怎么使用Dreamweaver给图片加热区
来源:网络收集 点击: 时间:2024-05-02【导读】:
在工作当中我们需要给图片加热区,那么,我给大家介绍一下怎么用Dreamweaver给图片加热区。工具/原料moreDreamweaver8方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8

打开Dreamweaver8。
 2/8
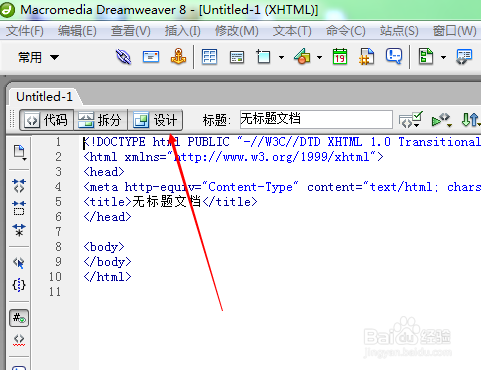
2/8创建新项目,选择HTML.
 3/8
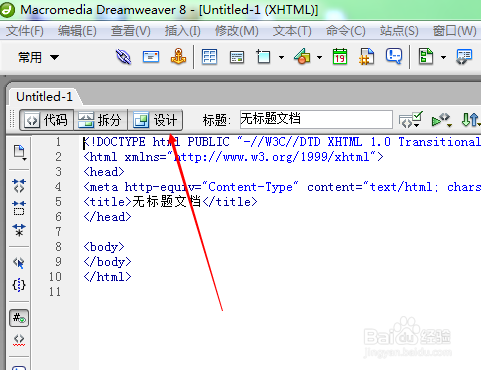
3/8会进入一个写代码的页面,选择设计。
 4/8
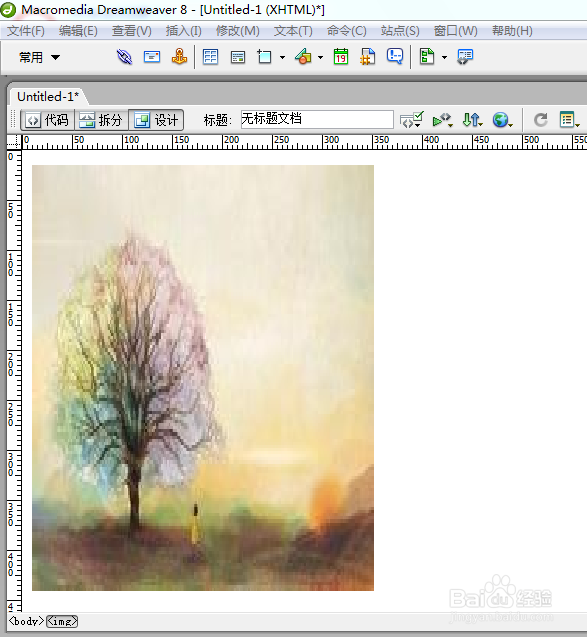
4/8然后复制你要加热区的图片,粘贴在空白区。
 5/8
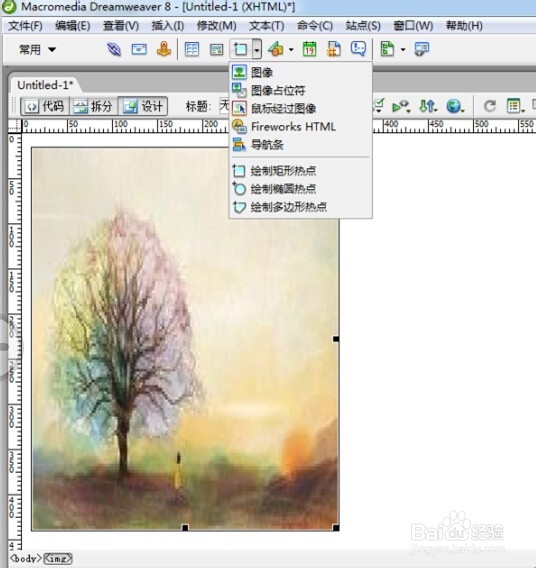
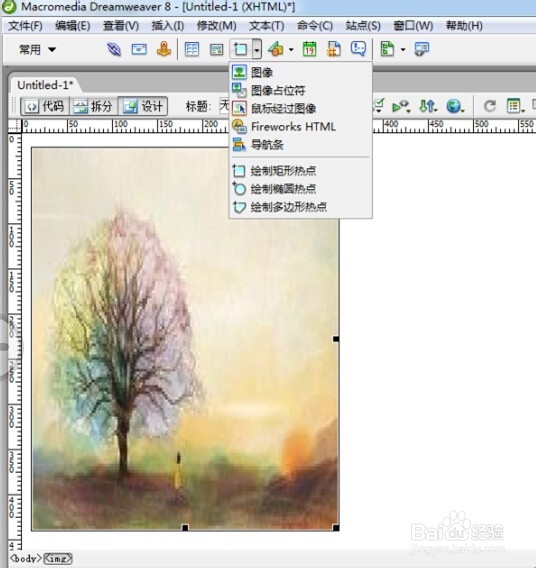
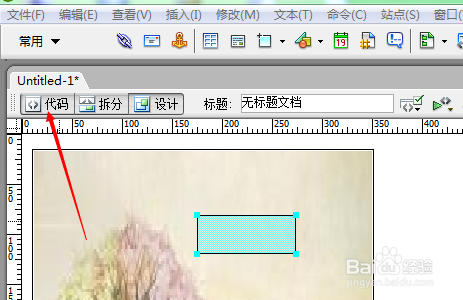
5/8然后你想要的热区形状,这里我使用矩形。
 6/8
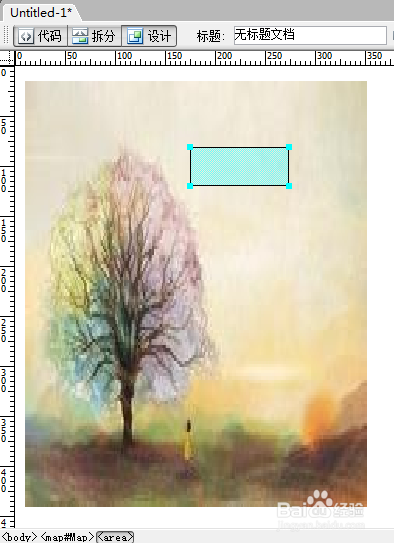
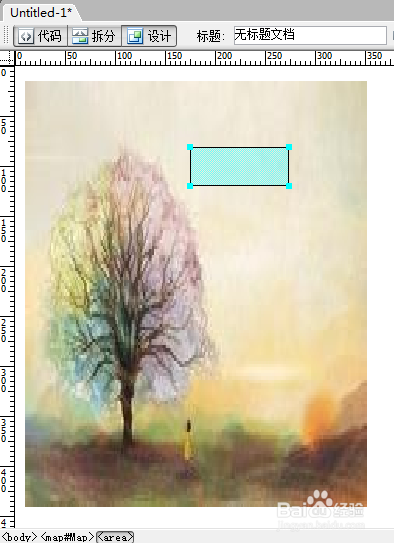
6/8在图片上画出形状即可。
 7/8
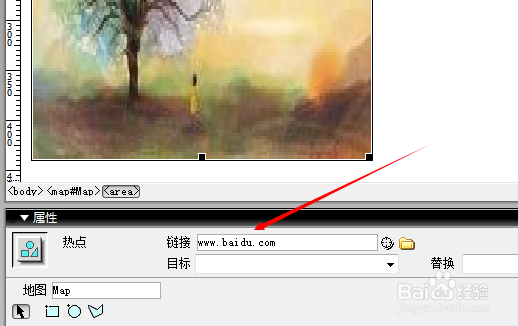
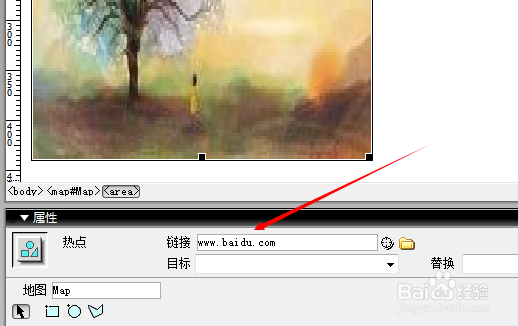
7/8然后在下面的链接处填上你想跳转到的链接。
 8/8
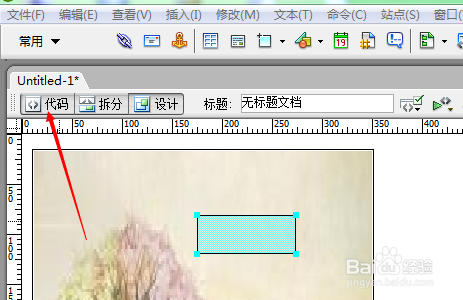
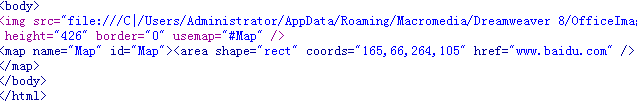
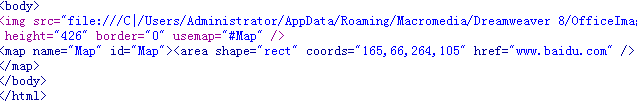
8/8如果是程序猿想要热区的代码,点击上面的代码选项,复制热区代码就可以用了。


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_653541.html
上一篇:b站账号怎么找回
下一篇:电脑飞行模式怎样解除
 订阅
订阅