js怎么获取html代码里的变量?
来源:网络收集 点击: 时间:2024-02-18【导读】:
在js中,可以使用getElementById()方法获得html元素对象,通过value属性取得html中的变量值。下面小编以按钮点击加一为例,讲解js怎么获取html代码里的变量。工具/原料morehtml+js代码编辑器:Zend Studio 12.5.1方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
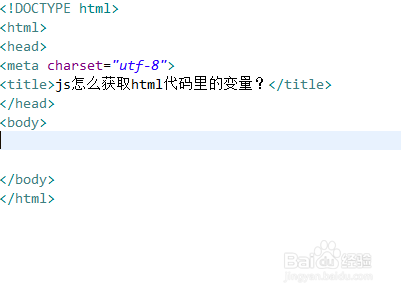
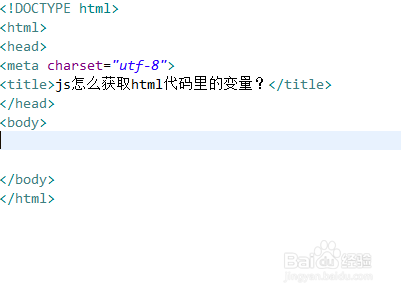
新建一个html文件,命名为test.html,用于讲解js怎么获取html代码里的变量。
 2/7
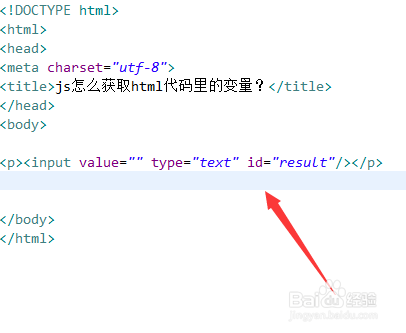
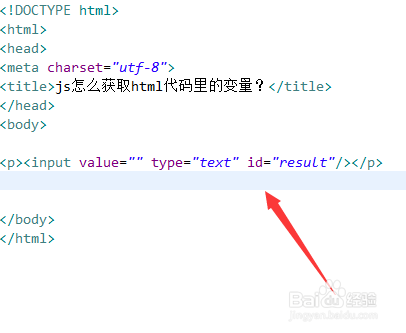
2/7在test.html文件中,使用input标签创建一个文本框,用于显示累加数字的结果。
 3/7
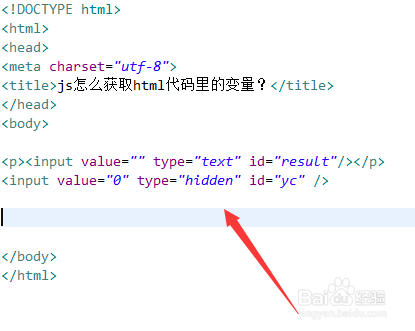
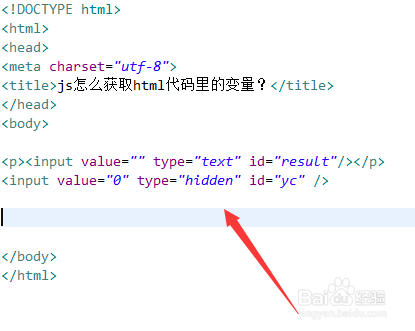
3/7在test.html文件中,再使用input标签创建一个文本框,设置其type属性hidden,作为隐藏域,默认值为0,用于保存临时的变量。
 4/7
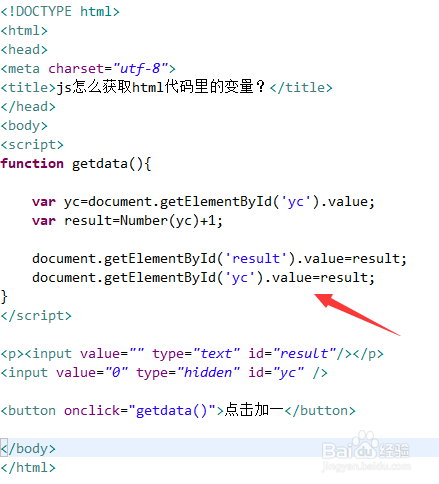
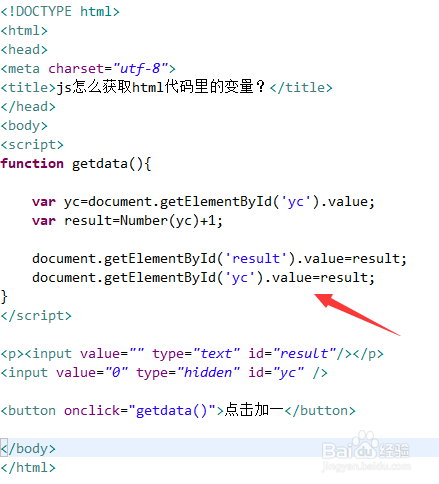
4/7在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getdata()函数。
 5/7
5/7在test.html文件中,创建getdata()函数,在函数内,通过getElementById()方法获得隐藏域的值,将获得的值进行加1操作,结果保存在result变量中。
 6/7
6/7在getdata()函数内,再次使用getElementById()方法将累加1后的结果显示在id为result的文本框中,同时把结果保存在隐藏域中。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。
 注意事项
注意事项每次累加后的结果保存在隐藏域中,是为了确保每次input的初始值都是最新的累加结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_71375.html
上一篇:用七巧板怎样拼一只挂着大帆的小船?
下一篇:王者荣耀强制开90帧率的软件
 订阅
订阅