Dreamweaver基础教程Dreamweaver用div添加文字
来源:网络收集 点击: 时间:2024-02-18【导读】:
最终效果图方法/步骤1/9分步阅读

 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9
 6/9
6/9
 7/9
7/9 8/9
8/9
 9/9
9/9
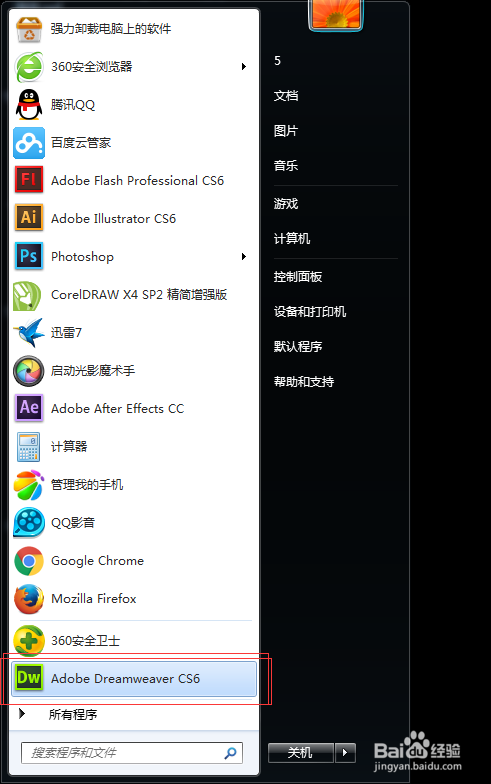
打开Dreamweaver,新建一个html文件,如图


 2/9
2/9在title/title之间,把无标题文档改为第一个网页,如图
 3/9
3/9在/head和body之间,输入代码div大家好 这是第一次写网页/div,如图
 4/9
4/9然后把div大家好 这是第一次写网页/div复制一行,放到第一行的下面,如图
 5/9
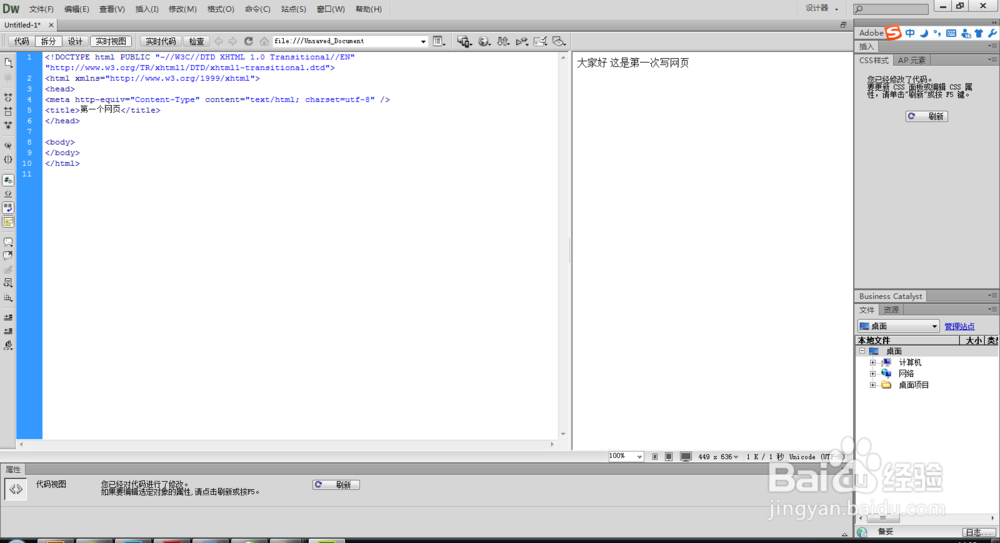
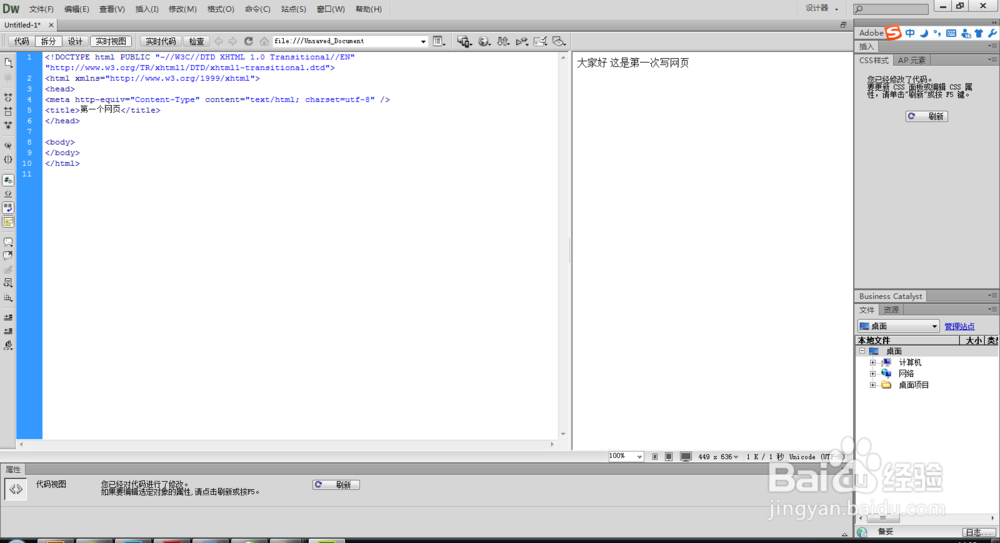
5/9单击拆分,会出现两个框,就是说你在写代码的同时 也可以看到效果,在右面

 6/9
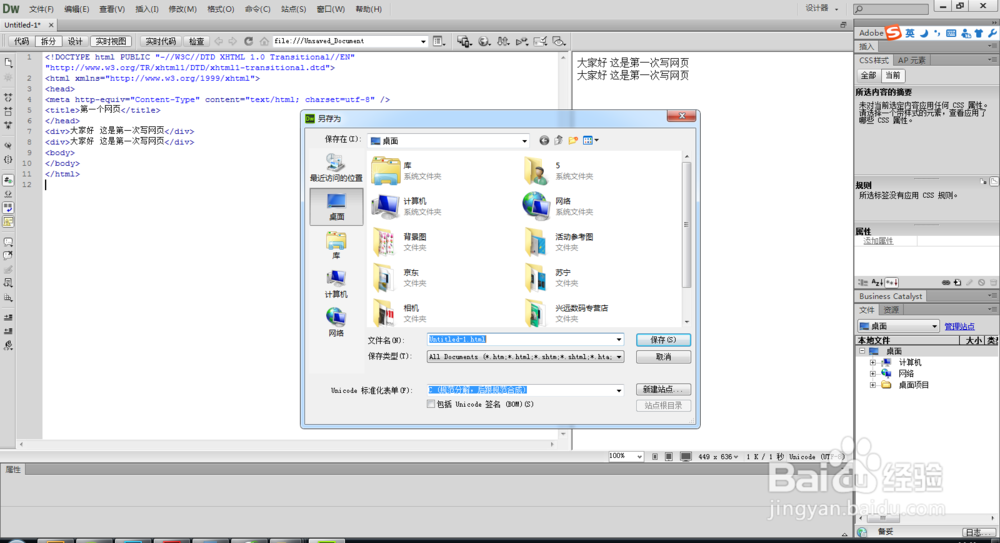
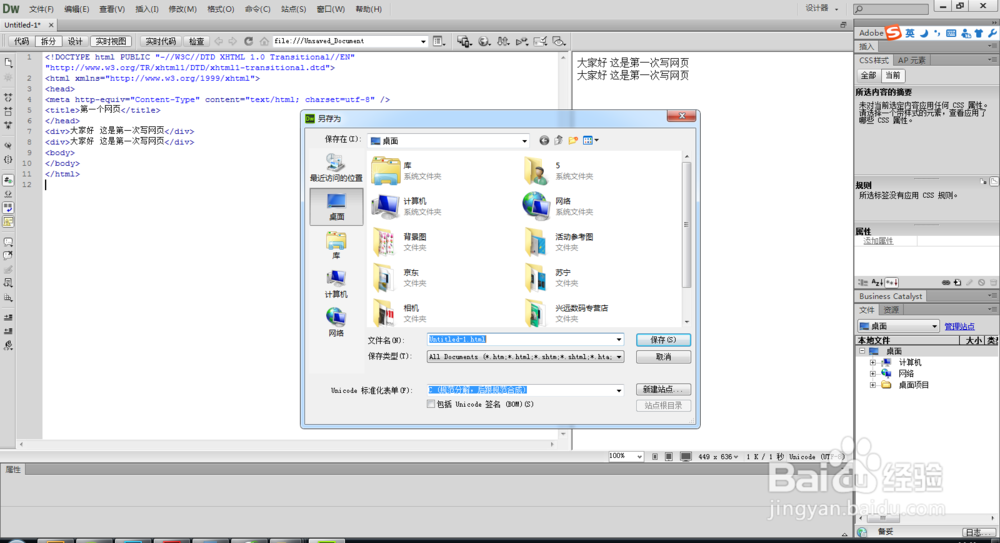
6/9单击文件 保存,保存一下, 保存之后就可以用网页来预览了,如果不保存就预览,它会提示你先保存

 7/9
7/9已经保存到了桌面,
 8/9
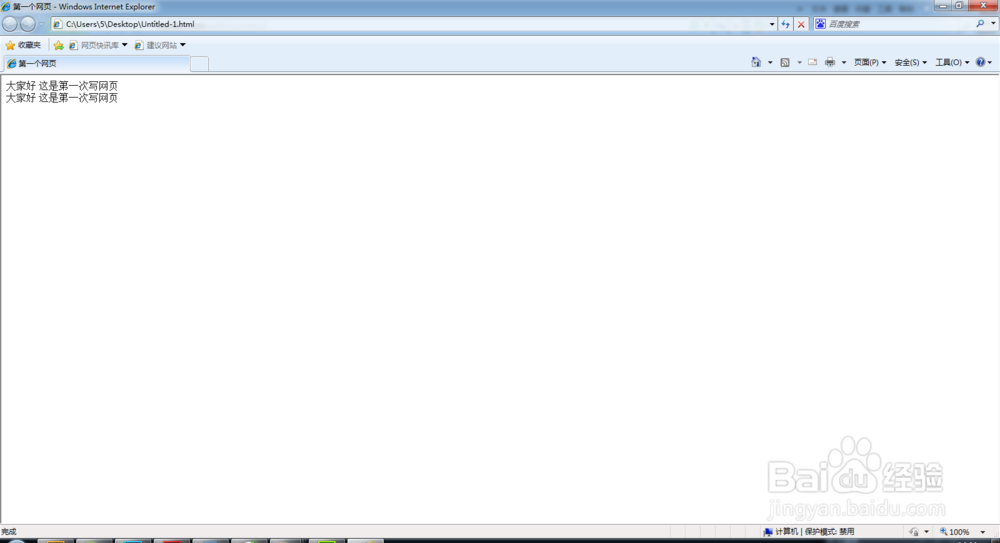
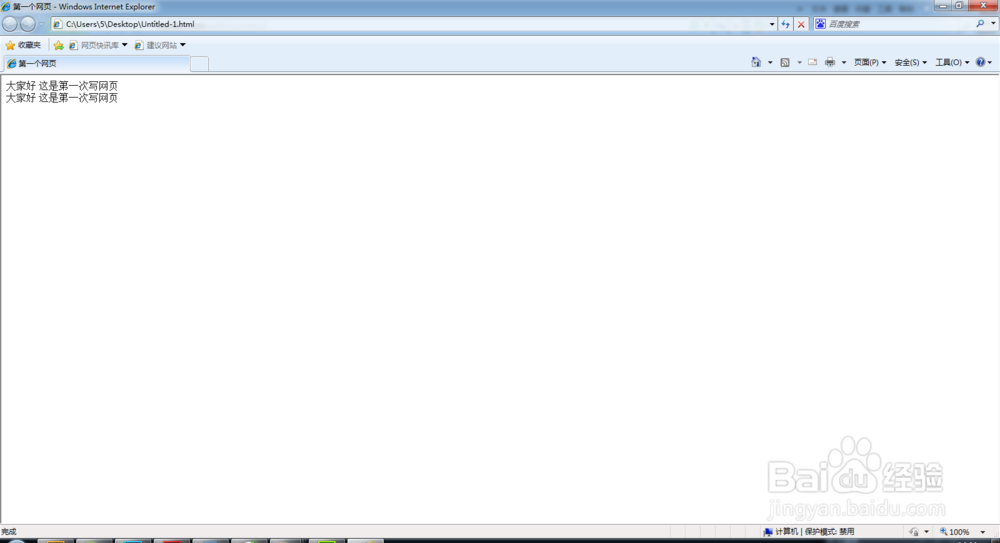
8/9回到Dreamweaver中,按f12进行网页预览效果

 9/9
9/9大家也可以多复制几条,粘贴一下,也可以换一下别的文字试一下效果,要多多练习才好哦
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_67857.html
上一篇:word怎么删除整页
下一篇:四叶草书签秀
 订阅
订阅