Dreamweaver如何设置文章排版
来源:网络收集 点击: 时间:2024-05-02【导读】:
网页排版是编辑们必备的技能,也是用户能直接感觉到的部分,好的排版能吸引客户,增加浏览量。怎么做呢?下面就给大家说说最简单的文章内页排版。工具/原料more电脑Dreamweaver方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 dreamweaver
dreamweaver
新建HTML文档,设置body宽度为950px;插入一个div输入文章标题,H1、居中(定义居中样式cen)。
 2/7
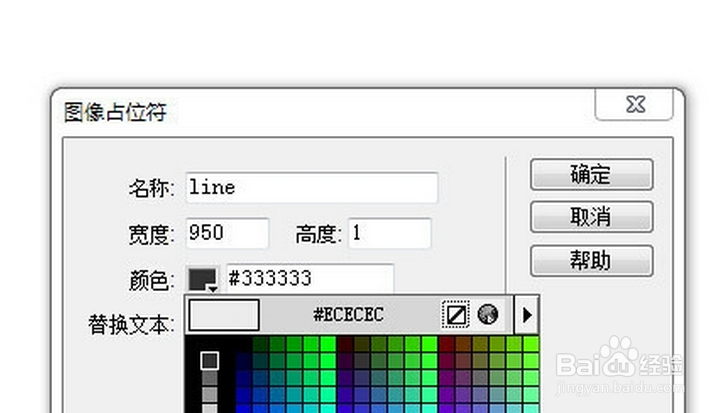
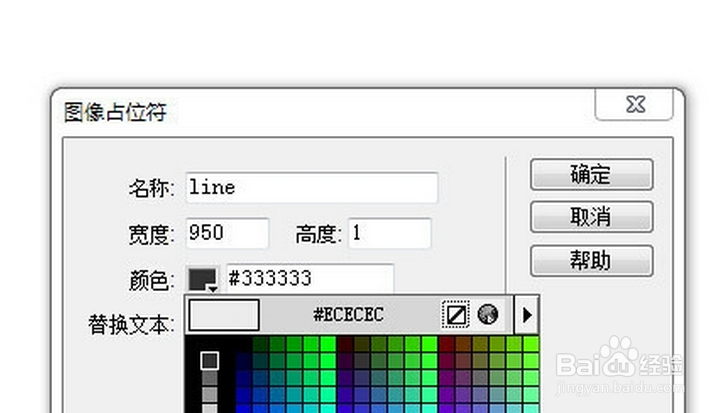
2/7为了区分标题和内容,我们在标题下面插入一条分隔线。操作为:插入--图像对象--图像占位符,在属性框中填写长950px、高1px。
 3/7
3/7换行,放入文章内容。预览效果如下,我们需要进一步修饰文字效果。
 4/7
4/7首先,首行缩进,在内容的每个段落p里设置text-indenet属性,指缩进元素的首行文本,单位为em,意思是页面字体的几倍,这里我们设置为2em。
 5/7
5/7再把文章中的提示文字标为H3,预览情况如下。
 6/7
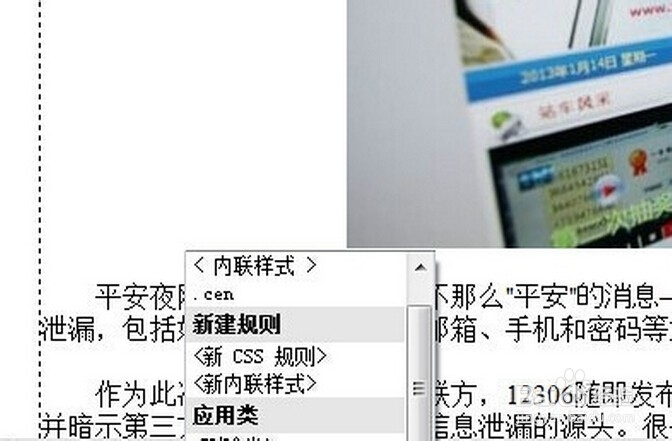
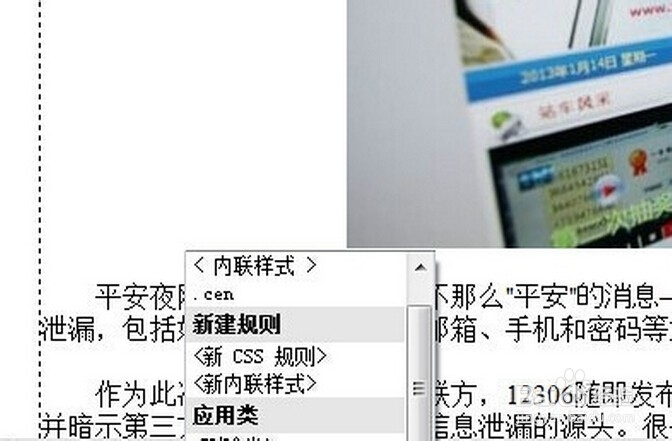
6/7下面准备插入图片,第一个图片我们放在文字最上面,让它居中。直接在属性面板里点击居中图标,图片是不会居中的。我们可以套用之前设置标题时设置的样式cen,图片就能居中了。
 7/7
7/7同样的方法我们在下面也插入2张图片。
 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_655277.html
上一篇:二氧化硫和硝酸反应是什么
下一篇:交管12123提交身体条件证明怎么办理
 订阅
订阅