CSS如何让DIV里面的文字和DIV一样高?
来源:网络收集 点击: 时间:2024-05-06【导读】:
在div+css布局网页中,可以将height与line-height设置一样的高度,实现div里面的文字和div一样高。下面小编举例讲解CSS如何让DIV里面的文字和DIV一样高。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
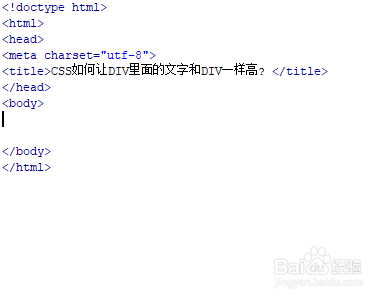
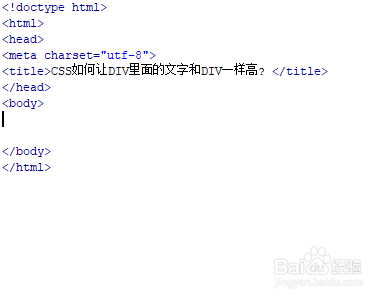
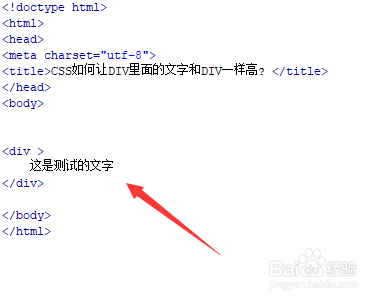
新建一个html文件,命名为test.html,用于讲解CSS如何让DIV里面的文字和DIV一样高。
 2/7
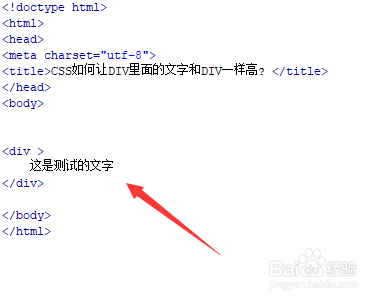
2/7在test.html文件内,使用div标签创建一行文字,文字内容为“这是测试的文字”。
 3/7
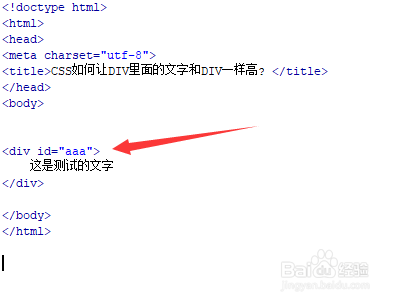
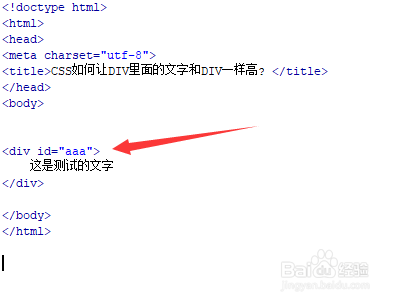
3/7在test.html文件内,给div添加一个id属性,属性值为aaa,用于下面通过该id设置css样式。
 4/7
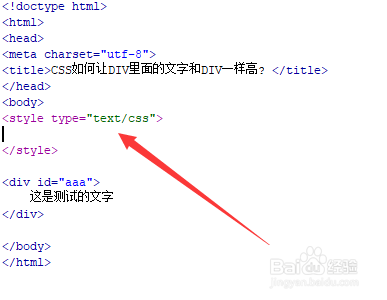
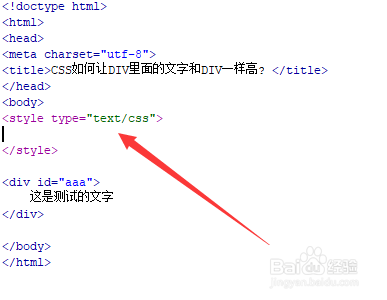
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
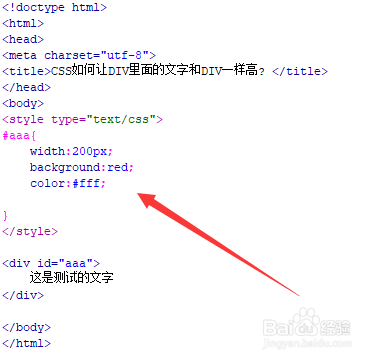
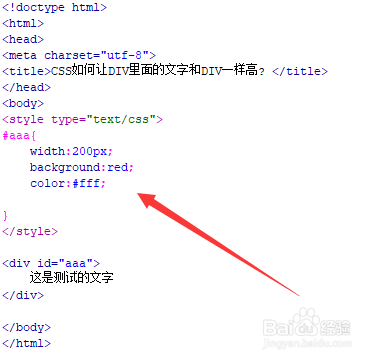
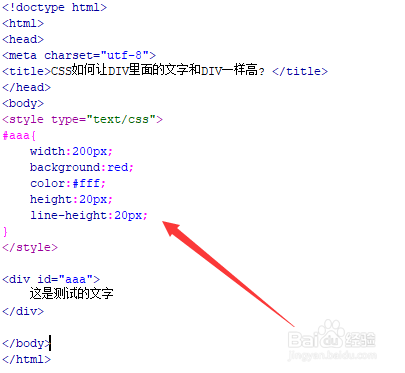
5/7在css标签内,通过id(aaa)设置div的样式,使用width属性设置div的宽度为200px,使用background属性设置的背景颜色为红色,使用color属性设置div内文字的颜色为白色。
 6/7
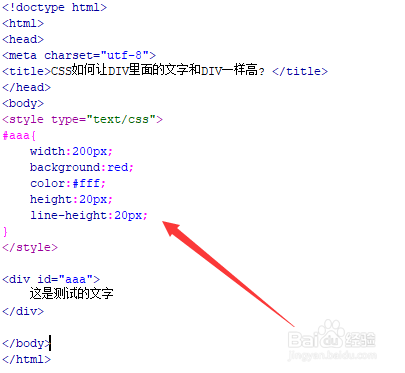
6/7在css标签内,再使用height和line-height属性设置div的高度和文字的行高,例如,这里统一设置为20px。
 7/7
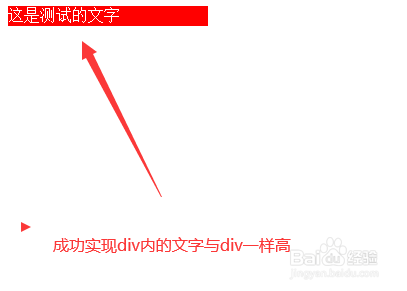
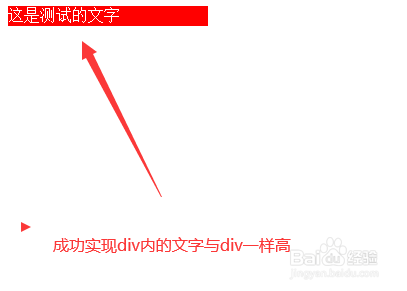
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div创建一行文字。
2、使用height设置div的行高,使用line-height属性设置div的行高,即文字的高度,两者一致,便可以实现div文字和div的高度一样高。
注意事项css属性的单位除了px,还可以使用rem。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_693011.html
 订阅
订阅