div滚动条样式设置
来源:网络收集 点击: 时间:2024-04-30【导读】:
div滚动条样式设置,滚动条的设置是因为内容太多,但是又需要把内容放置在一个区域内,这样用户就可以用滚动的方式来查看内容了,每个浏览器默认的滚动条略有不同,因此这里就教大家设置滚动条样式。工具/原料morewindows7chrome浏览器sublime text3方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6
 4/6
4/6
 5/6
5/6
 6/6
6/6
 注意事项
注意事项
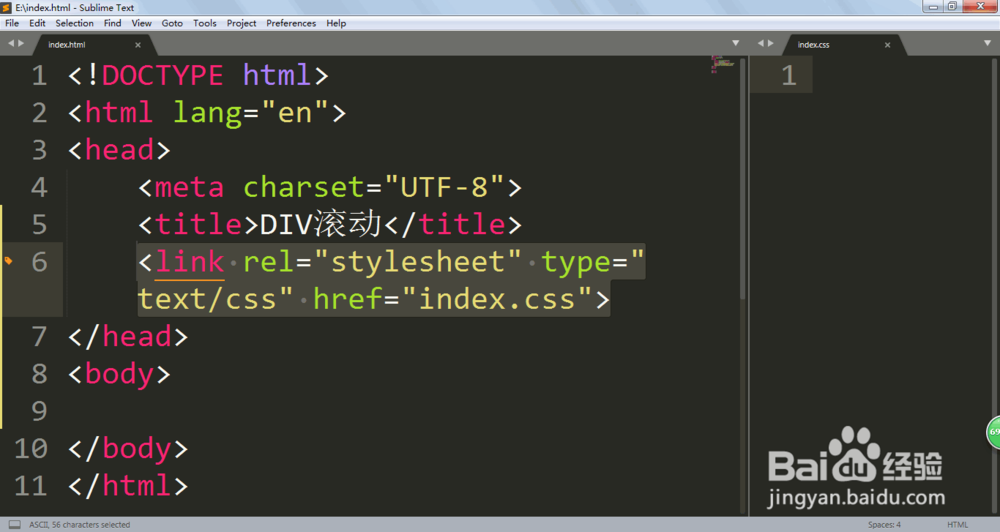
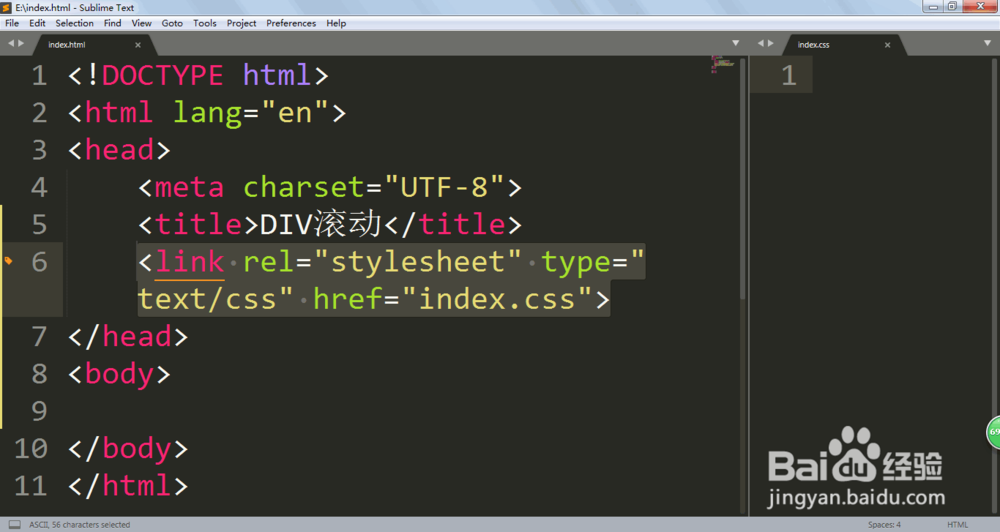
新建一个HTML文档,这里设立一下基本的架构。
 2/6
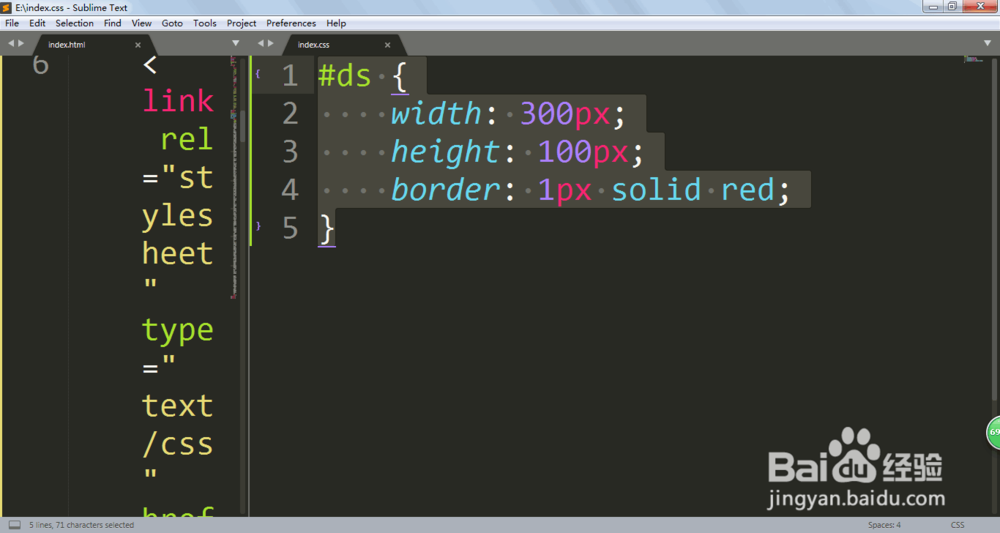
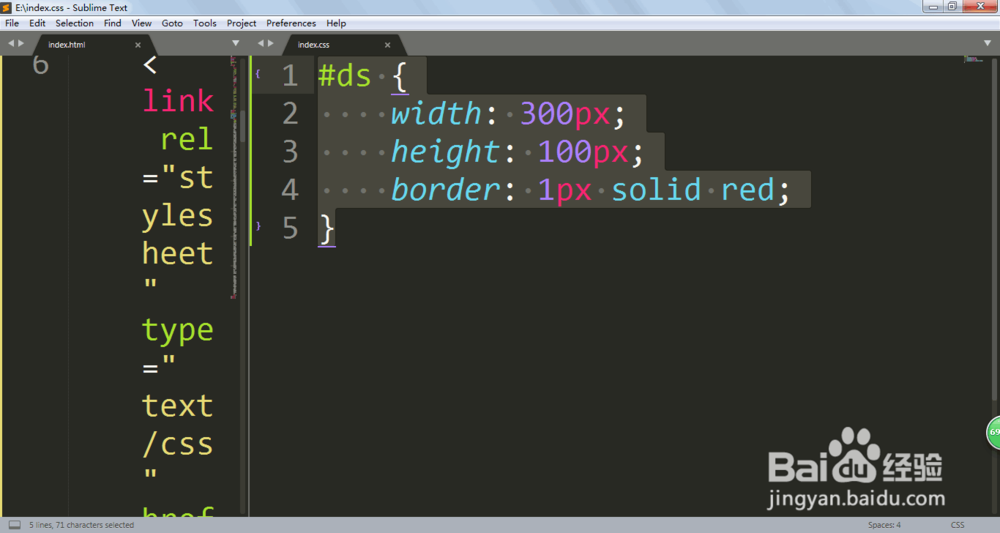
2/6再新建一个CSS文件,用link关联一下HTML文档。
 3/6
3/6创建DIV标签,并且往里面填充内容。

 4/6
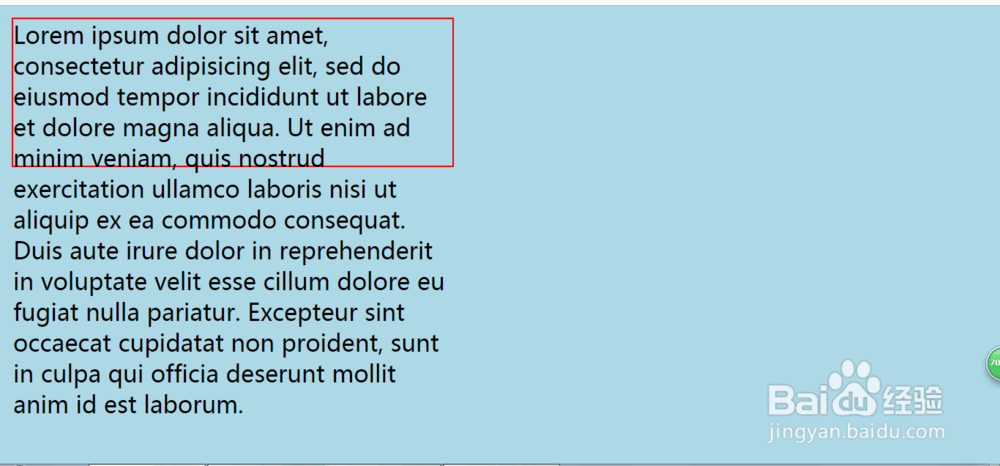
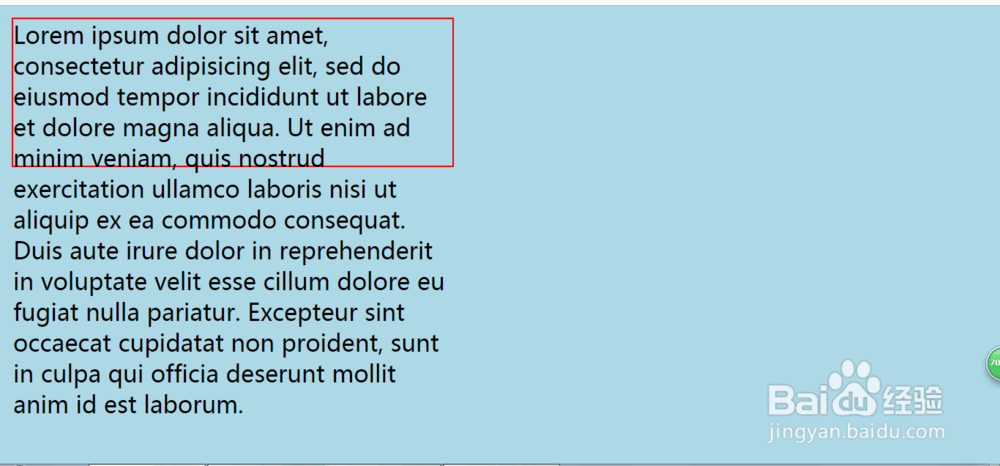
4/6先设定一下滚动条内框的大小,用border先来查看是否有超出,这里可以看出超出了很多内容。

 5/6
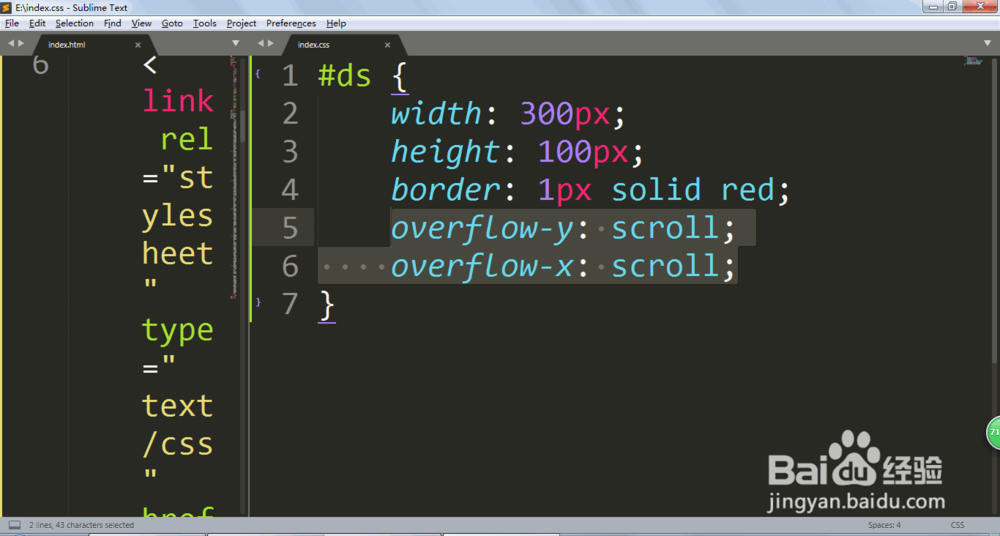
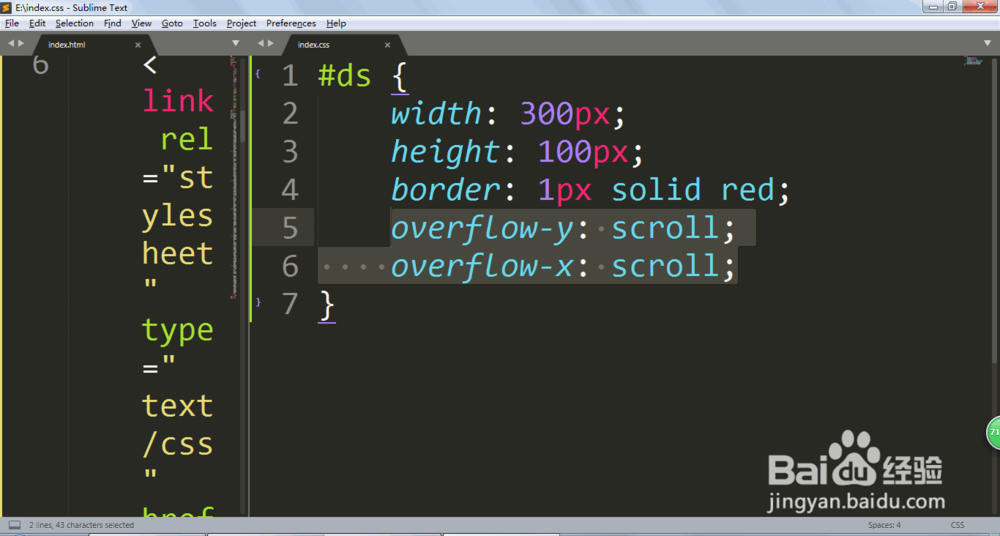
5/6overflow-y: scroll;
overflow-x: scroll;
加上这个样式滚动条就会出现了。

 6/6
6/6#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}
现在我们就能对轨道和滚动条进行样式的设置了。

 注意事项
注意事项滚动条要根据网页实际来设置粗细
DIVHTMLCSS滚动条样式版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_634661.html
 订阅
订阅