用div+css代码画个正方形
来源:网络收集 点击: 时间:2024-02-18【导读】:
仅以次分享给更多的人,代码并不是很难,希望能够有更多的人喜欢上代码,并加入进来,共同学习和进步。工具/原料moreDreamweaver cc 2014方法/步骤1/4分步阅读

 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
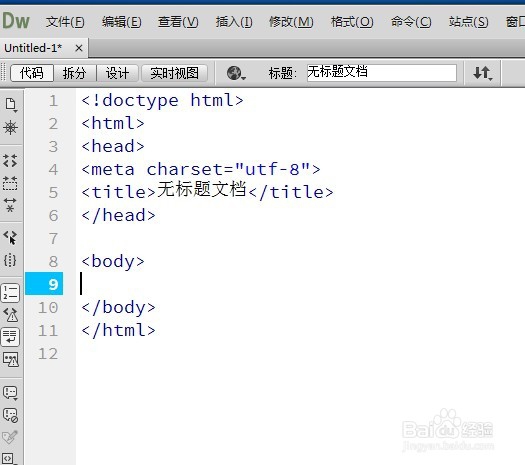
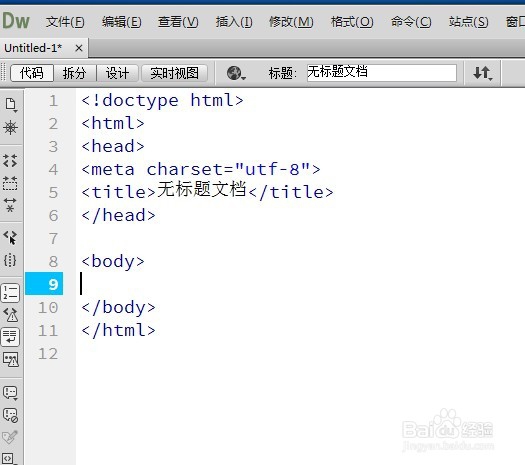
【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码,很方便。


 2/4
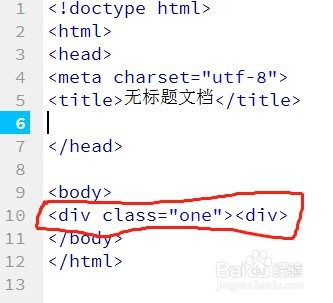
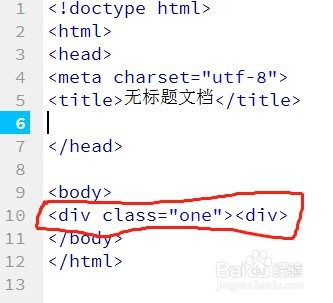
2/4【第二步】不管那么多,在body内输入“div class=onediv”,one可以任意设置的,只要跟上面的样式对应得上即可。
 3/4
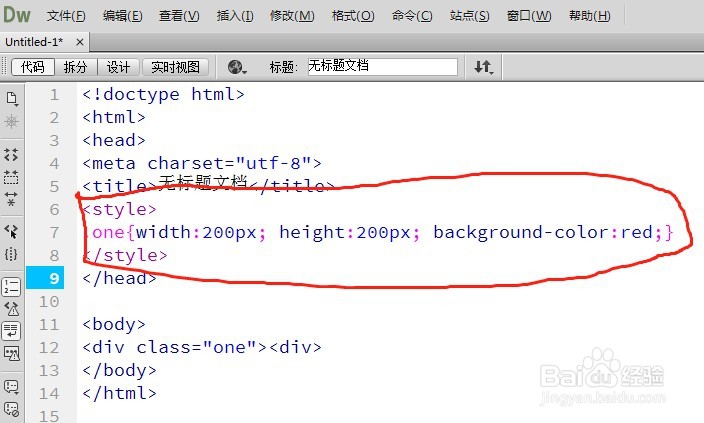
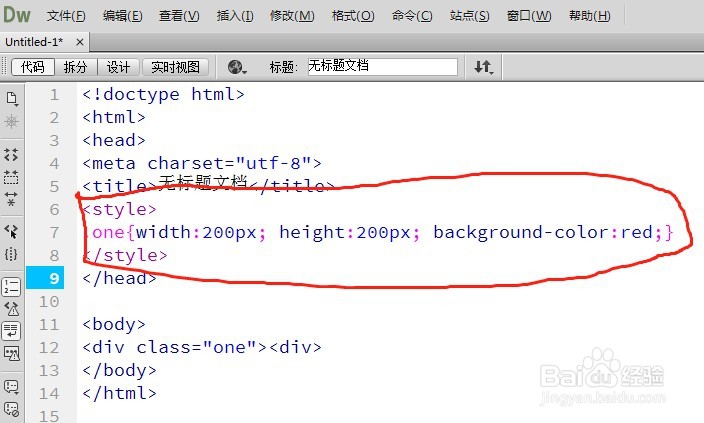
3/4【第三步】在head内键入“
style
.one{width:200px; height:200px; background-color:red;}
/style
”,one前面要加点,如果是div本身则.不用。
 4/4
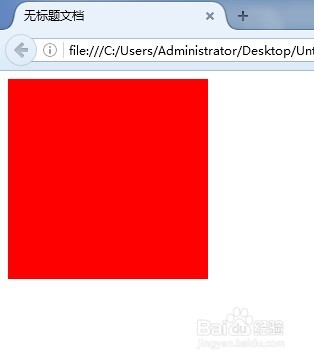
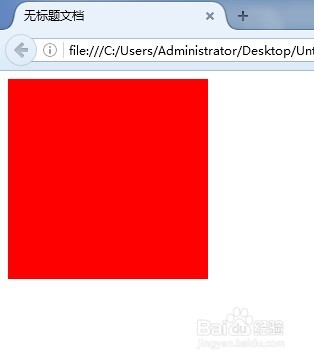
4/4【第四步】前面三已经完成了一个红色的正方形,先保存好,然后回到界面摁F12跳转到网页上预览一下,就能看到自己的成果了。
 注意事项
注意事项Dreamweaver 只是个辅助写代码的工具,足够熟练可以用记事本来写。
.one{width:200px; height:200px; background-color:red;} 的位置并不是唯一,懂得其原理可以随意调整
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_66710.html
 订阅
订阅