justify-content是什么意思?
来源:网络收集 点击: 时间:2024-05-061.默认值flex-start
justify-content : flex-start;
 2/6
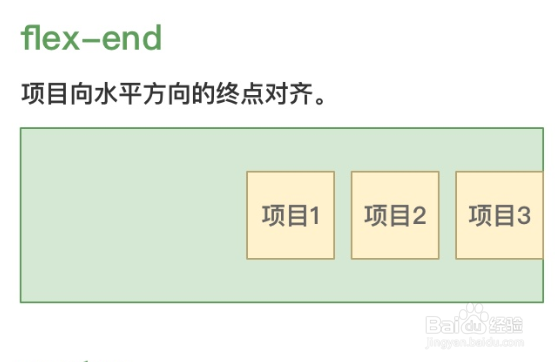
2/62.flex-end :水平方向的终点对齐
justify-content : flex-end;
 3/6
3/63.center : 居中
justify-content : center;
 4/6
4/64.space-between:最左最右靠边,中间间距相等
justify-content : space-between;
 5/6
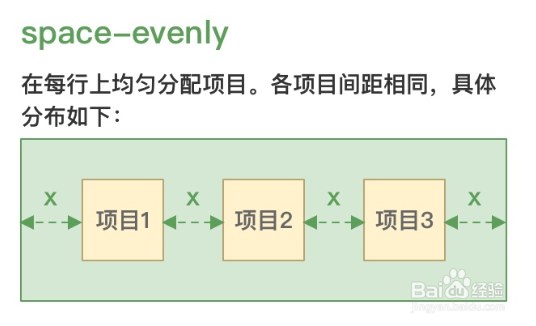
5/65.space-evenly : 每个间距,均匀分布为x
justify-content :space-evenly;
 6/6
6/66.space-around : 每个项目的左右撑开距离相等。
justify-content :space-around;
 algin-item垂直分布1/5
algin-item垂直分布1/51.stretch : 默认值,垂直方向铺满;
algin-item :stretch;
 2/5
2/52.flex-start :起始位置均在上部;
algin-item : flex-start;
 3/5
3/53. center : 居中
algin-item : center;
 4/5
4/54. flex-end : 底部保持触底。
algin-item : flex-end;
 5/5
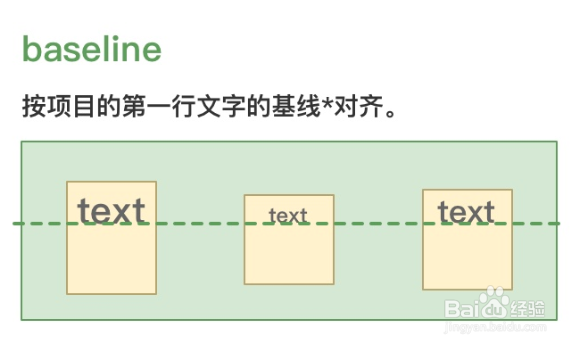
5/55.baseline :按第一项目的文字为基准线;
algin-item : baseline;
 总结1/1
总结1/11.justify-content:水平分布参数:
(1)flex-start
(2)center
(3)flex-end
(4)space-between
(5)space-around
(6)space-evenly
2.algin-item:垂直分布参数:
(1)stretch
(2)flex-start
(3)center
(4)flex-end
(5)baseline
JUSTIFYCONTENTALGIN-ITEM水平分布垂直分布版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_695660.html
 订阅
订阅