怎么用html制作爱心代码
来源:网络收集 点击: 时间:2024-05-08【导读】:
现在HTML5与CSS3的功能已经很强大了,可以帮我们制作出各种不同的动画效果,下面我们就来学习一下怎么用html制作爱心代码。品牌型号:台式机组装电脑系统版本:windows1020h2软件版本:dreamwarecc2019方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6

打开运行电脑中安装的dreamware软件,打开“文件”菜单中的“新建”功能,创建一个新的HTML文件。
 2/6
2/6在body标签中加入如下的html代码,设置显示爱心的对象。
 3/6
3/6在head标签中添加css样式标签style,并写入CSS样式,把爱心的对象变成红色的方块。
 4/6
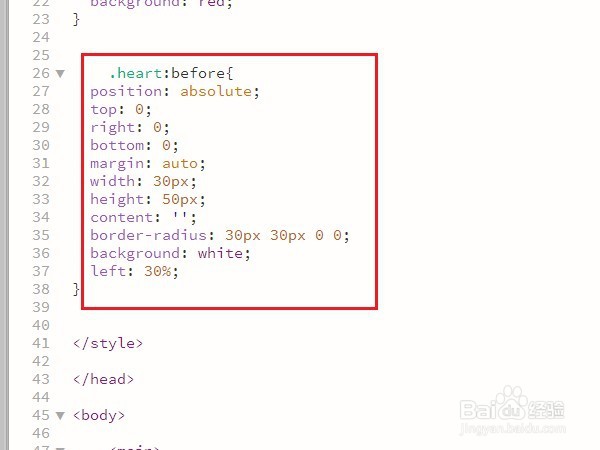
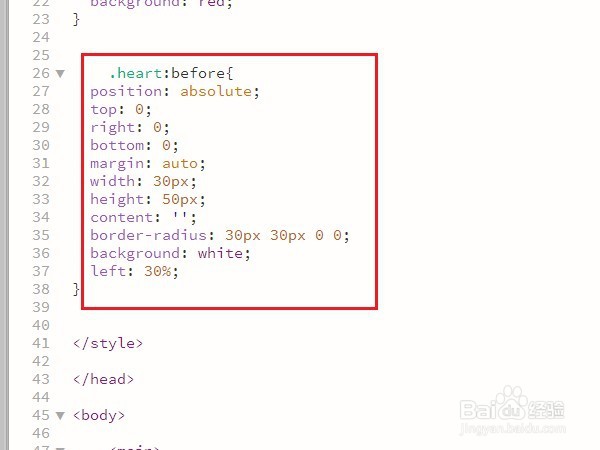
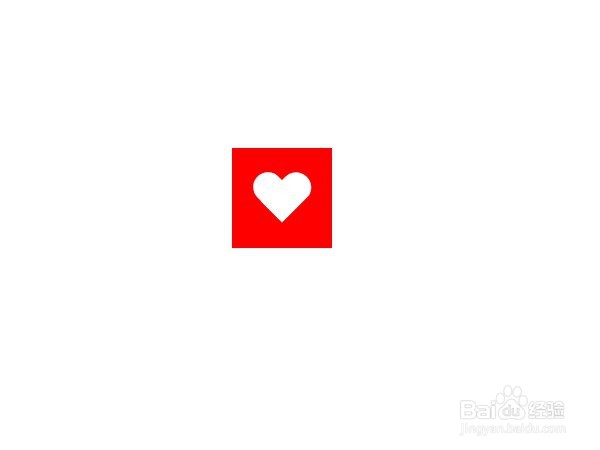
4/6给这个元素设置伪元素CSS样式,此时图形就变成如图所示。

 5/6
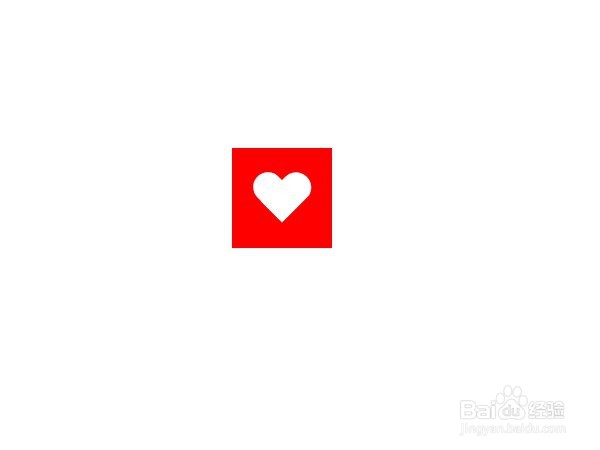
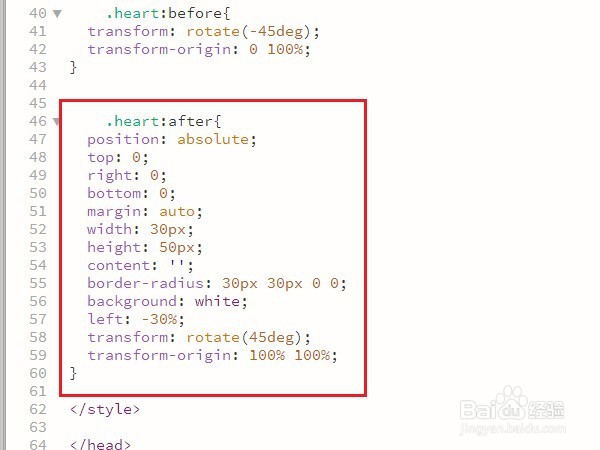
5/6这个爱心的一半就出来了,再给它进行一下角度的45度旋转。

 6/6
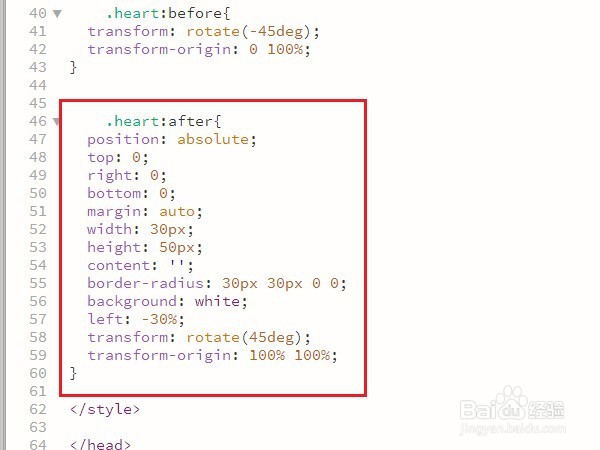
6/6接下来只需要再添加另外一边的爱心,再把两个叠加在一起就完成了。


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_712367.html
上一篇:排骨如何去血水
下一篇:原神实名认证不是本人怎么改
 订阅
订阅