如何利用DW给淘宝店招添加链接
来源:网络收集 点击: 时间:2024-04-06我们打开DW,新建一个【HTML】文档,如图所示。
 2/16
2/16接着,我们把HTML文档保存在店招切片的文件夹里,然后把光标定在body的后面【插入】3行4列的【表格】,表格宽度为950像素,点击【确定】,如图所示。
 3/16
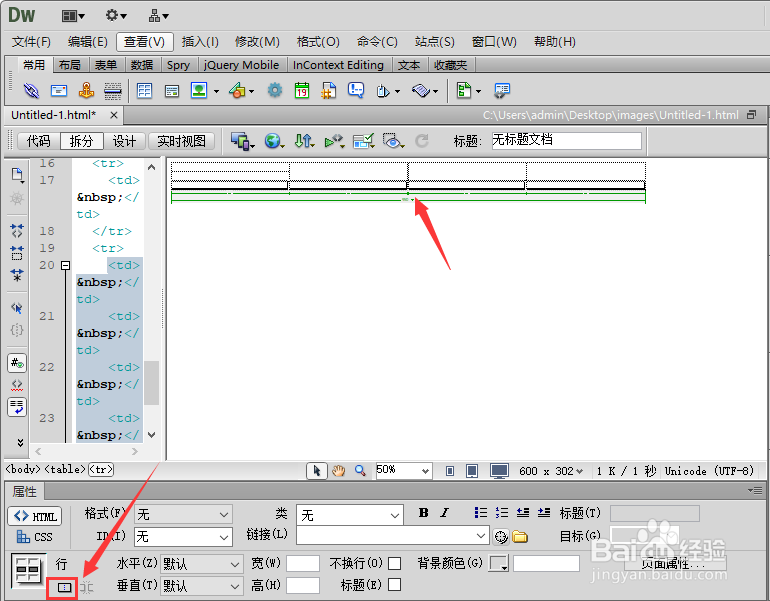
3/16我们根据店招切片的需要,选中部分单元格进行【合并】,然后把第3行的4个单元格合并为1个,如图所示。
 4/16
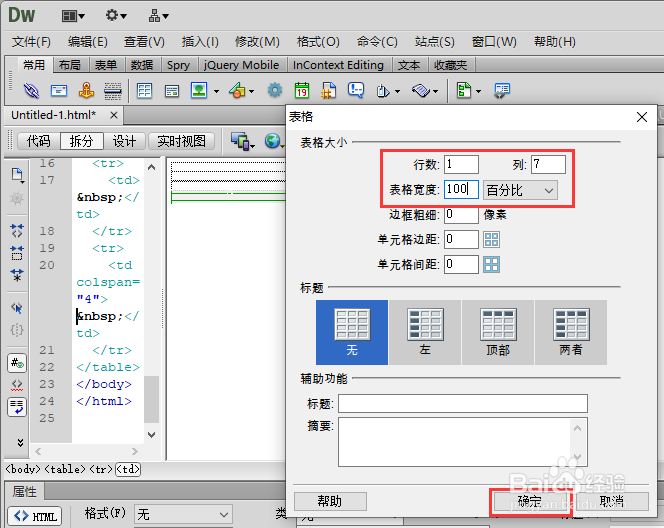
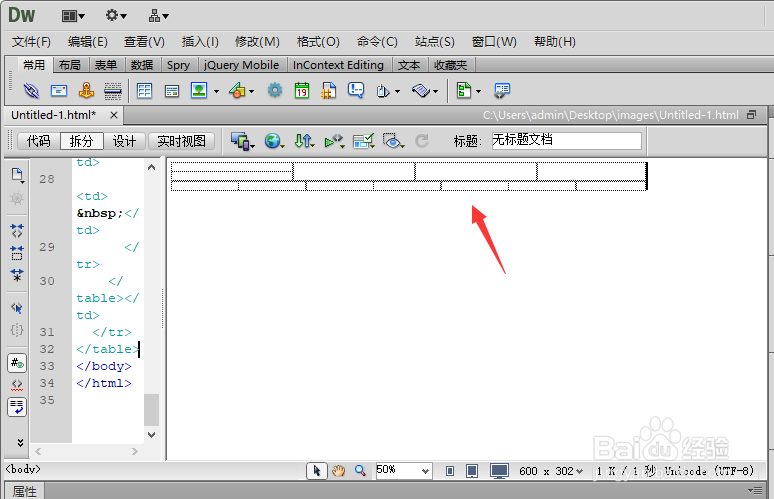
4/16接下来,我们在第3行的单元格里【插入】1行7列的【表格】,表格宽度为100百分比,点击【确定】,如图所示。

 5/16
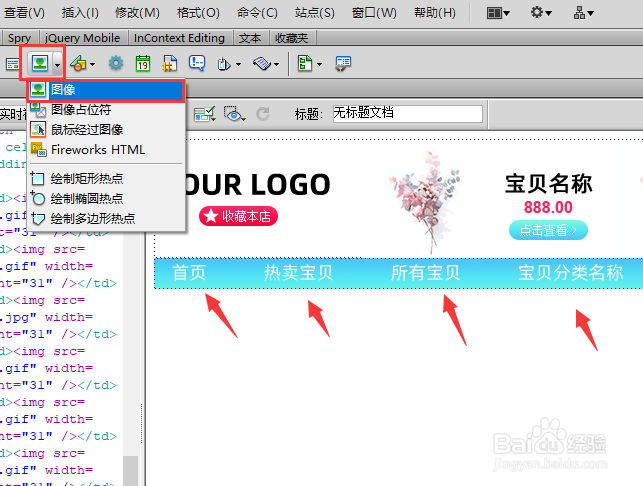
5/16我们点击插入【图像】,分别给单元格插入切片好的图片廊国,如图所示。
 6/16
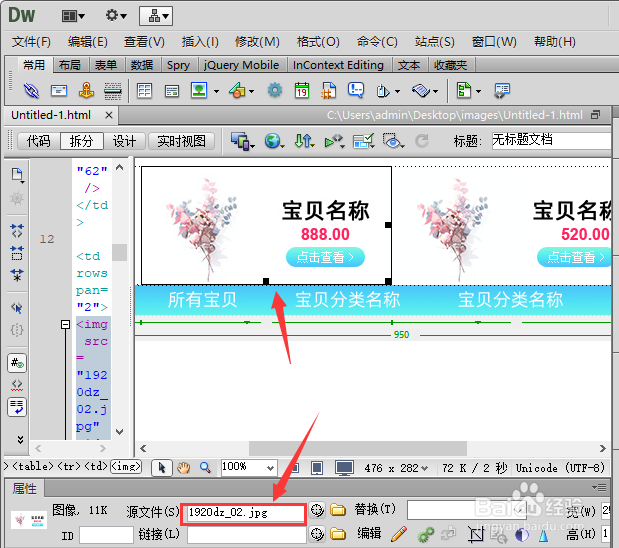
6/16我们选中图片在下方的源文件里,可以看到的图片对应序号,如图所示。
 7/16
7/16接着,我们在图片空间里找到相同序号的图片,然后点击【复制链接】,如图所示。
 8/16
8/16接下来,我们把复制的图片链接粘贴在源文件里面(要把图片的短链接删除掉),然后在【链接】里面复制相关的宝贝链接,选择【_blank】,如图所示。
 9/16
9/16我们把店招的所有图片和链接都换好之后,在dw里面按下【CTRL+F】打开查找替换,在查找里面输入【img】,替换输入【img style=display:block;】,点击【替换全部】,如图所示。
 10/16
10/16我们把body开头到/body结束的代码全部选中,按下【CTRL+C】拷贝,如图所示。
 11/16
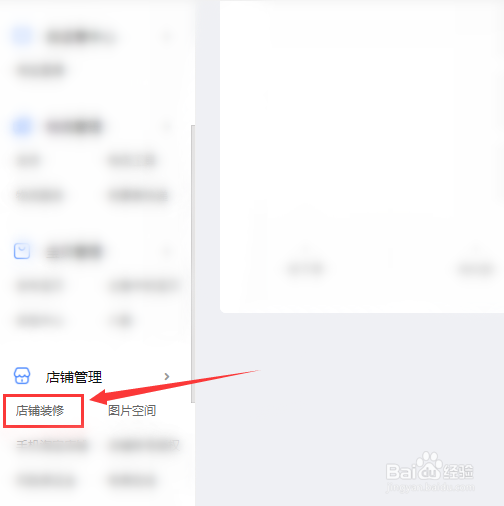
11/16接着,我们在卖家中心的店铺管理中选择【店铺装修】,如图所示。
 12/16
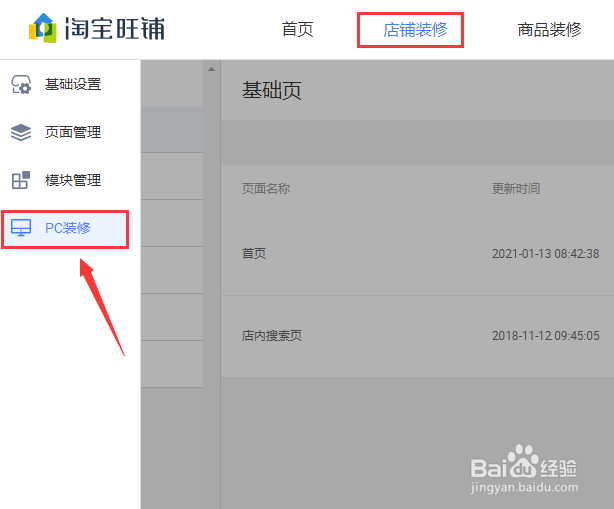
12/16我们在店铺装修中选择【PC装修】蚂脾,如图所示。
 13/16
13/16我们在首页的右边点击【装修页面】,如图所示。
 14/16
14/16按下来,我段愁宿们在店铺招牌里面选择【自定义招牌】把代码粘贴在进来,高度设置为150px,点击【保存】,如图所示。
 15/16
15/16我们在页头背景图里面更换为1920*150的店招背景图片,然后点击【应用到所有页面】,如图所示。

 16/16
16/16最后,我们点击发布就可以看到全屏店招的效果了。
 店招平面设计DREAMWEAVER
店招平面设计DREAMWEAVER 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_441211.html
 订阅
订阅