如何使用HTML5+CSS3设置无序列表无标点横向排列
来源:网络收集 点击: 时间:2024-05-08【导读】:
在CSS3属性中,有属性list-style,可以用来设置无序列表每项前显示图标。无序列表子项前显示小黑圆点,有时根据需求需要去掉这个点;无序列表默认是垂直展示每项,如果做成菜单,需要横向排列。下面利用一个实例讲述属性list-style控制无序列表样式,操作如下:工具/原料moreCSS3HTML5BootstrapAngularJSjqueryHBuilder截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,打开HBuilder后新建Web项目,在指定目录pages新建静态页面ul.html,并引入Bootstrap相关的样式文件,如下图所示:
 2/6
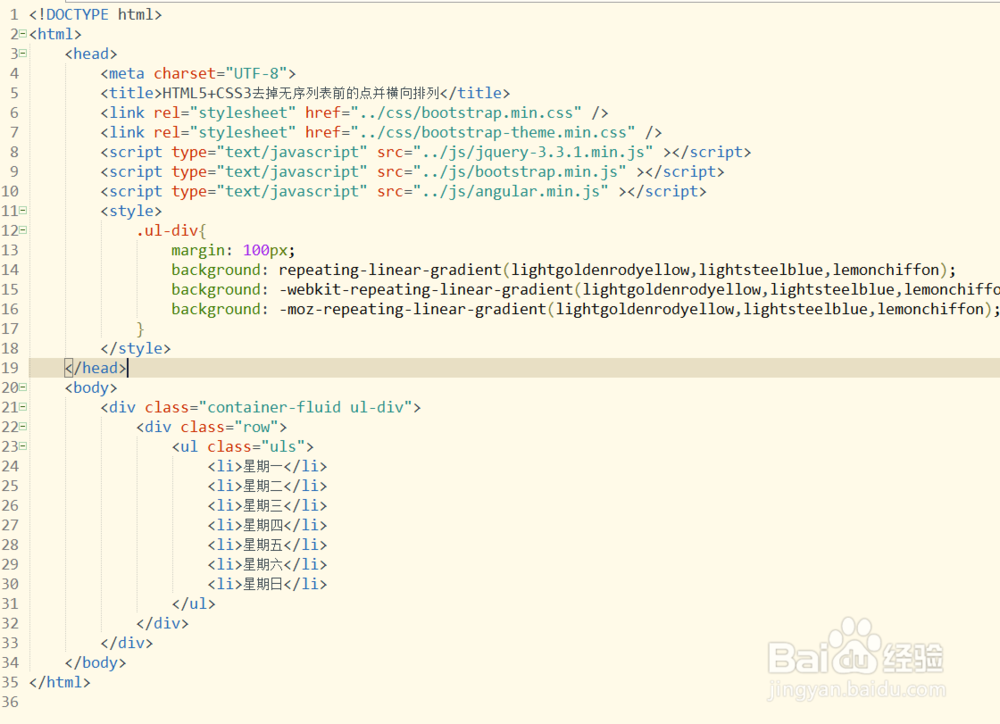
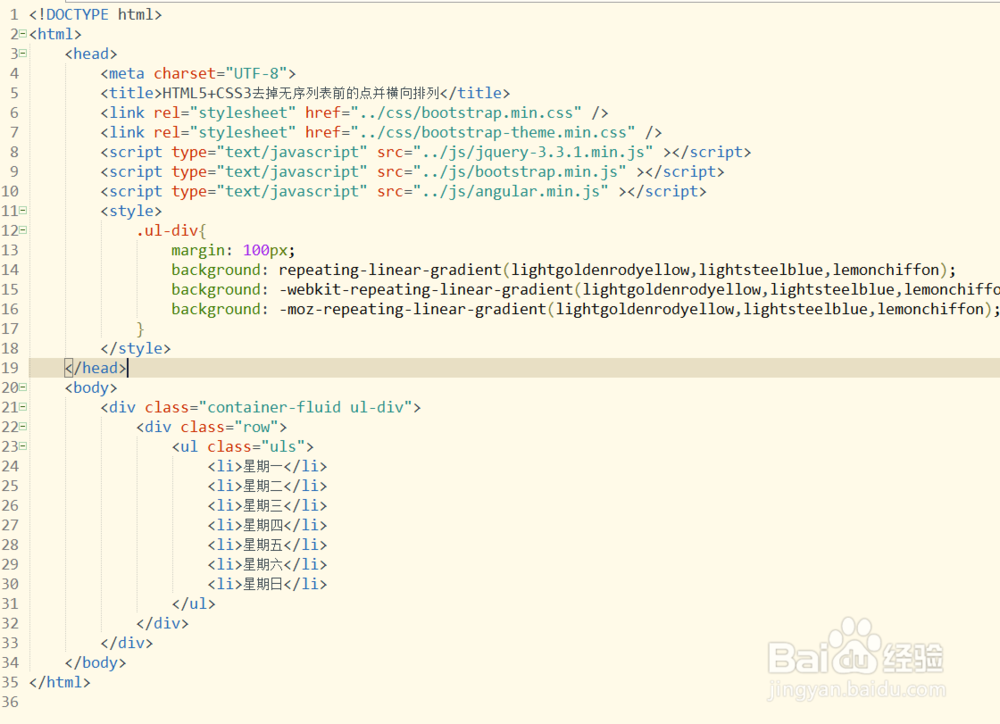
2/6第二步,在body/body标签元素内插入一个无序列表,以星期作为数据源;利用Bootstrap设置div布局样式,如下图所示:
 3/6
3/6第三步,保存代码并预览页面,可以看到无序列表以默认形式展示出来,如下图所示:
 4/6
4/6第四步,给ul添加一个class属性,利用类选择器设置无序列表
list-style:none;
float:left;
如下图所示:
 5/6
5/6第五步,再次保存代码并在浏览器中预览页面,可以看到无序列表前的小圆点已去掉,纵向排列变为横向排列,如下图所示:
 6/6
6/6第六步,利用CSS3获取元素子节点的选择器分别设置无序列表子项字体颜色,如下图所示:
 注意事项
注意事项注意CSS3属性list-style的用法和属性值的不同含义
注意CSS3中的选择器,获取某个元素的方法
CSS3HTML5JQUERYBOOTSTRAPANGULARJS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_708314.html
上一篇:中国工商银行如何查看明细
下一篇:永远的七日之都怎么获得异界结晶
 订阅
订阅