如何利用CSS为html的submit设置样式
来源:网络收集 点击: 时间:2024-05-07【导读】:
如果不给按钮添加样式而直接使用默认的样式的话,这样看起来比较丑,而且很多时候用户体验也会很差,因此我们需要使用CSS修改掉它的样式,使它的外观变得漂亮。如果您以上达到这个效果,那么以下内容可能可以帮助到您。工具/原料morehtmlCSS方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11 CSSHTML样式SUBMIT标签
CSSHTML样式SUBMIT标签
下图所示的,是一个没有添加任何样式的按钮,您可以看一下,默认样式下,按钮的外观并不是太好。
 2/11
2/11接下来,我们给他设置一个长度与宽度,使用到的CSS代码如下图所示
 3/11
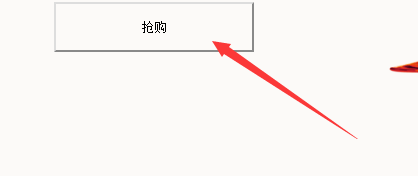
3/11经过给它设置长度与宽度后,变成了下图所示,相比与没有任何样式,它会好出很多。
 4/11
4/11接下来,我们可以去掉它自带默认的边框,我们将它边框设置为0PX,观察一下效果。
 5/11
5/11接下来,我们可以给它一个背景,我们使用红色的背景,需要添加的CSS代码如下图所示,html不需要添加任何的代码。
 6/11
6/11添加了红色的背景后,它显示如下图所示的样式,如果颜色不是太好看,您可以根据您的业务需求,来进行修改到其他的颜色即可。
 7/11
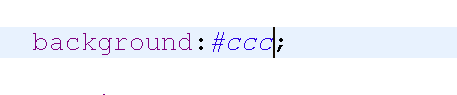
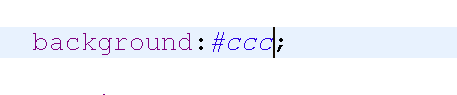
7/11除了使用颜色设置背景外,您的业务如果有需求,您也可以使用图片作为背景。如我这里设置背景颜色修改为#ccc.
 8/11
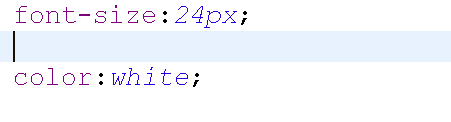
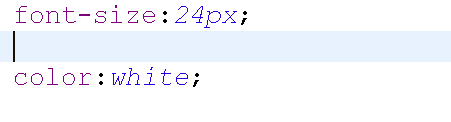
8/11接下来,我们需要调整字体颜色,因为默认的字体颜色可能不是我们所需要的。调整字体颜色使用的CSS代码如下图所示:
 9/11
9/11如果字体或是字号不是您所需要的话,您可以修改一下字体与字号,修改的代码只需要使用下图所示的代码即可,当然,您可以使用其他的字体与字号。
 10/11
10/11如果需要给字体加粗,那么您可以使用下图的代码,根据显示的效果,对其进行调整到最佳的效果。
 11/11
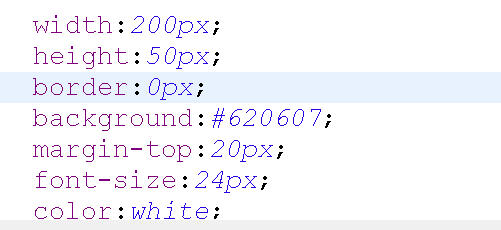
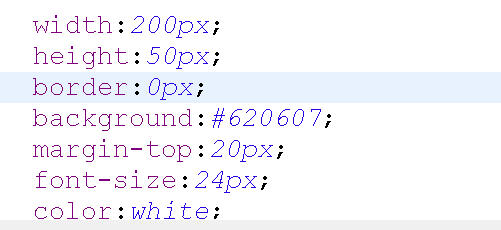
11/11您还可以设置它的其他更多样式,方法是直接添加CSS代码即可。
 CSSHTML样式SUBMIT标签
CSSHTML样式SUBMIT标签 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_701130.html
上一篇:我的世界GC怎么制作能量射束接收器
下一篇:用七巧板如何拼一只奔跑玩耍的小老虎?
 订阅
订阅