input如何设置必填项
来源:网络收集 点击: 时间:2024-05-08【导读】:
html5新增了一个required属性,可以使用这个属性对文本框设置必填项,直接在input文本框上添加required即可 。语法:input type=text required/方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3
 INPUT必填项INPUT设置必填REQUIRED的使用
INPUT必填项INPUT设置必填REQUIRED的使用
打开html开发工具,新建一个html页面,然后创建一个form标签,最后在form标签里面创建一个文本框、表单提交事件。
创建标签代码:
form action= method=post
input type=text /
input type=submit value=提交/
/form
 2/3
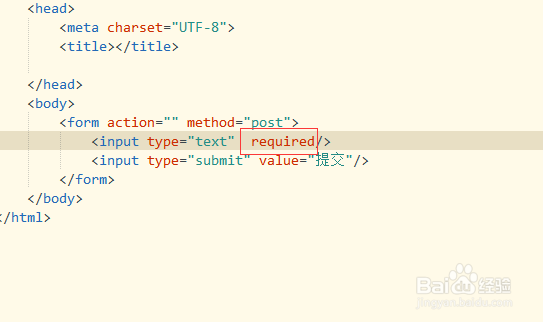
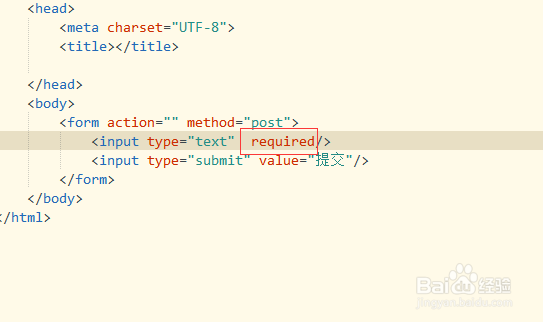
2/3设置必填项。在input文本框中添加required属性。
 3/3
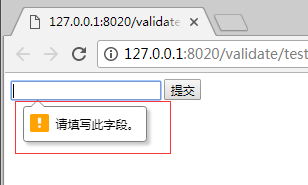
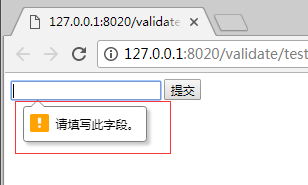
3/3保存html代码,然后使用浏览器打开,点击提交按钮,这个时候文本框会出现这个是必填项的文字提示。随后在文本框输入内容,提示将会消失。

 INPUT必填项INPUT设置必填REQUIRED的使用
INPUT必填项INPUT设置必填REQUIRED的使用 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_705359.html
上一篇:华东师范大学考研存在歧视吗
下一篇:电脑内核丢失或损坏不能启动怎么办
 订阅
订阅