Jquery如何查找指定div里的a标签
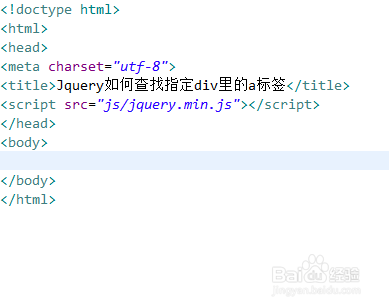
来源:网络收集 点击: 时间:2024-05-06新建一个html文件,命名为test.html,用于讲解Jquery如何查找指定div里的a标签。
 2/7
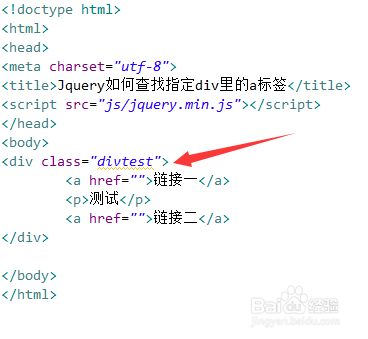
2/7在test.html文件中,使用div标签创建一个模块,在模块内,使用a标签,p标签创建测试的内容。
 3/7
3/7在test.html文件中,设置div的class为divtest,主要用于下面通过该class获得div对象。
 4/7
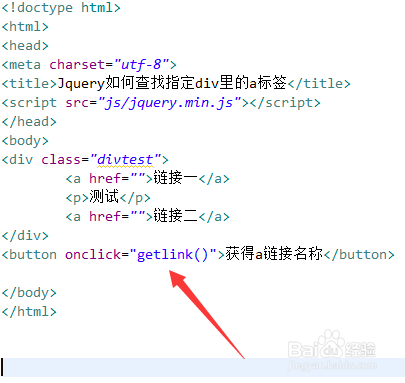
4/7在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得a链接名称”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getlink()函数。
 6/7
6/7在js标签内,创建一个getlink()函数,在函数内,定义一个空数组sz用于保存a标签链接名称。通过获是div对象,使用find()方法找到div下面的a标签,再通过each()方法遍历每一个a标签,通过text()方法获得链接名称,并存进sz数组。最后,使用alert()方法输出获得的a标签名称。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,在模块内,使用a标签,p标签创建测试的内容。同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建js函数,在函数内,定义一个空数组sz用于保存a标签链接名称。通过获是div对象,使用find()方法找到div下面的a标签,再通过each()方法遍历每一个a标签,通过text()方法获得链接名称,并存进sz数组。最后,使用alert()方法输出获得的a标签名称。
注意事项在each()方法内,可以使用if语句进行判断,取出自己想要的数据。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_686994.html
 订阅
订阅