怎么在HBuilder中设置图片自动旋转
来源:网络收集 点击: 时间:2024-05-04【导读】:
怎么用HBuilder使图片能够自动的旋转,且有角度的旋转,由于小甘本人的Google 浏览器暂时用不了,所以用IE浏览器来替代为大家展示,建议能用谷歌就用谷歌,不能再用火狐。实在不行就用IE呗,看个人习惯!!!接下来为大家操作一下:工具/原料more电脑、HBuilder、IE浏览器方法/步骤1/7分步阅读
 2/7
2/7
 3/7
3/7
 4/7
4/7 5/7
5/7
 6/7
6/7 7/7
7/7
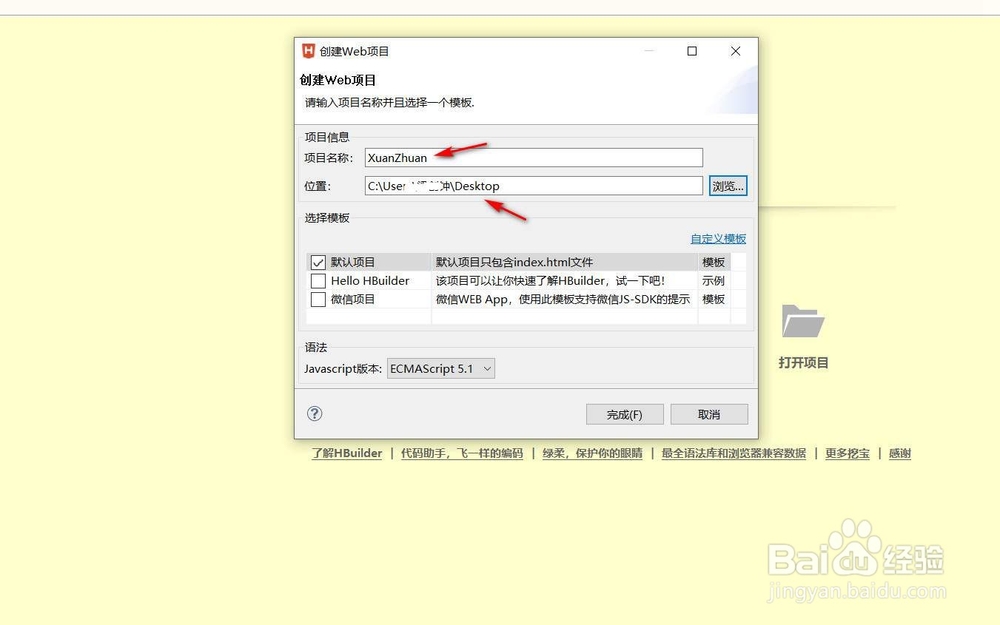
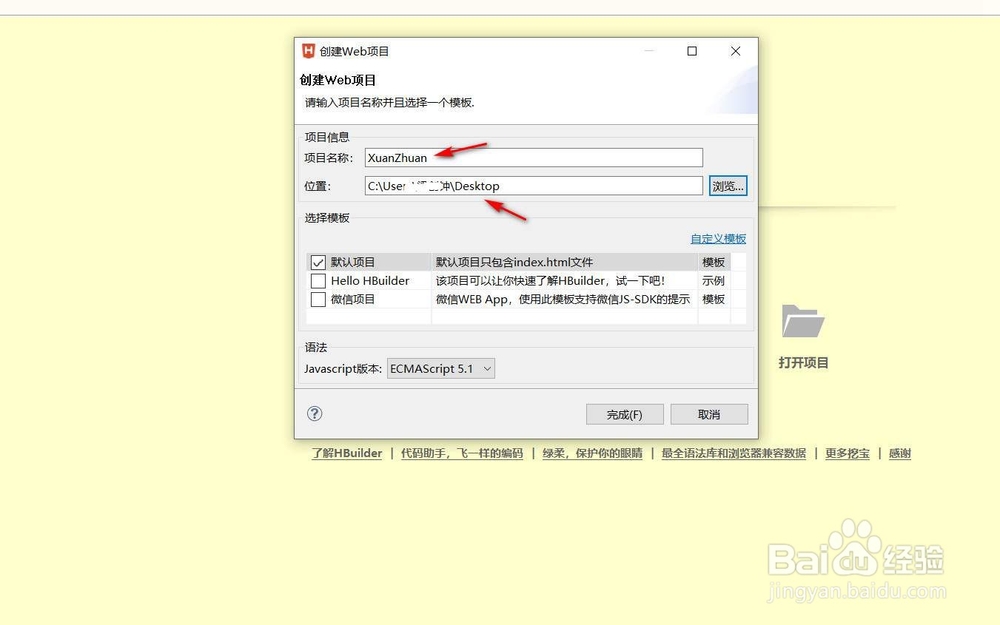
第一步,先建一个web项目,项目名称是“XuanZhuan”,如下图,选择放置在桌面,方便查找

 2/7
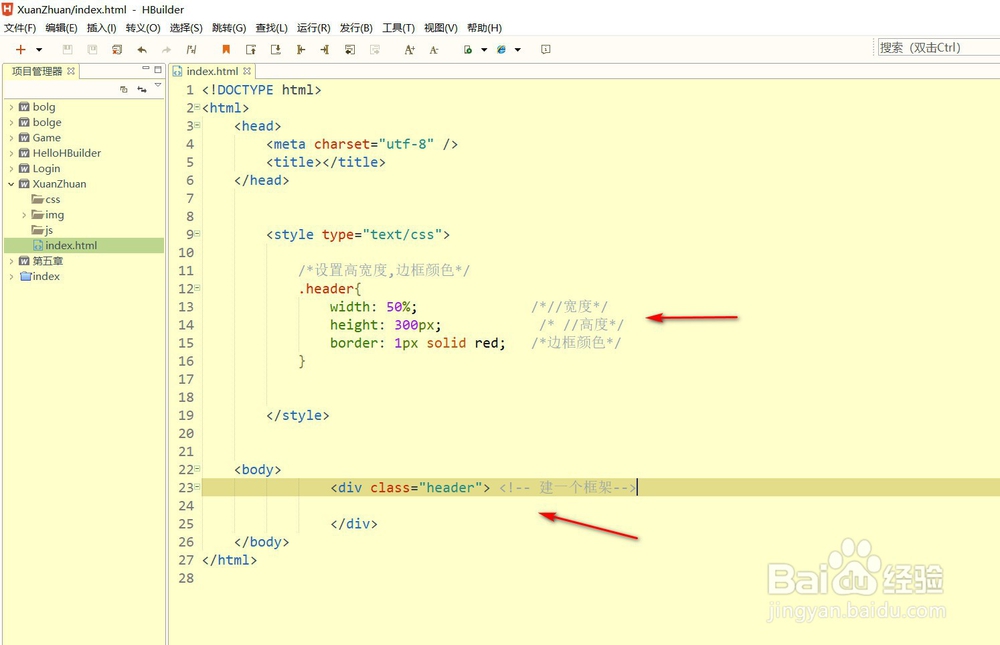
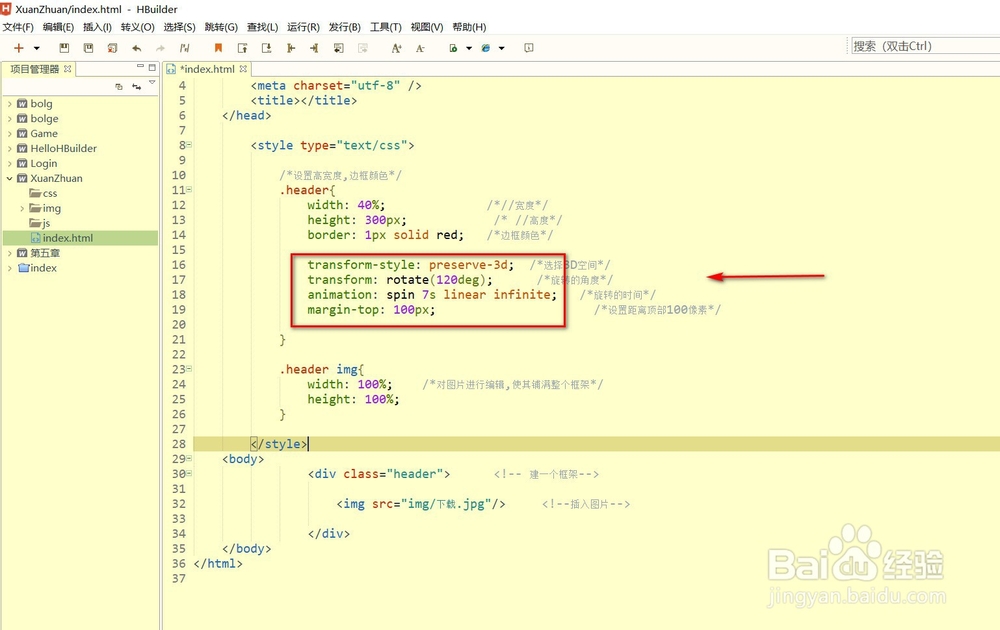
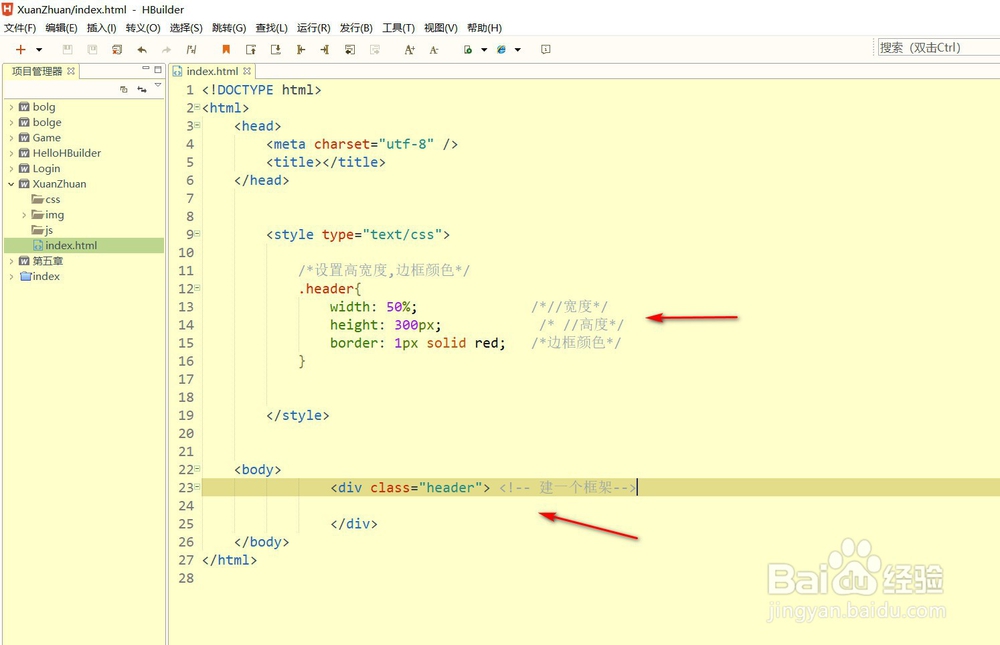
2/7第二步,打开index.html,新建一个框架,设置宽度(width) 、高度(height)以及边框(border)颜色,在页面选择打开我们的浏览器,就可以看到我们新建框架的效果图,如下图。

 3/7
3/7第三步,从桌面打开我们刚刚新建的“XuanZhaun”的文件夹,从网上下载一张图片,放到“img”文件夹中,打开就可以看到我们保存好的图片了,如下图

 4/7
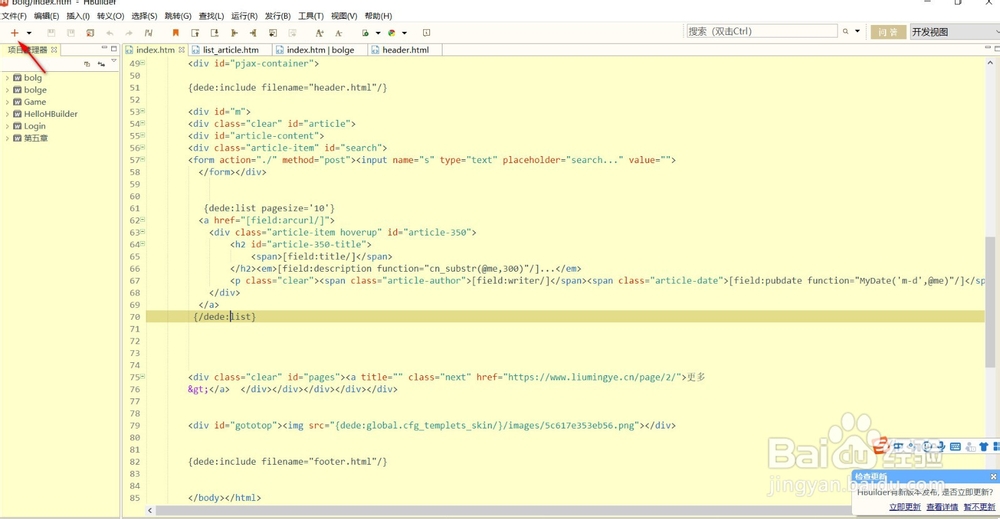
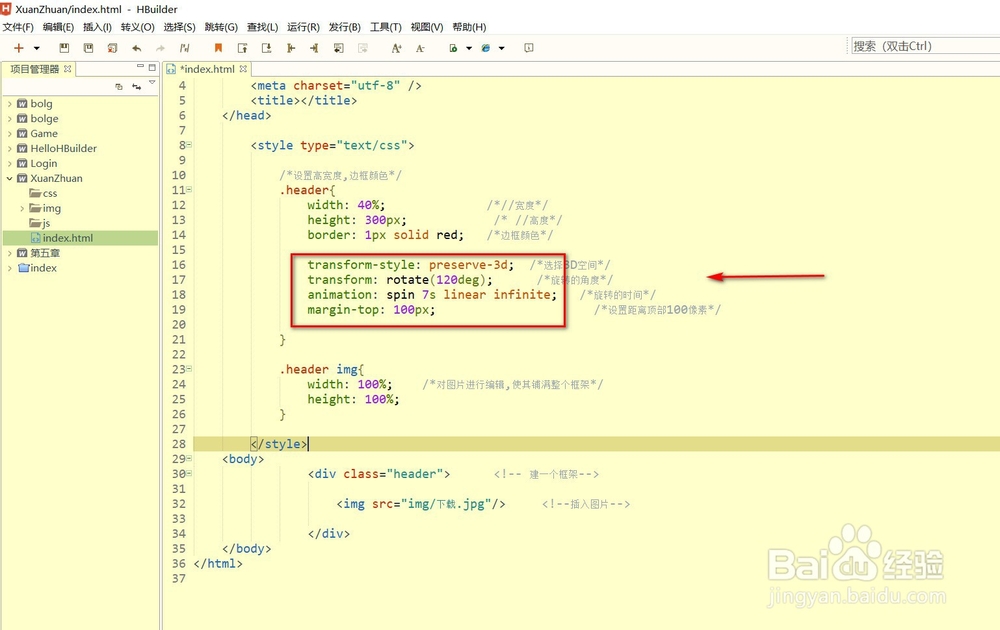
4/7第四步,接下来就是回到HBuilder中插入我们保存好的图片,设置图片的宽度(width)和高度(height),使其铺满整个框架,不会溢出边框
 5/7
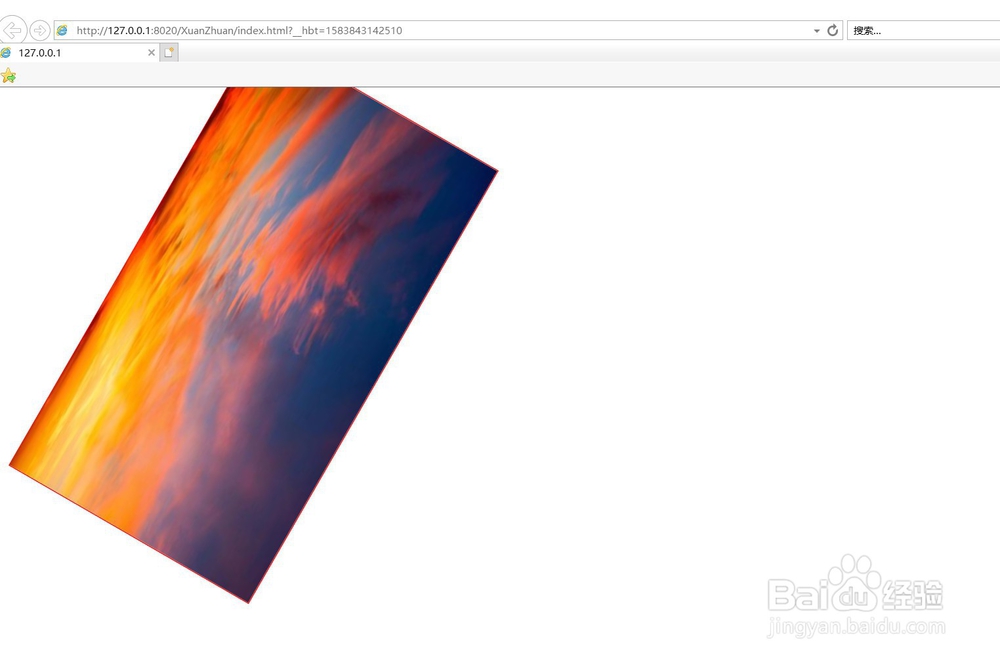
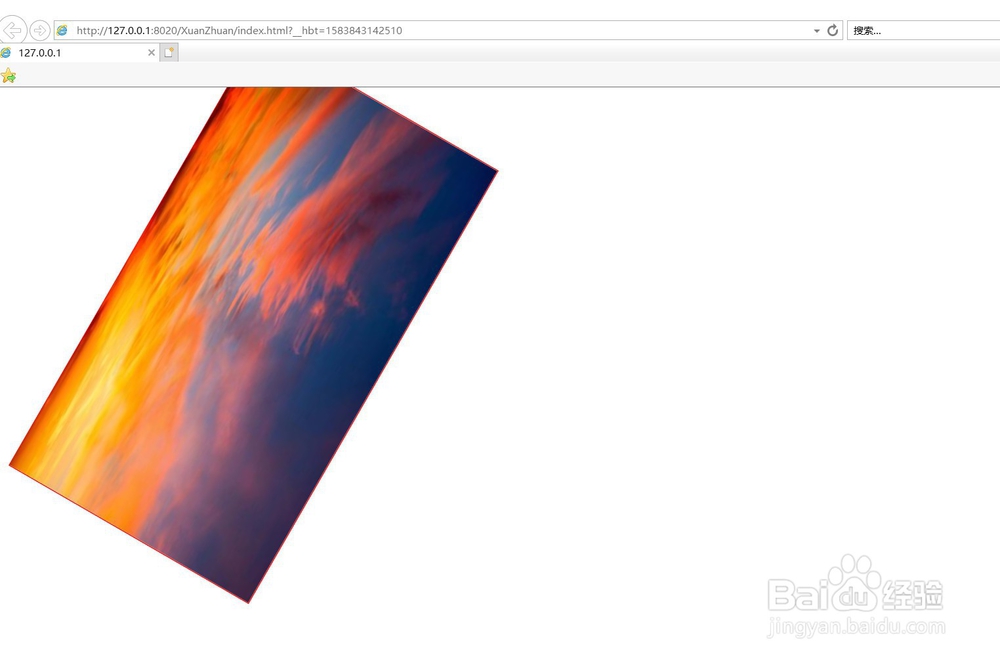
5/7第五步,设置边框的旋转方式、方向、以及角度,打开我们刚刚打开的IE浏览器,就可以看到图片已经开始旋转,只不过还是静态的,如下图

 6/7
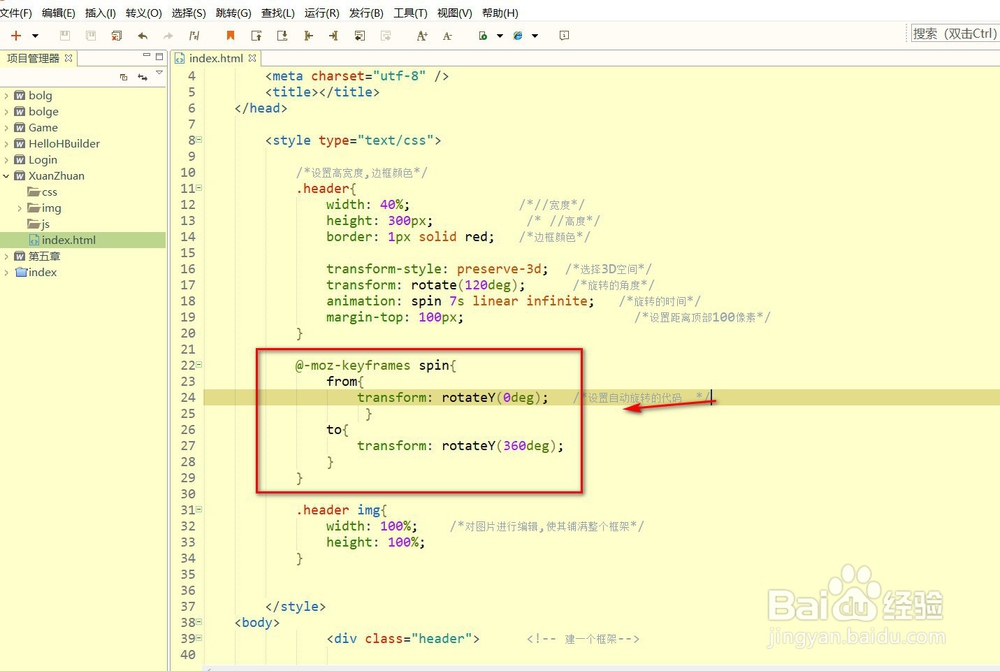
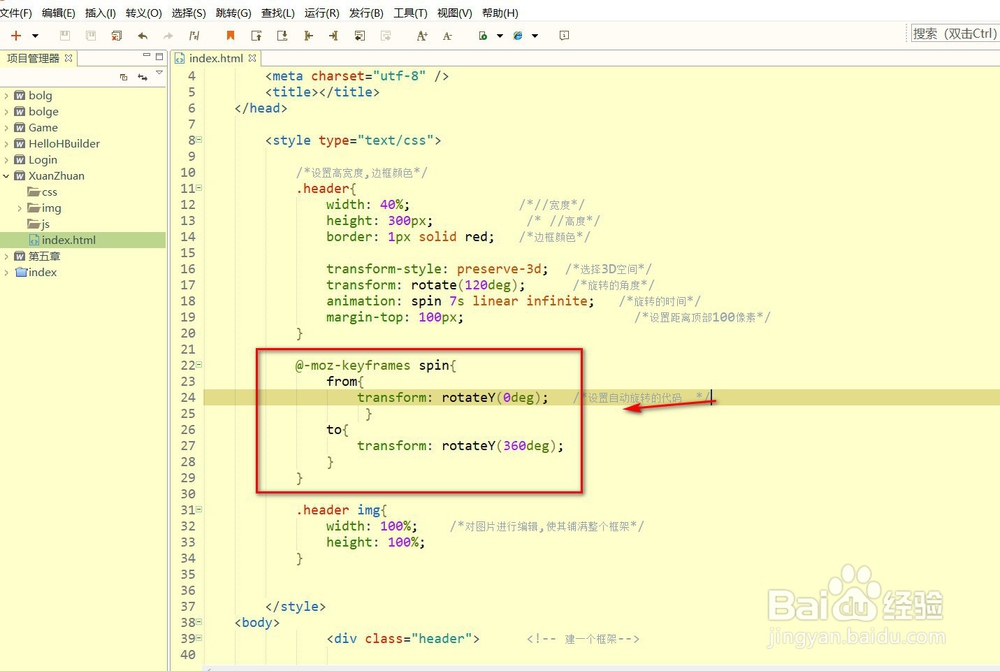
6/7第六步,接下来添加一个可以自动旋转的标签,rotateY()标签是垂直旋转,这样做到这里图片就可以自动的旋转啦。
 7/7
7/7效果图,顶部喔!!!大家可以试试喔
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_669552.html
上一篇:怎样使用微信“开启LOFTER之旅”
下一篇:怎么下载糖豆广场舞到桌面
 订阅
订阅