轻松几步让你学会如何用JavaScript写登陆验证
来源:网络收集 点击: 时间:2024-05-09【导读】:
你登录时是否碰到网页弹出提示用户名错误或者密码错误,你是否对这个功能感兴趣呢?那么现在我就教教你如何用JavaScript写登陆验证。工具/原料more编写网页的软件方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8
 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
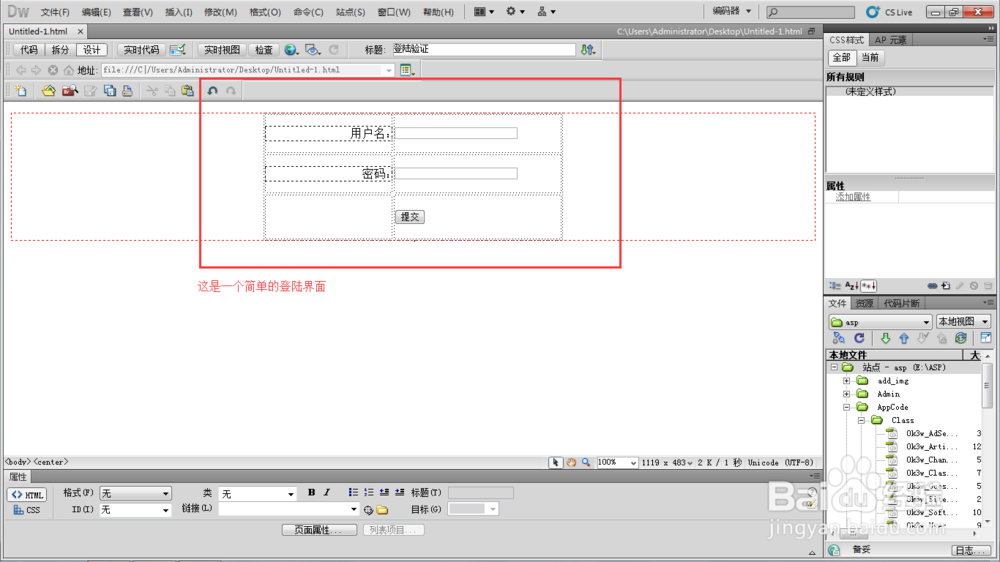
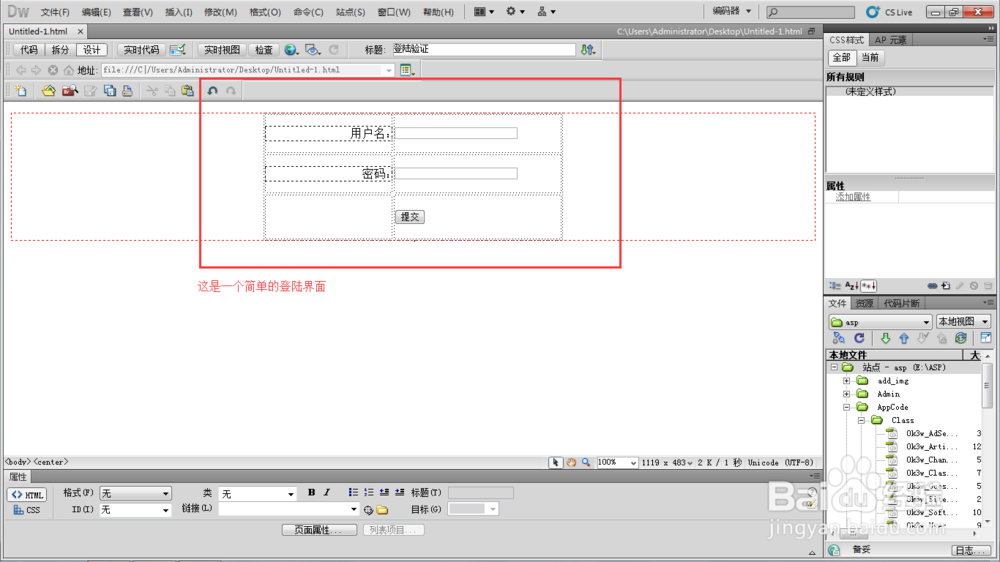
在写登陆验证之前,你肯定要把这个基本的架构搭设好,这开始就是布局。要想取得好的效果就要认真布局、美化,我只为讲解所以不在乎漂亮程度。
 2/8
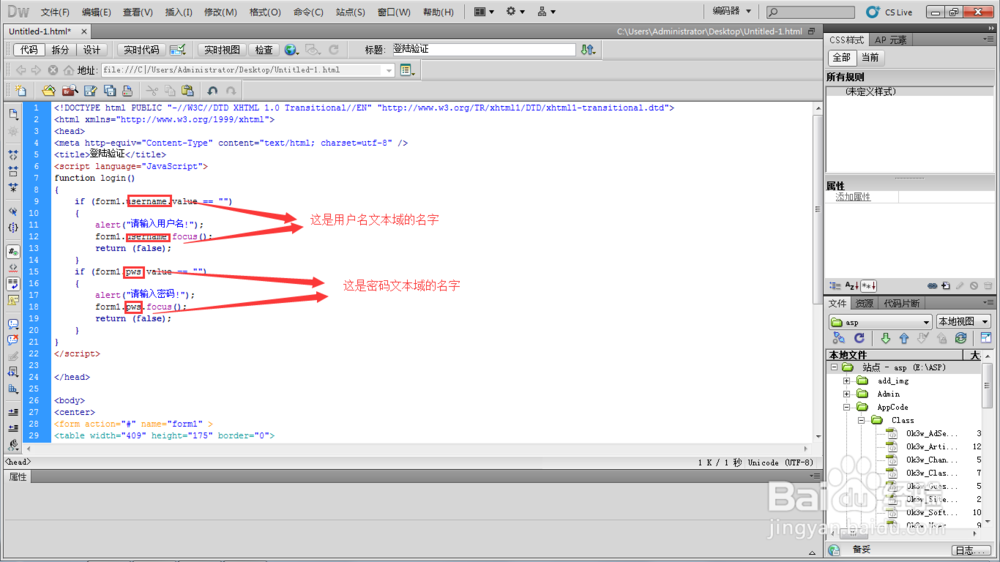
2/8在写验证之前我们要做好一切的准备工作,那就是给所有的文本域取名字,因为你用JavaScript判断时要知道名字才好判断噻。
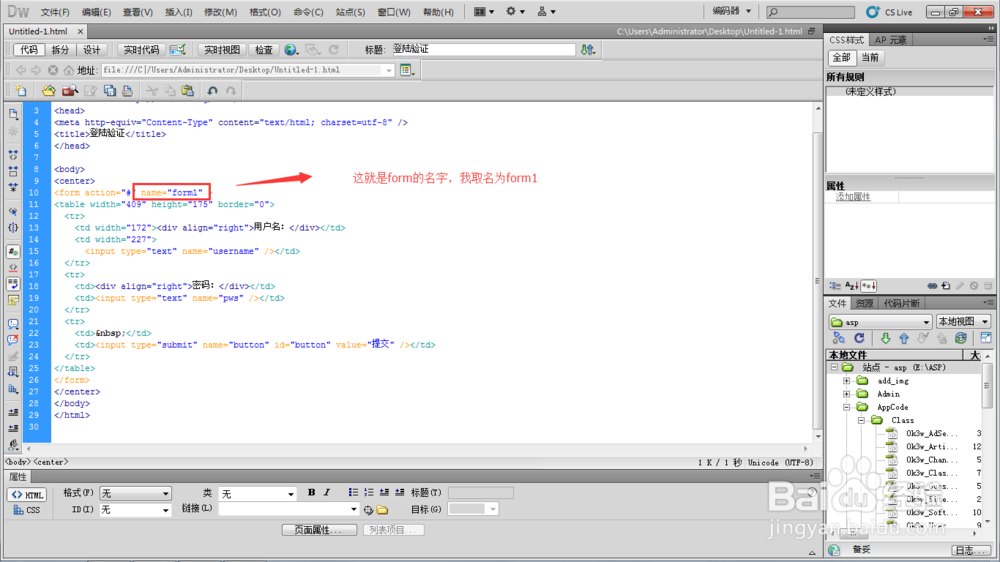
 3/8
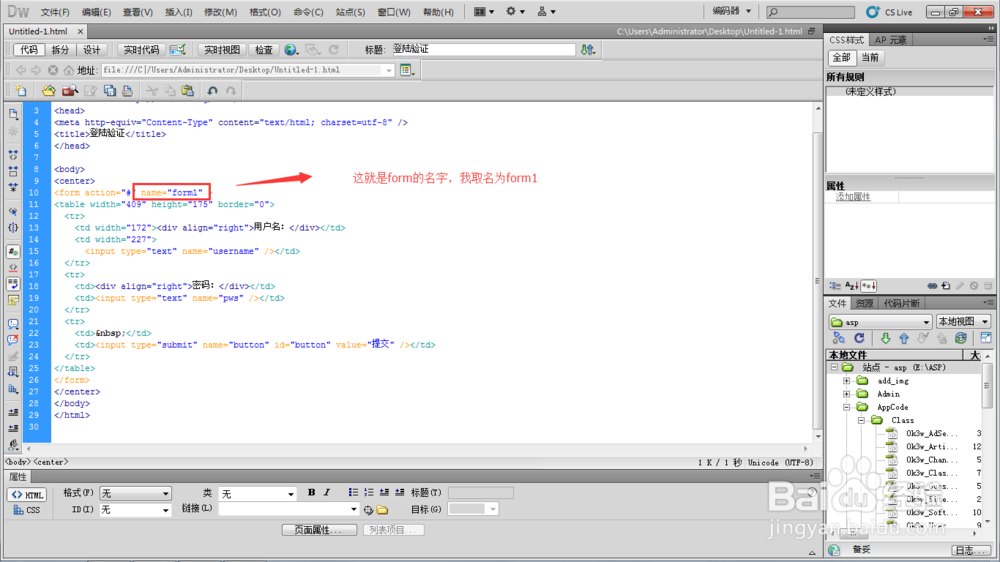
3/8判断的时候必须需要表单包含你所有的登陆区。这是关键,当然不要忘了还要给form取名字。

 4/8
4/8这所有的工作做好了,现在就开始写验证代码了。必须要写JavaScript的躯干。
script language=JavaScript
里面就是验证代码了
/script
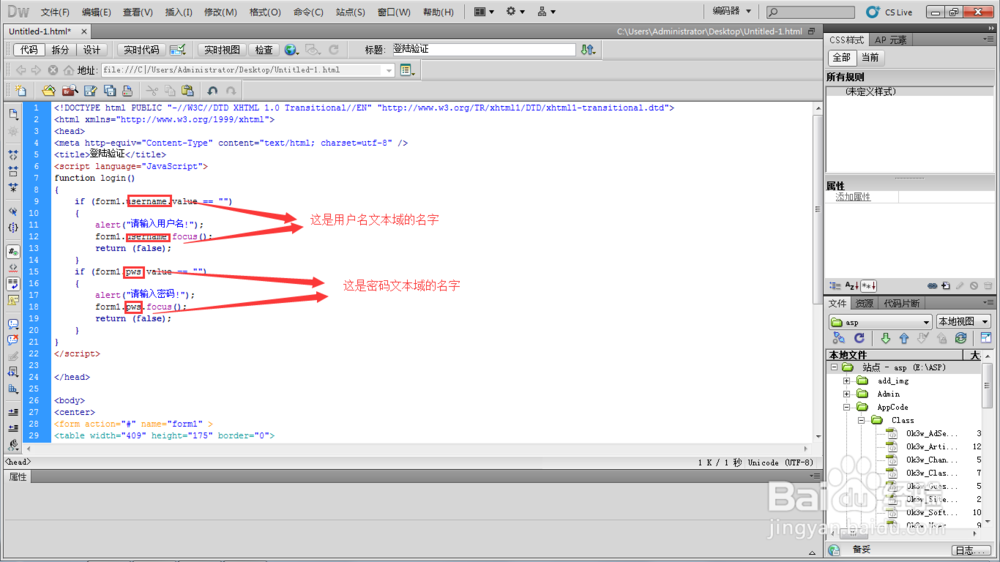
 5/8
5/8在第二步我就解释了名字的作用,现在就体现出来了,没有名字是不行的
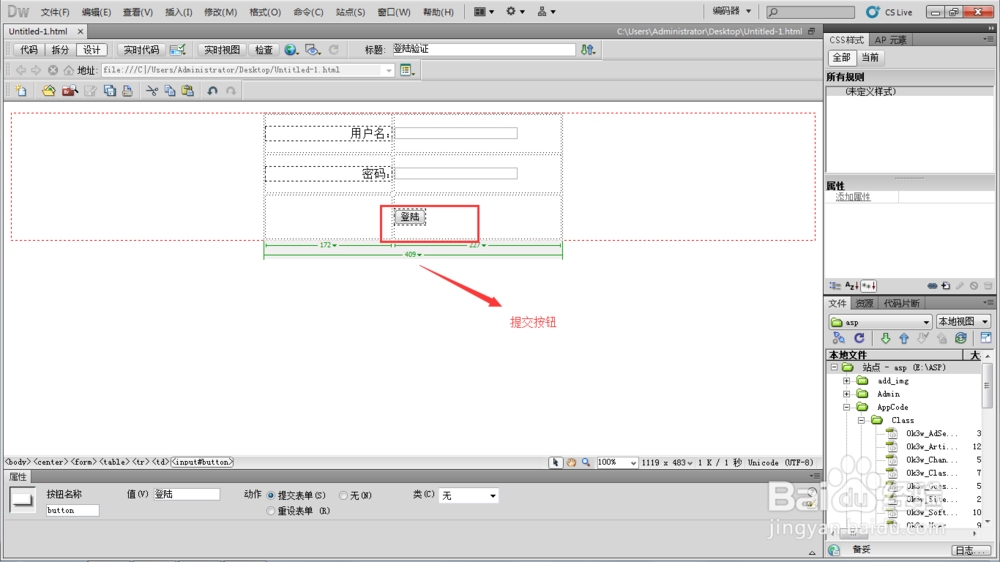
 6/8
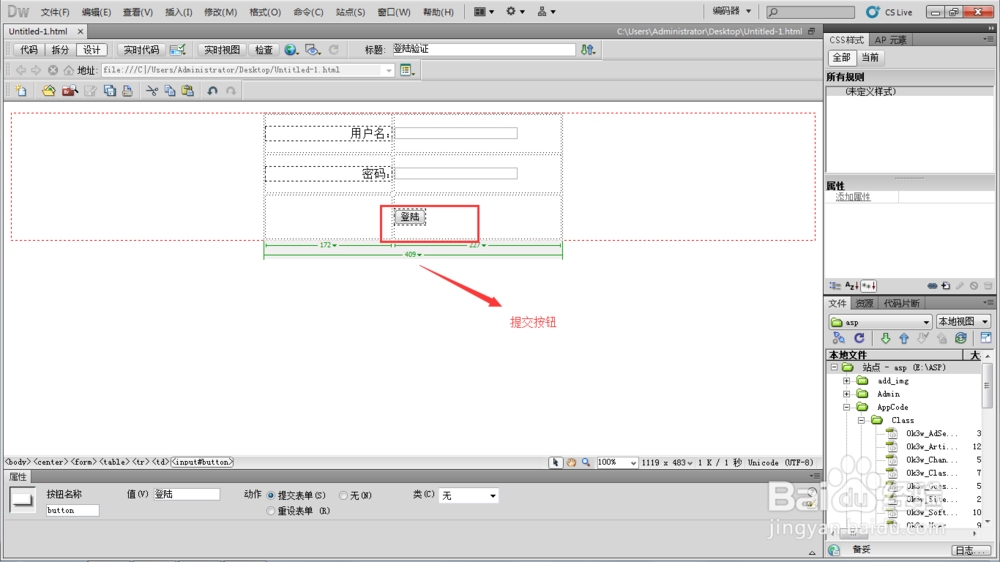
6/8现在就差最后两步了,第一步,那就是插入按钮,按钮的类型一定要是submit,不然不行的。
 7/8
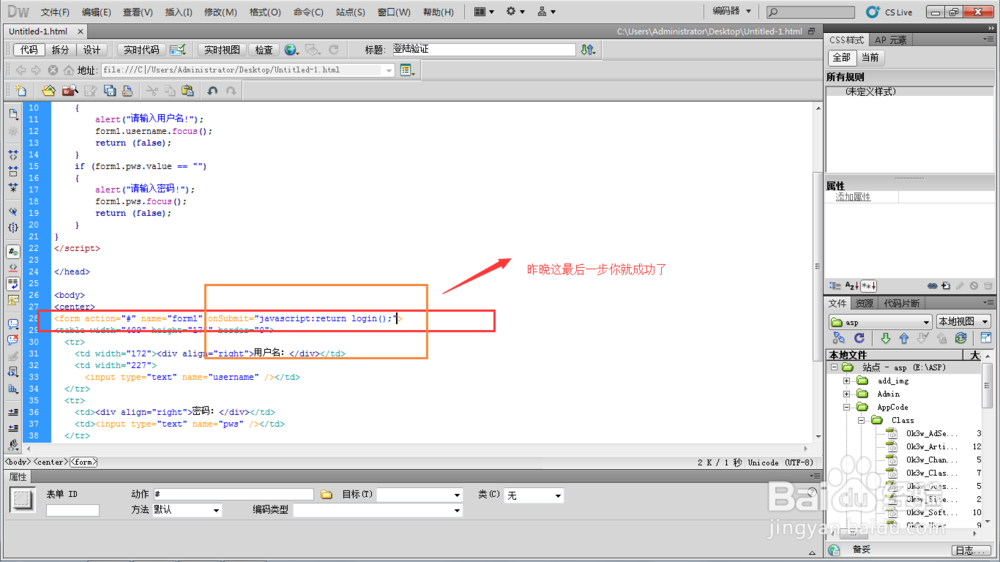
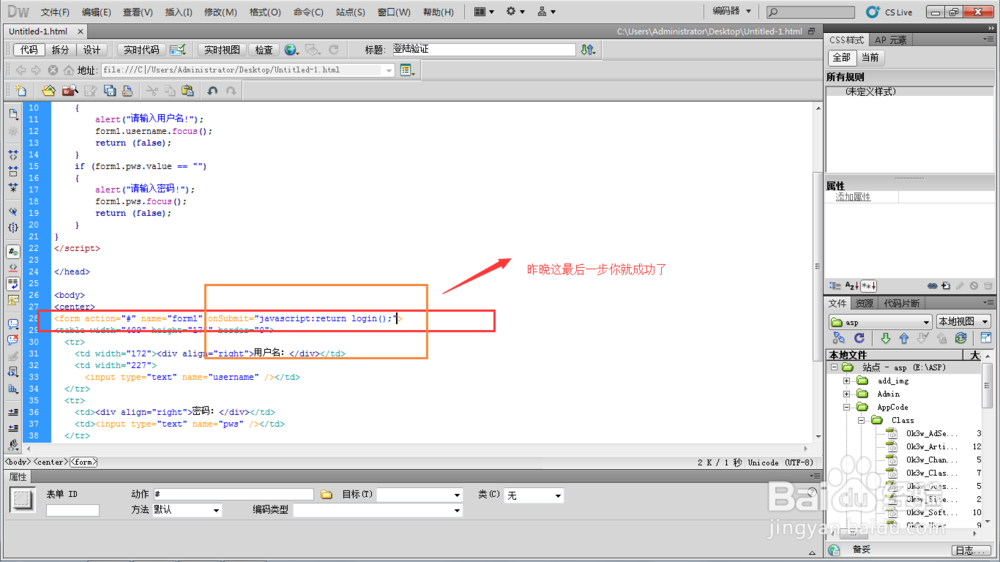
7/8这是最后一步了,针对form表单的一步那就是在表单开始插入onSubmit=javascript:return login(); login()这个变量是你写javascript前面定义的变量。
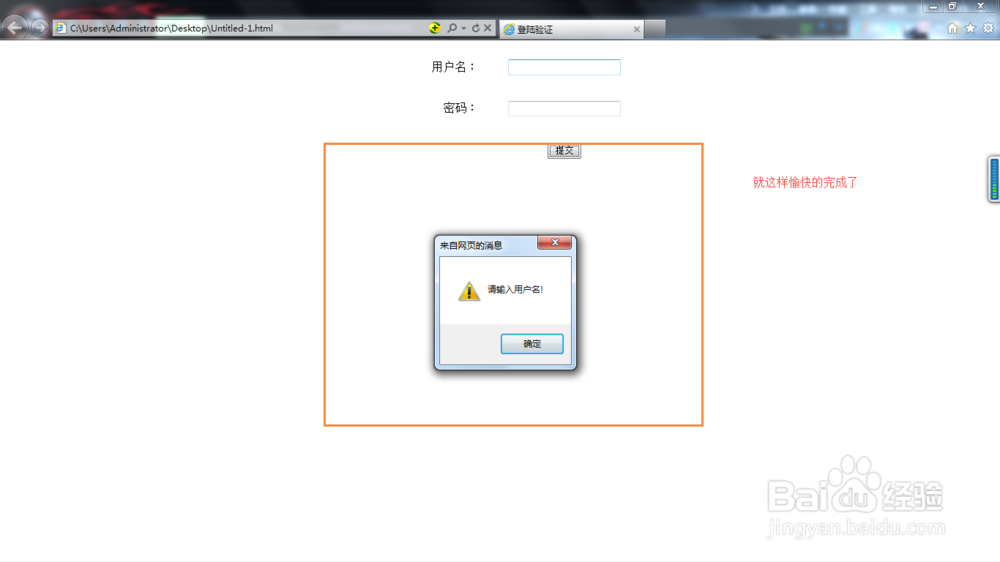
 8/8
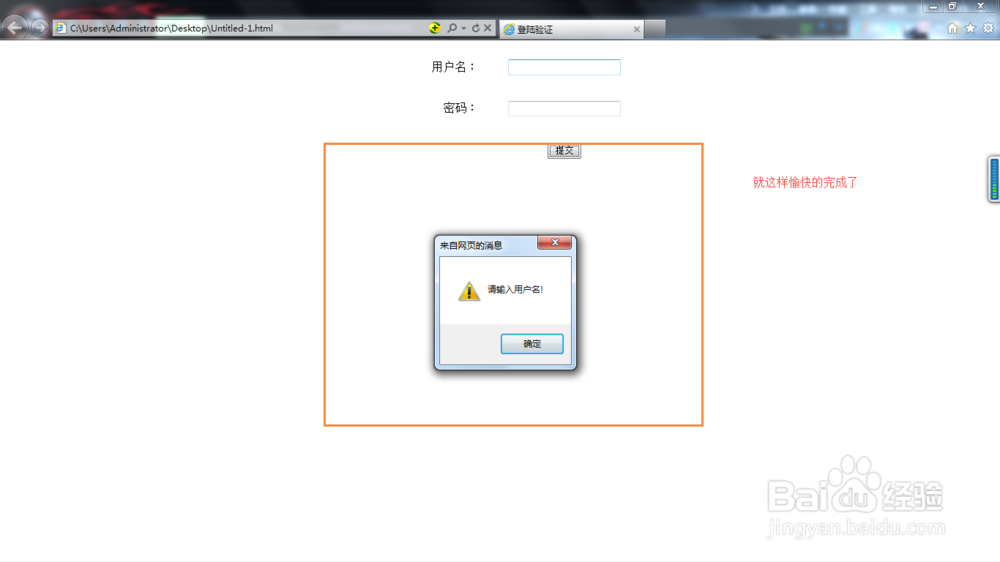
8/8这样你就愉快的完成了登陆验证的编写。
 注意事项
注意事项编写代码时一定要注意标点
javascript验证版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_715557.html
上一篇:原神星荧洞窟屏障怎么开
下一篇:怎样做营养的百合鲍鱼排骨汤
 订阅
订阅