如何定义CSS样式
来源:网络收集 点击: 时间:2024-05-02【导读】:
CSS样式的确定是整个网页布局中非常关键的一件事情,我们只有把这个事情做成功了才可以让接下来的工作保持顺畅,而众多功能菜单的便捷操作也大大加快了这样的一个步骤。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
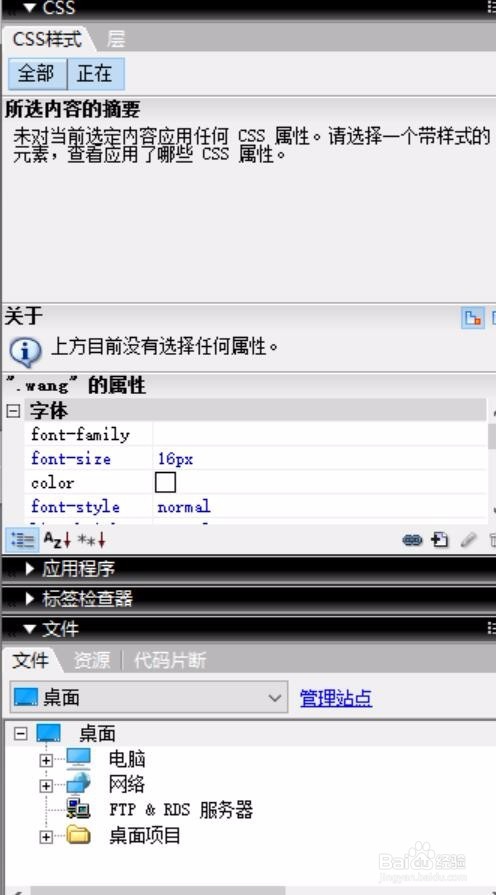
新建CSS规则。我们在功能面板的下方找到这样的一个按钮图标点击一下就可以进入到新建CSS规则的流程当中来。
 2/6
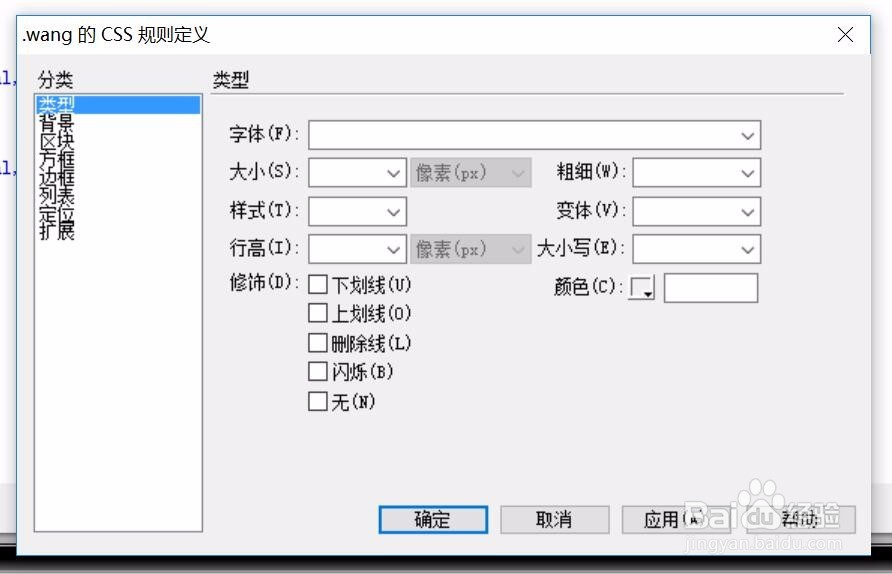
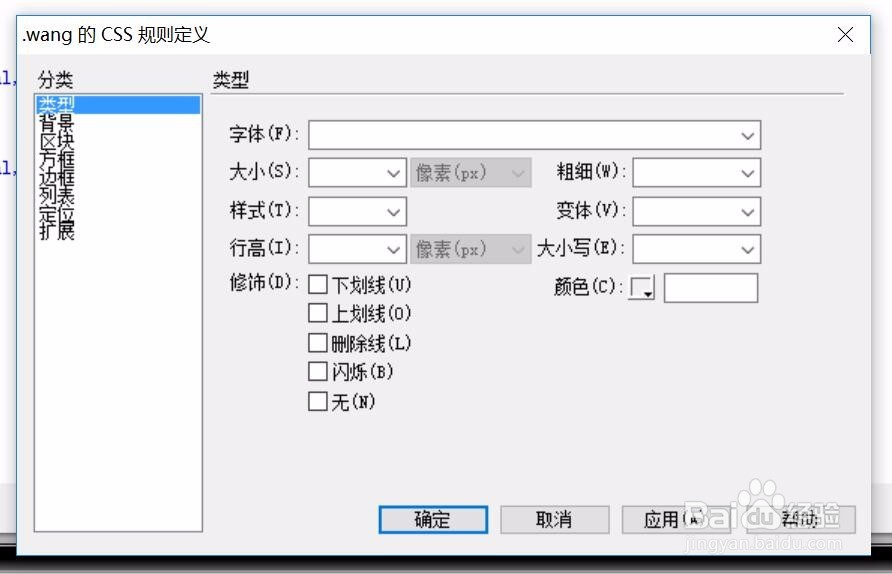
2/6CSS规则定义。我们在弹出的规则定义框里面设置好参数以后,这个语言内容就会出现在打开的CSS文件当中。
 3/6
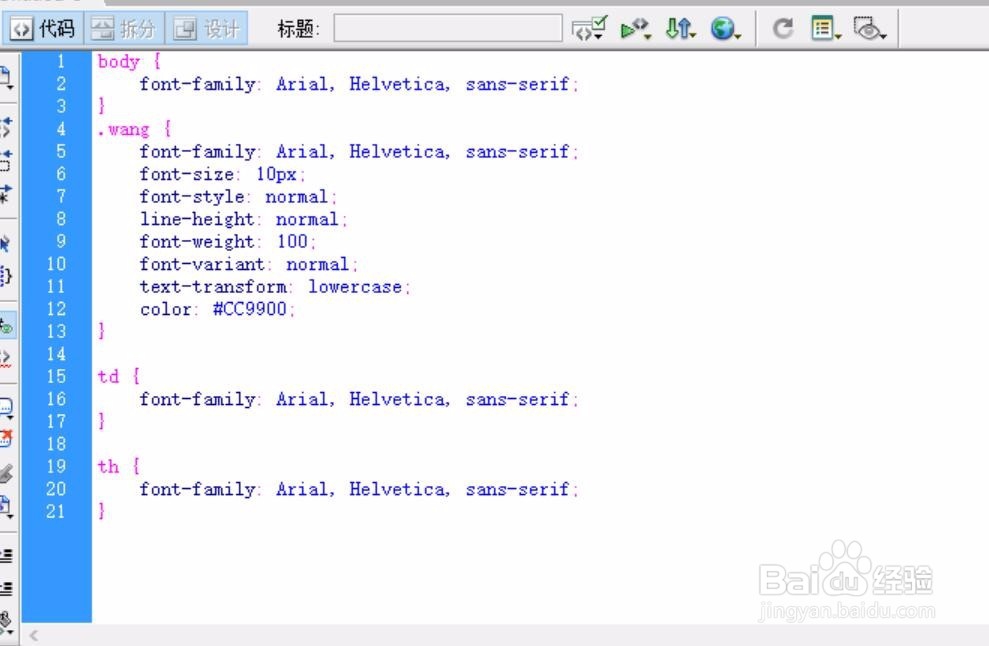
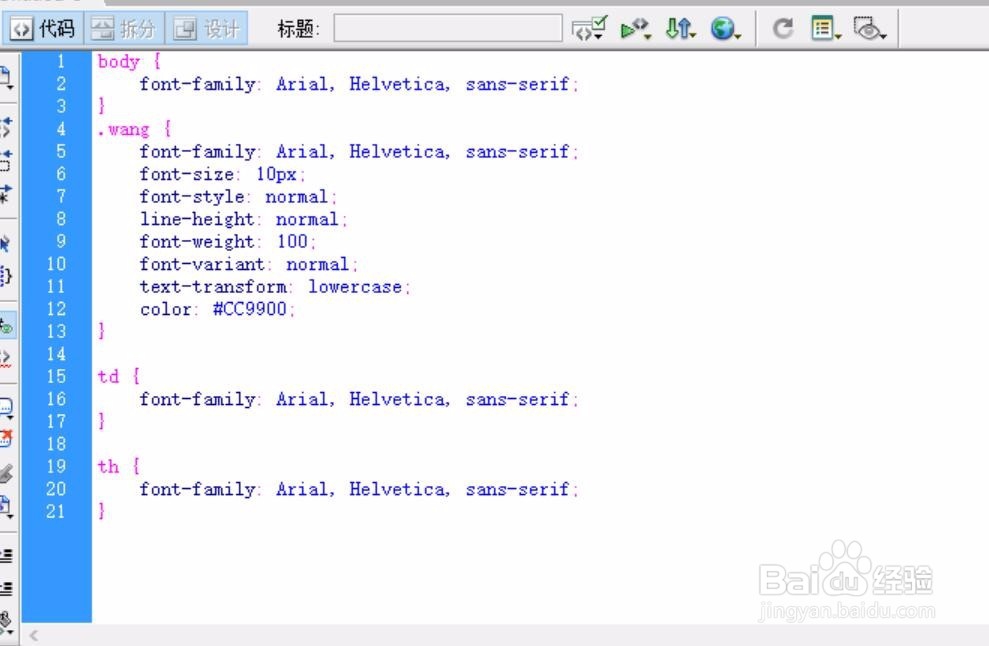
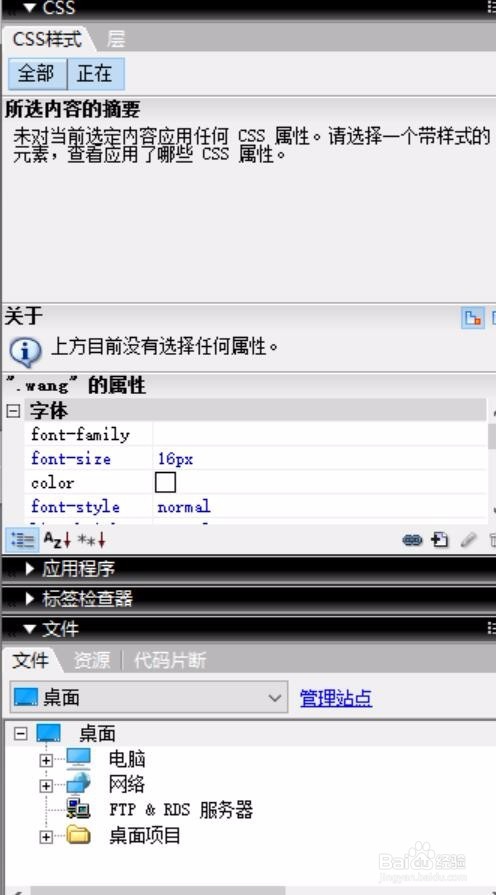
3/6样式表属性设置。我们从窗口的语言当中可以看见,刚才自己对于属性的设置已经完全的反映出来了。
 4/6
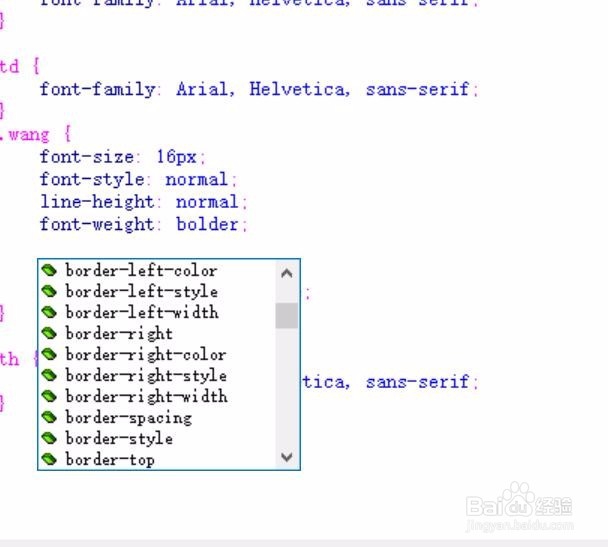
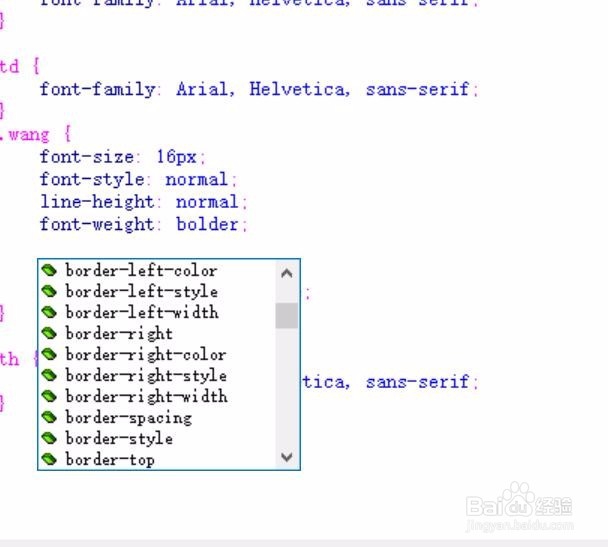
4/6回车键。只要我们按一下回车键就可以自动在文档中调出CSS属性表让我们自由的选择。
 5/6
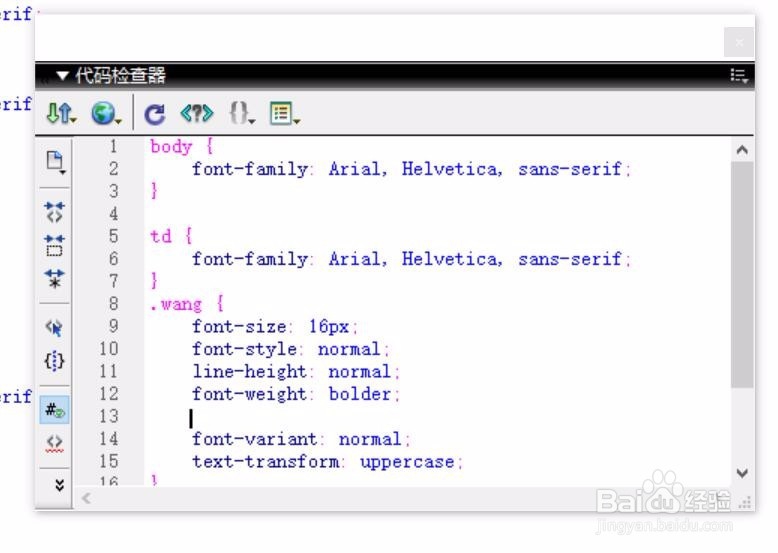
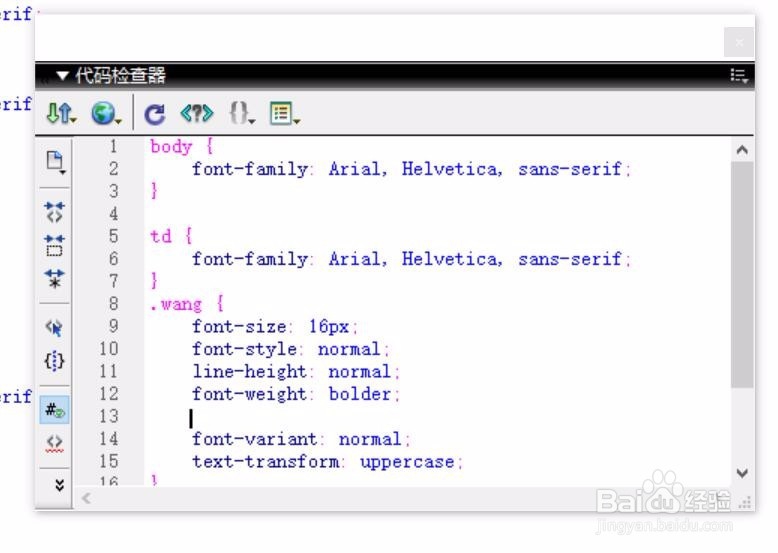
5/6代码检查器。我们可以在窗口菜单中找到代码检查器,从而让我们可以去检查自己刚刚写的代码。
 6/6
6/6可视化操作。对于CSS文档来说,可以通过菜单去完成,也可以通过可视化的操作去完成,两种模式结合在一起让人们体会到了方便与快捷。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_650448.html
上一篇:支付宝周周乐在哪?
下一篇:百度地图怎么添加货车信息?
 订阅
订阅