怎样用PS做切片?
来源:网络收集 点击: 时间:2024-05-07首先,打开PS软件(为了方便书写,后边的photoshop一律简写为PS)
 2/9
2/9在最上层的菜单栏选择“文件”→“打开”→选择要做切片的图片
(也可以直接使用快捷键:ctrl+o)
 3/9
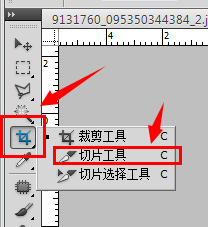
3/9然后再左侧找到下图所示的“切片工具”图标,左键长按一秒左右,会出现下图所示的子菜单,选择第二项。
 4/9
4/9这时候原来的鼠标指针会变成切片刀的样子,然后鼠标左键点击图片左上角并开始拖拽,注意这期间不要松开鼠标,拖拽出来的形状就是你的一个切片了,切片的左上角有个数字的标示。有几个切片就会有几个数字~
 5/9
5/9这样手动切片就完成了,你可以不局限于总左上角开始,甚至你可以从中间开始拖拽~PS会自己帮你在周围做好切片~像是下图这样。
(蓝色数字是手动切片,灰色是ps自动生成的切片)
 6/9
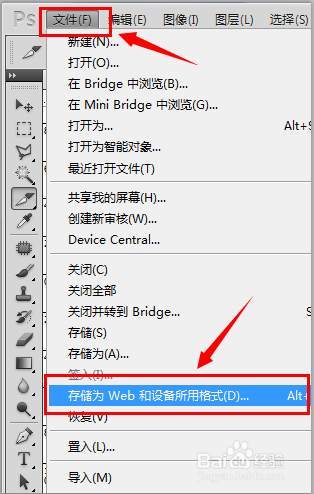
6/9做好切片后,在首行菜单栏选择”文件“→”存储为WEB和设备所用格式“,进入保存切片的对话框。
 7/9
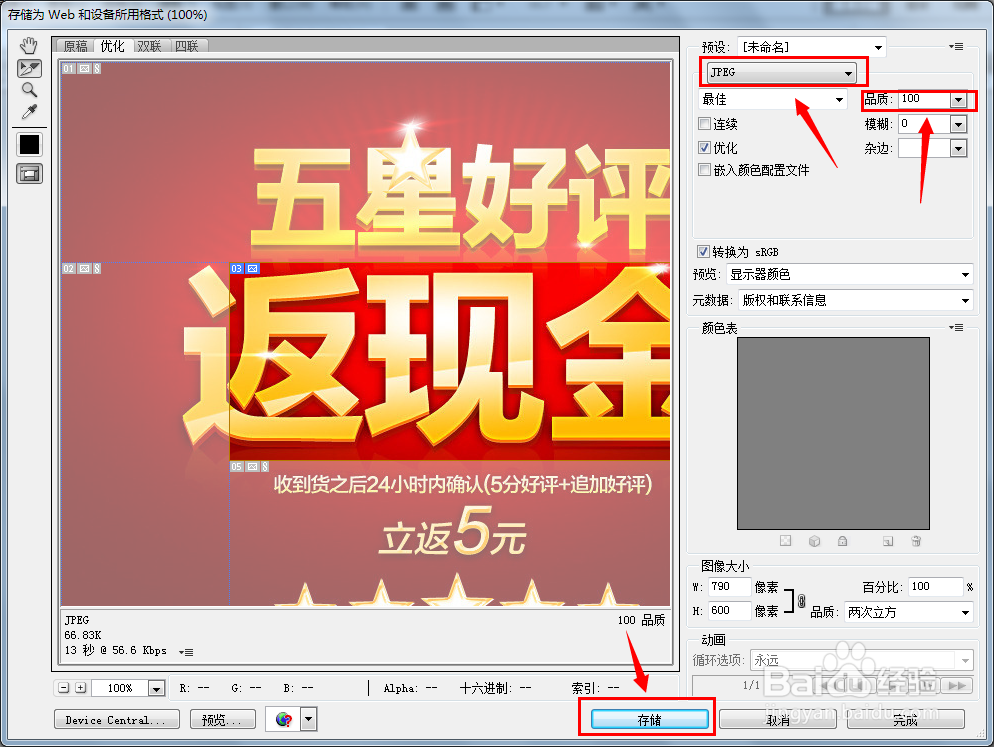
7/9在保存页面,选择保存的图片格式,默认我是选JPG的,当然网上常用格式gif或者png都是可以的。然后选择品质,默认是100,数值月底,图像越不清晰,但是大小会越小。
选好后,选择下方的存储。
 8/9
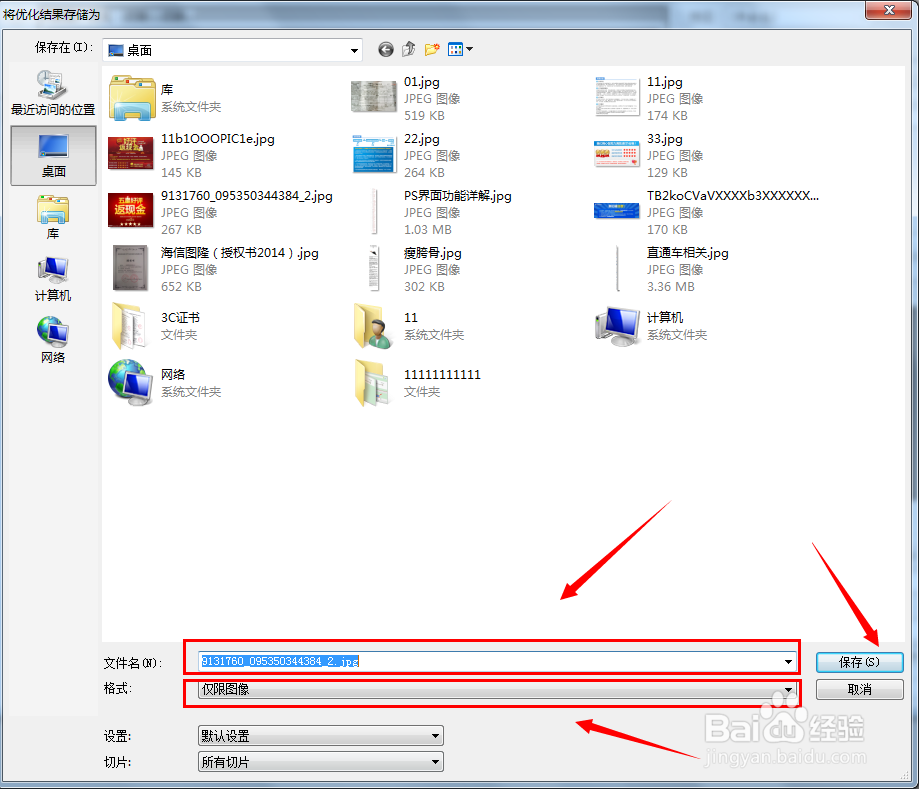
8/9在新的对话框里选择切片们被存放的位置→编写文件名→选择格式(HTML和图像/仅限图像/仅限HTML),只要切片图的话,一般我们选择”仅限图像“就好。最后点击”保存“,切片就正式被存储好了。
 9/9
9/9最后,在你之前设置好的位置,会自动生成一个名为”inage“的文件夹,这个里面按次序排列着你所有的切片们。
 注意事项
注意事项切片的时候如果是全手动切片的话,请务必仔细核对切片之间的边界,不然可能出现错误哦~
切片的保存格式默认是切片名__01,切片名__02,以此类推的哦~注意装修时候的顺序~
ps版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_698192.html
 订阅
订阅