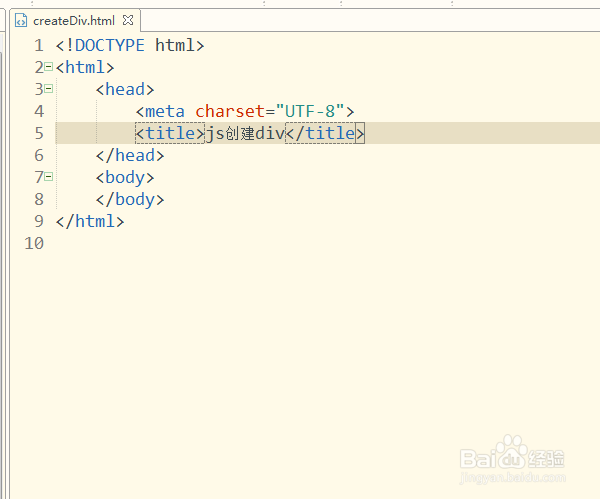
新建一个html文件。如图:
 2/5
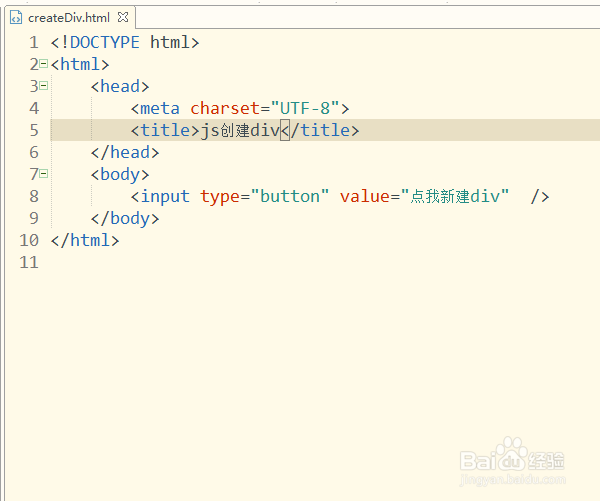
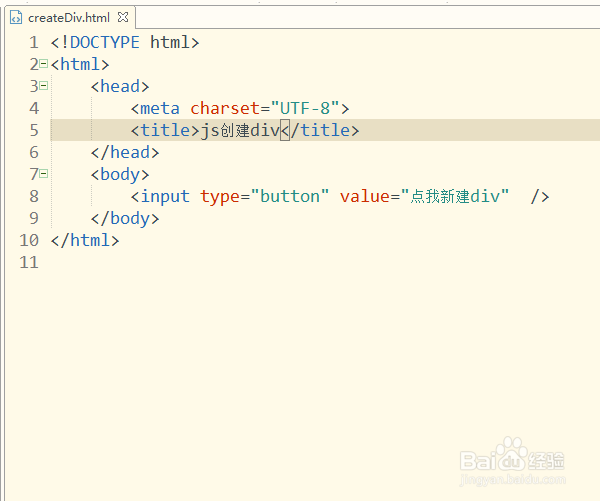
2/5在html页面上创建一个点击的button按钮。如图:
代码:
 3/5
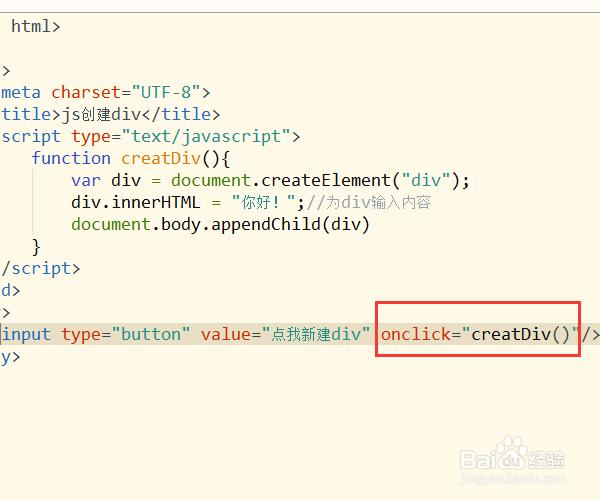
3/5为button添加点击时创建一个新的div事件。使用document.createElement(div)创建一个新的div,然后使用innerHTML对新建的div设置内容,最后把div放到body显示。如图:
代码:
script type=text/javascript function creatDiv(){ var div = document.createElement(div); div.innerHTML = 你好!;//为div输入内容 document.body.appendChild(div) } /script
 4/5
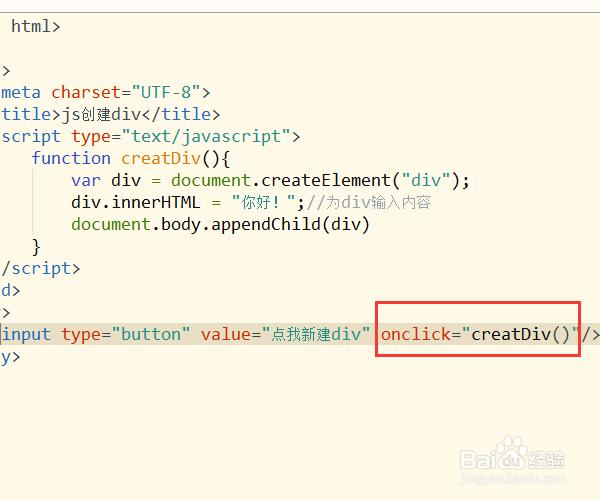
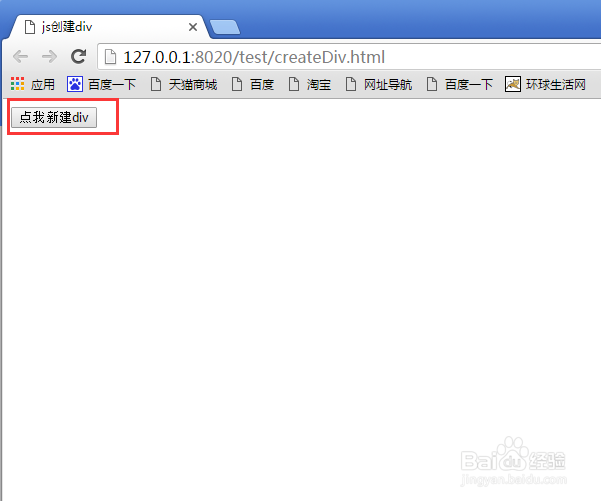
4/5为button按钮添加点击是创建新div事件。如图:
代码:
input type=button value=点我新建div onclick=creatDiv()/
 5/5
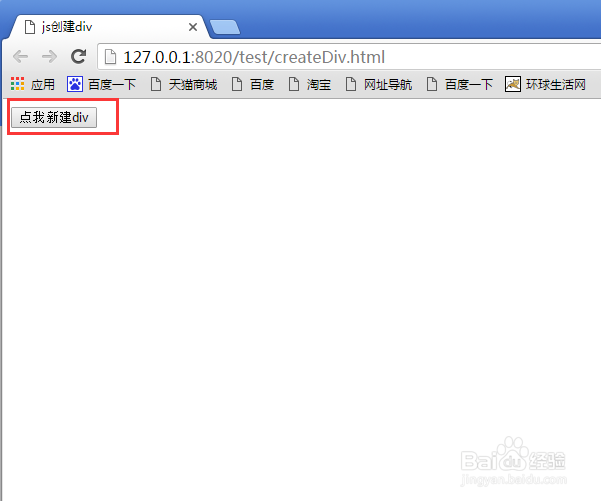
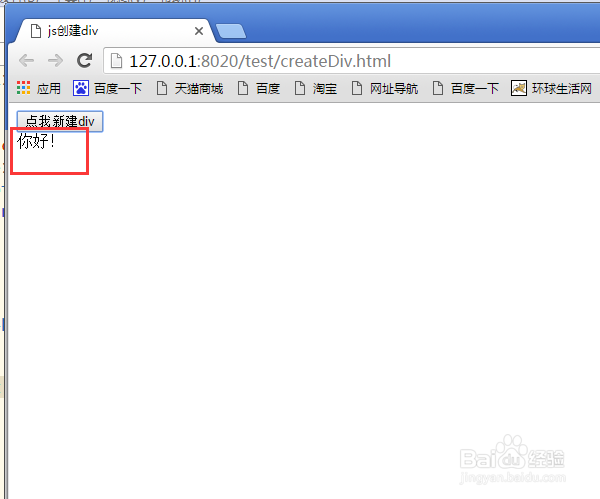
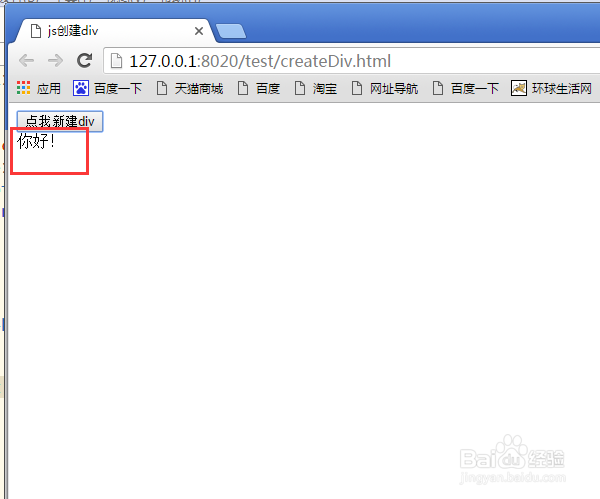
5/5保存好html文件后使用浏览器打开,点击button按钮会执行已经写好的创建div的事件。如图:

 JAVASCRIPTJS创建DIVJS添加DIVJS添加内容
JAVASCRIPTJS创建DIVJS添加DIVJS添加内容 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_631061.html
上一篇:怎么通过邮箱找回迷你世界游戏的账号密码
下一篇:哔哩哔哩如何订购早苗绿
 订阅
订阅