css鼠标滑过字体变大
来源:网络收集 点击: 时间:2024-05-03【导读】:
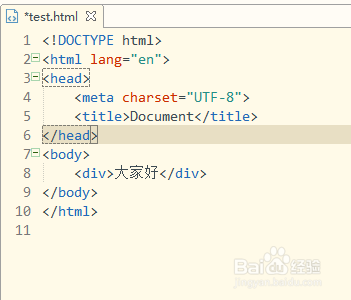
打开html开发工具,新建一个html代码页面,然后穿件一个div标签并给这个标签添加一些文本内容。方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3
 CSSHOVER的使用CSS鼠标滑过CSS字体变大
CSSHOVER的使用CSS鼠标滑过CSS字体变大
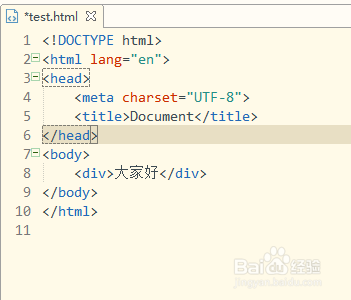
打开html开发工具,新建一个html代码页面,然后创建一个带有文字的div 标签。
 2/3
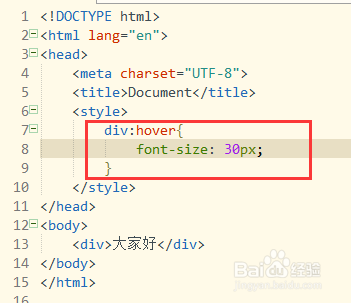
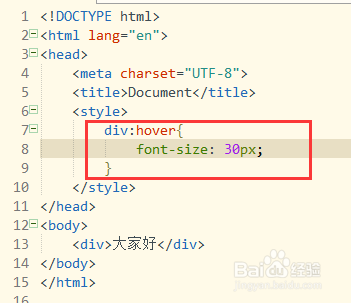
2/3创建style标签,使用hover选择器设置鼠标滑过字体变大。
css样式代码:
div:hover{
font-size: 30px;
}
 3/3
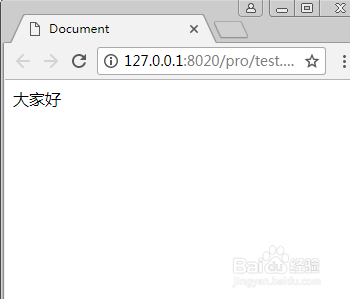
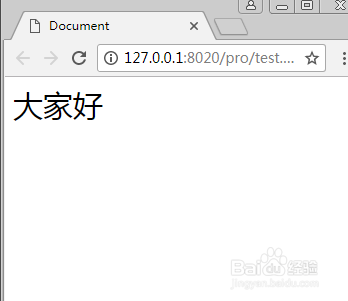
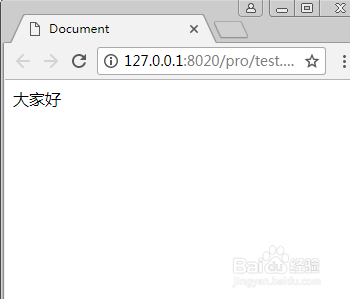
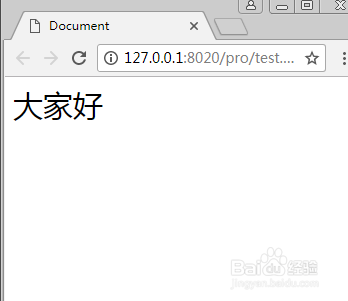
3/3保存html代码,然后使用浏览器打开,优先看到的是正常大小的字体,把鼠标发到字体上就会看到字体变大。

 CSSHOVER的使用CSS鼠标滑过CSS字体变大
CSSHOVER的使用CSS鼠标滑过CSS字体变大 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_665033.html
上一篇:Excel表格中如何让表格外多余的单元格不显示?
下一篇:如何调整PPT表格行高
 订阅
订阅