如何使用CSS3中的属性选择器设置超链接样式
来源:网络收集 点击: 时间:2024-02-18【导读】:
在CSS3中有一类选择器---属性选择器,可以根据属性、属性等于值、属性不等于值、属性以什么开头、属性以什么结尾和属性包含什么。下面利用实例说明属性选择器的用法,操作如下:工具/原料moreCSS3HTML5HBuilderX浏览器截图工具方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,在已打开HBuilderX工具中新建页面,并在页面中插入div和多个超链接a,如下图所示:

 2/6
2/6第二步,利用第一个div标签类选择器,设置元素的样式,如宽度、边框、内外间距,如下图所示:
 3/6
3/6第三步,保存代码并打开浏览器预览页面效果,可以发现几个字母依次排列,如下图所示:
 4/6
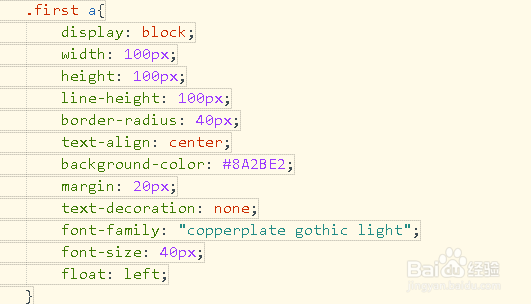
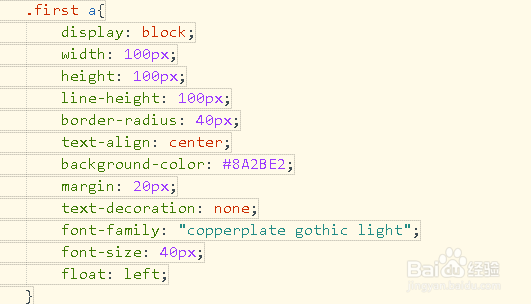
4/6第四步,再使用类选择器和元素选择器,设置宽度、高度、行高、背景色等,如下图所示:
 5/6
5/6第五步,再次保存代码并预览页面效果,可以发现九个格子的块,如下图所示:
 6/6
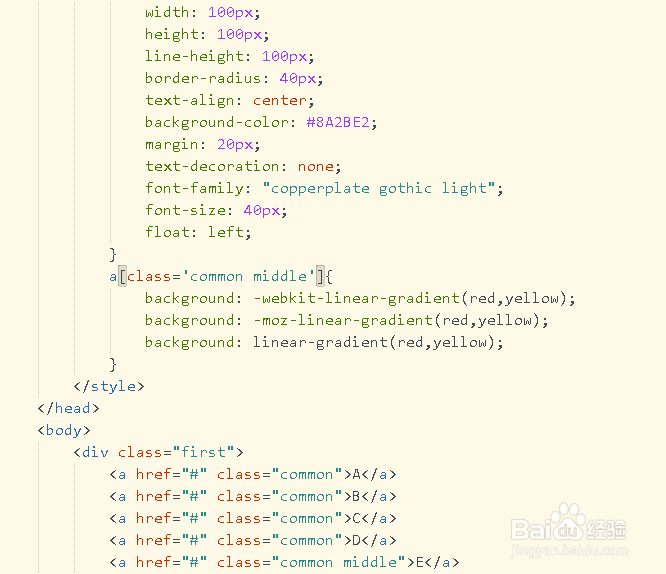
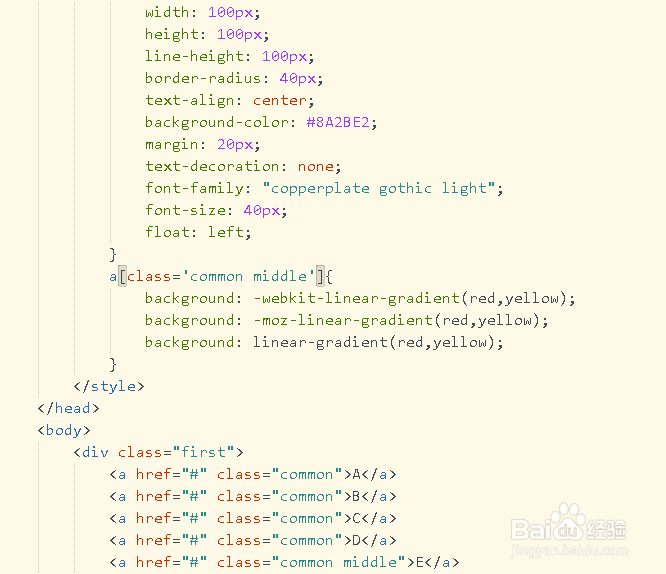
6/6第六步,如果想要设置中心位置的元素样式,可以使用class等于common middle,如下图所示:
 注意事项
注意事项注意CSS3中的属性选择器的用法
注意属性选择器等于号前几种符号代表的含义
CSS3HTML5元素选择器属性选择器选择器版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_66381.html
上一篇:增值税发票抵扣三个点是什么意思
下一篇:美图秀秀如何设置纯色背景?
 订阅
订阅