js怎么取出页面a标签的href值
来源:网络收集 点击: 时间:2024-05-06新建一个html文件,命名为test.html,用于讲解js怎么取出页面a标签的href值。
 2/7
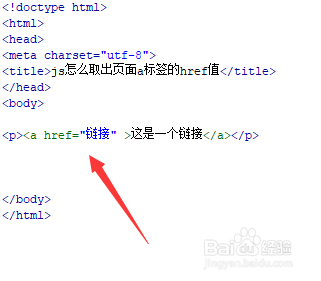
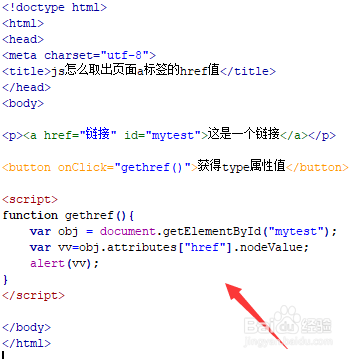
2/7在test.html文件内,在p标签内,使用a标签创建一个链接,并设置href属性值为“链接”。
 3/7
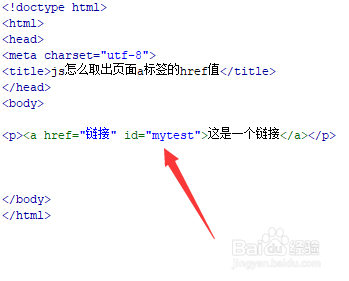
3/7在test.html文件内,设置a标签的id为mytest,主要用于下面通过该id获得a标签对象。
 4/7
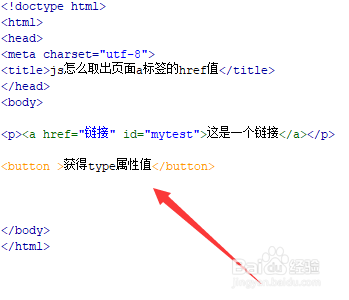
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得type属性值”。
 5/7
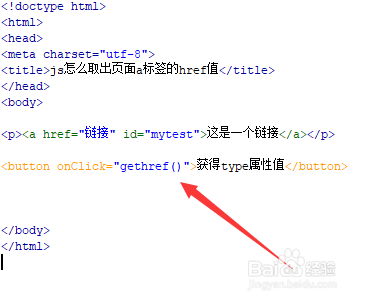
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行gethref()函数。
 6/7
6/7在js标签中,创建getvalue()函数,在函数内,使用getElementById()方法通过id(mytest)获得a标签对象,使用attributes来获得href属性对象,通过nodeValue属性获得href的值。
 7/7
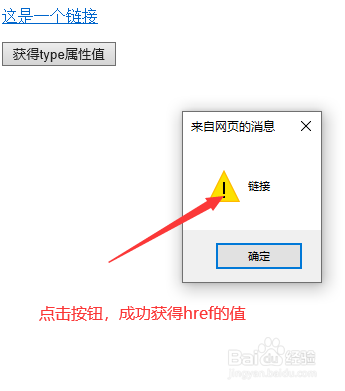
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用a标签创建一个链接,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id(mytest)获得a标签对象,使用attributes来获得href属性对象,通过nodeValue属性获得href的值。
注意事项attributes可以获取一个对象中的一个属性,并且作为对象来调用。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_689424.html
 订阅
订阅