网页设计HTML中如何插入背景图片
来源:网络收集 点击: 时间:2024-02-19【导读】:
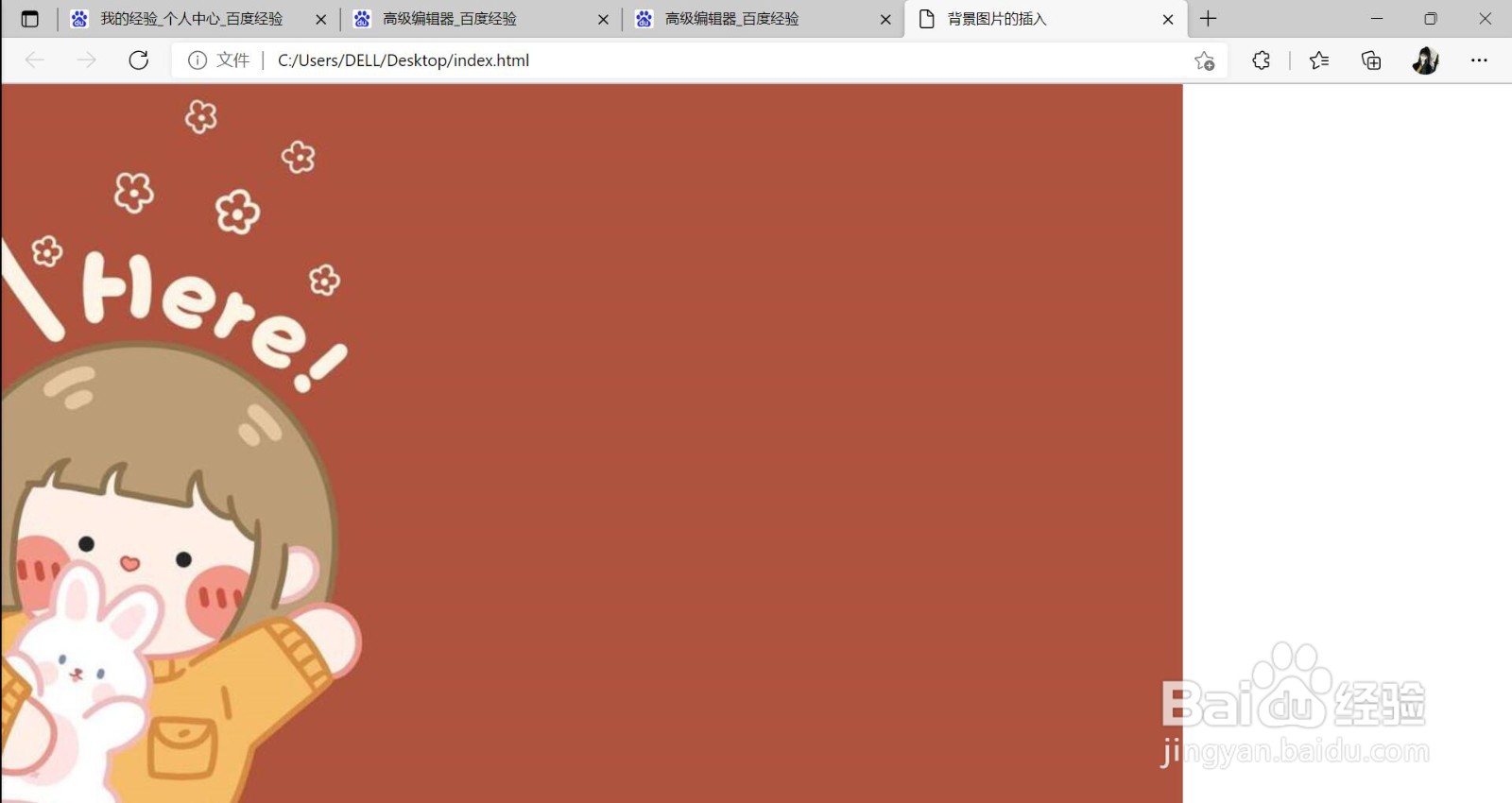
我们进行网页开发设计时,需要插入背景图片以美化页面,该篇文章将分享,4种背景图片的插入方式:不重复平铺;水平重复平铺;竖直重复平铺;水平竖直重复平铺。并将附上源代码。品牌型号:Dell游匣G15系统版本:Windows10软件版本:记事本2021方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6
 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
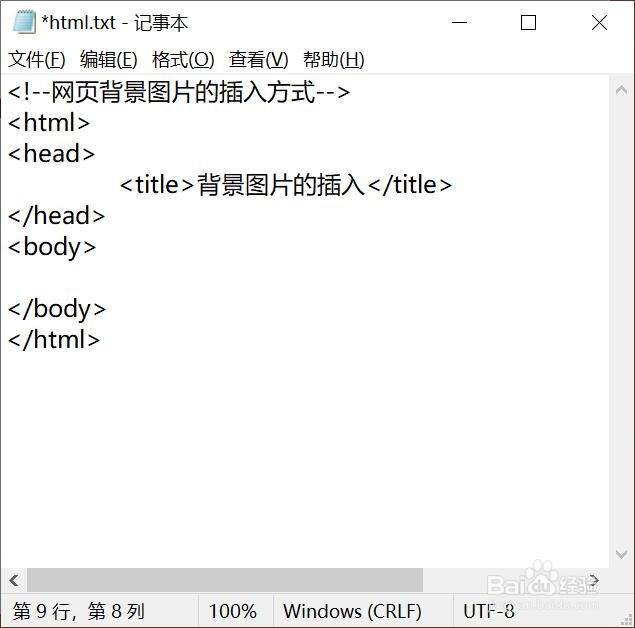
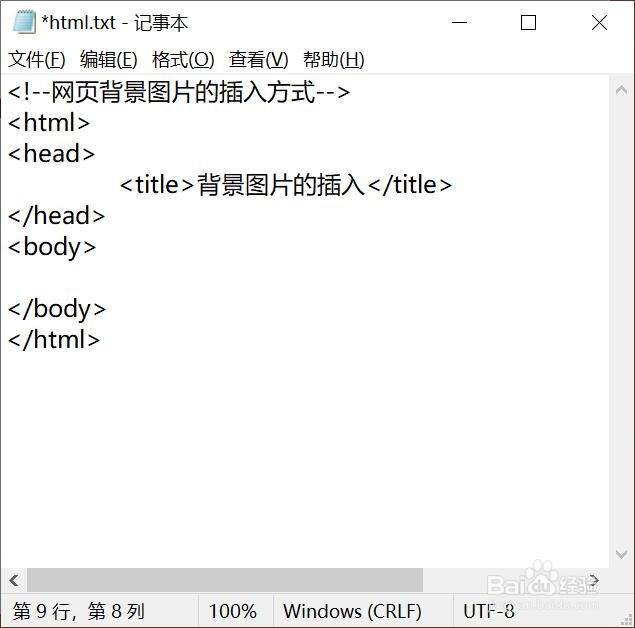
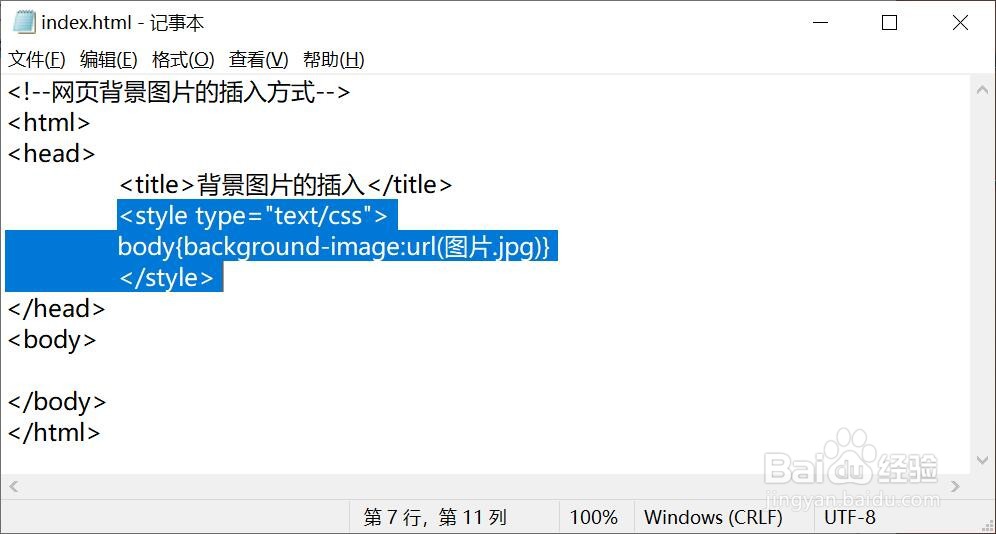
首先编写一个html的基本框架
 2/6
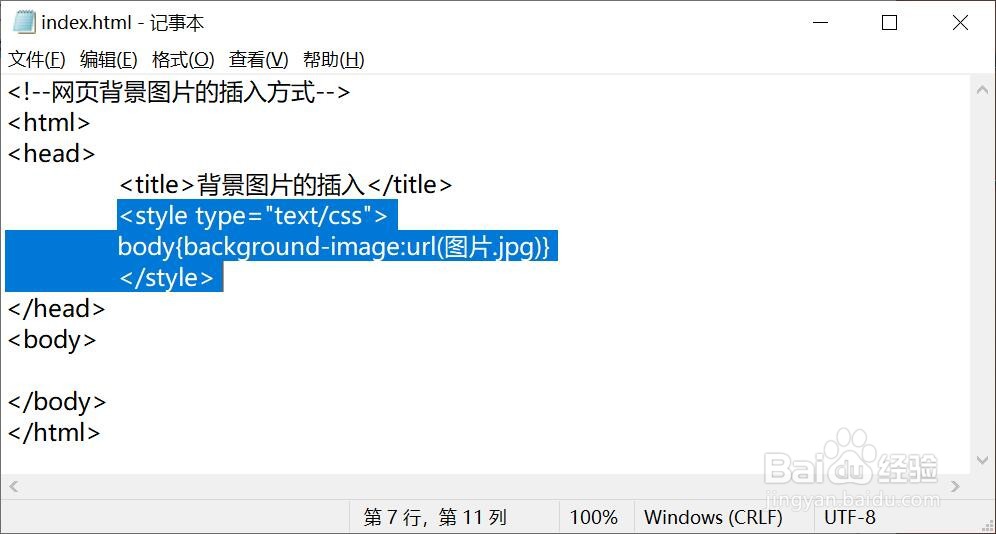
2/6在头部head……/head中加入插入背景图片的代码。
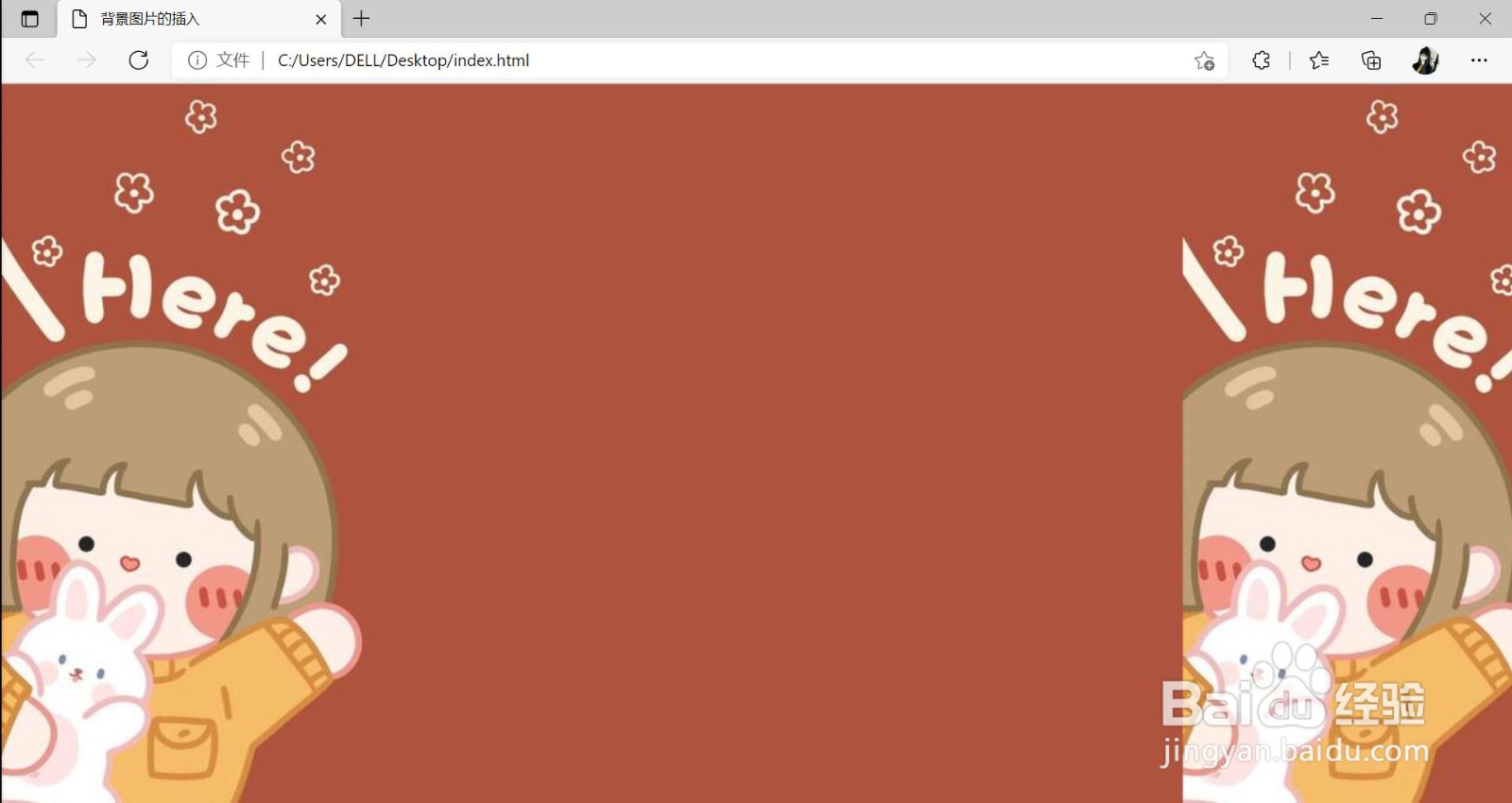
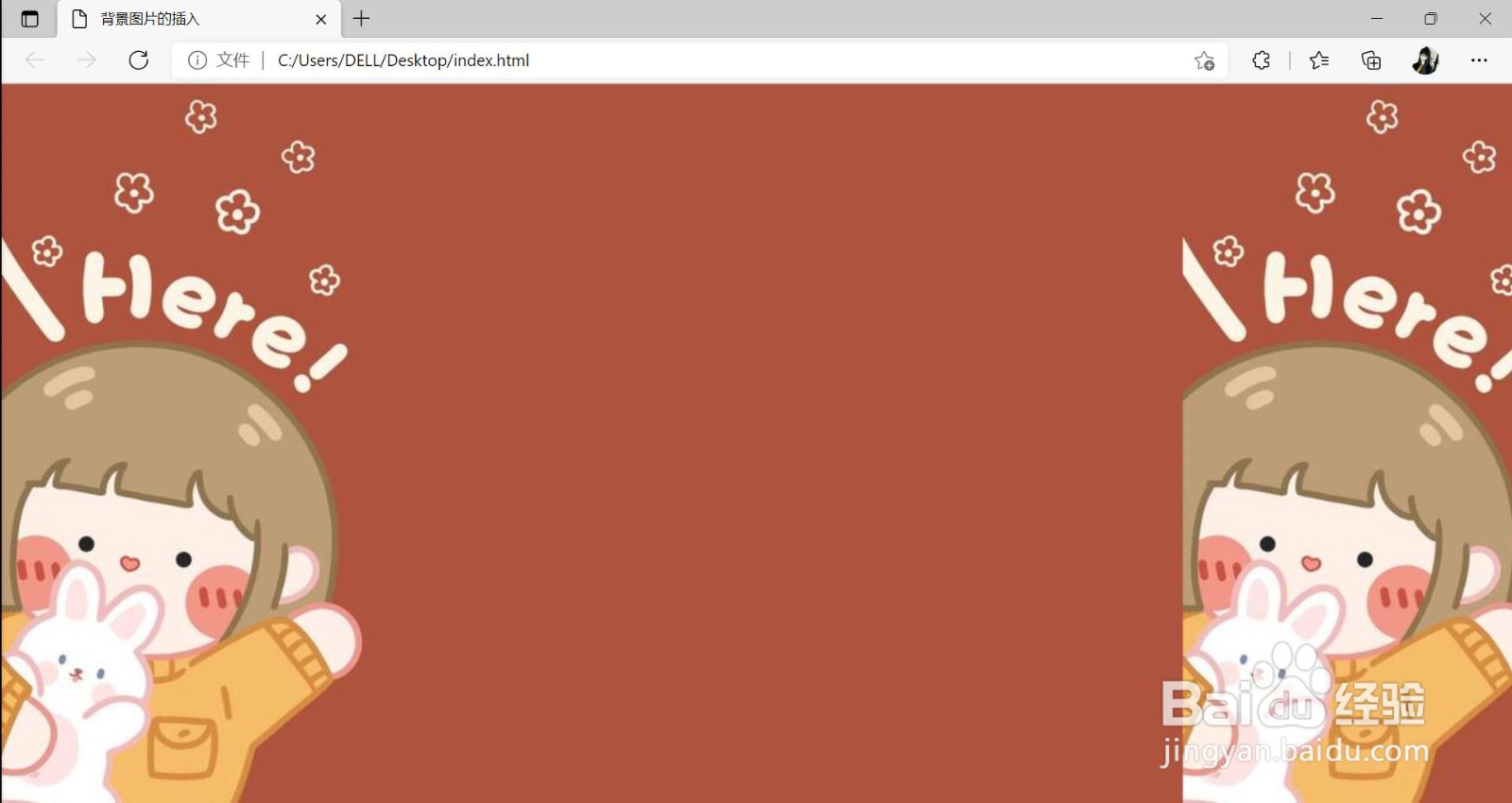
不设置平铺方式的情况下是默认水平竖直都平铺,保存为html后缀,效果如下

 3/6
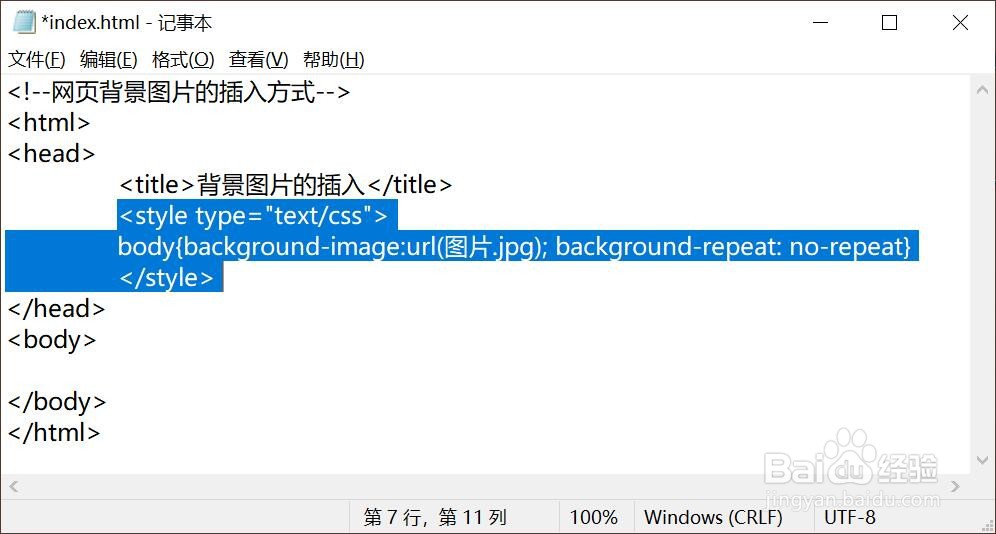
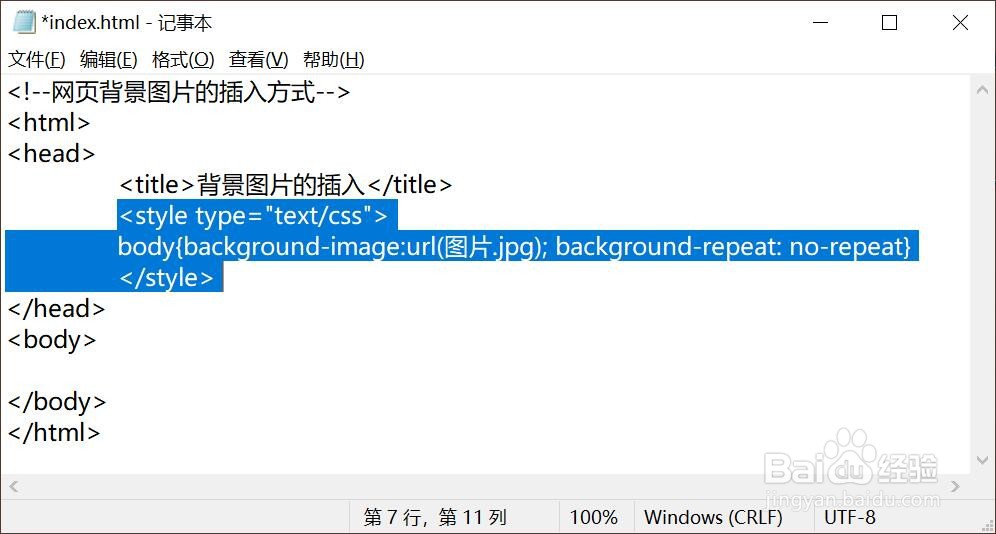
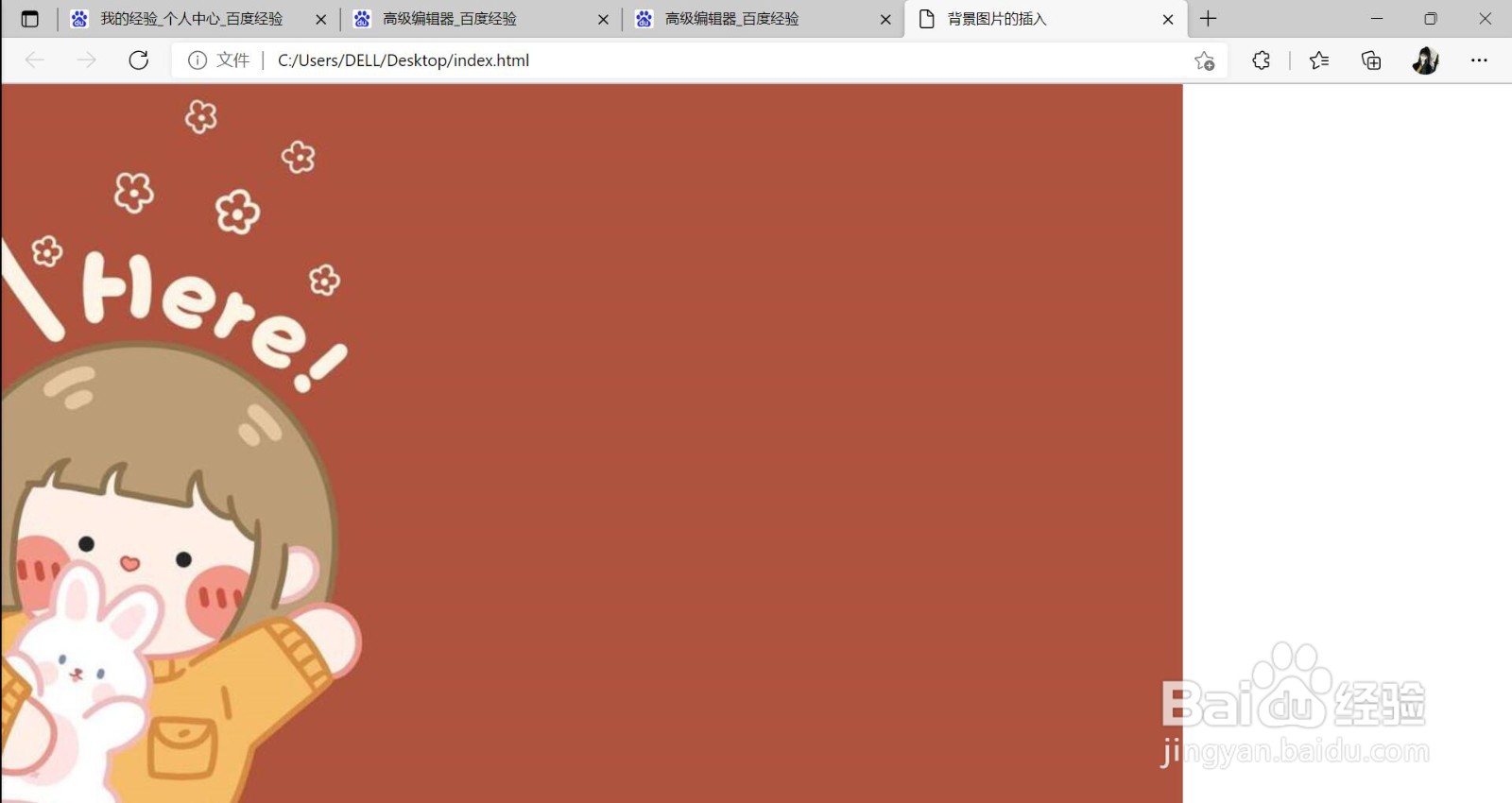
3/6若要不重复平铺,需要写入
“
background-repeat: no-repeat
”此时,图片只显示一次

 4/6
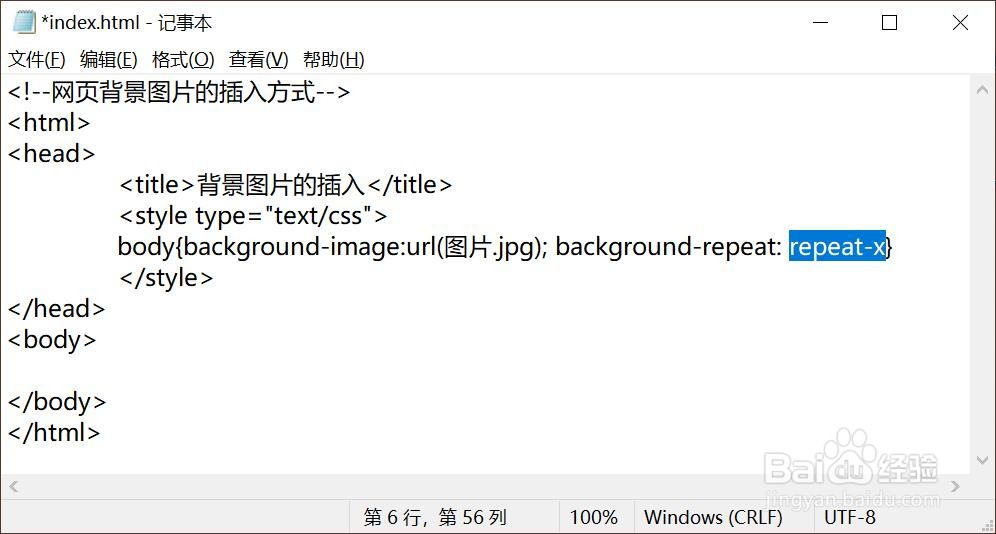
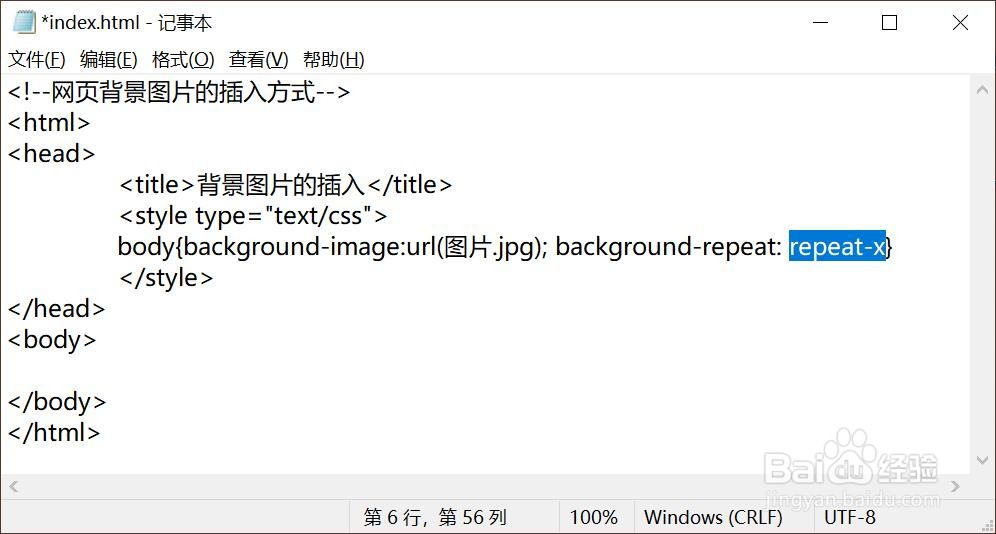
4/6若要水平重复平铺,需要写入
“
background-repeat: repeat-x
”
(当左右拉动滚条时会显示)
 5/6
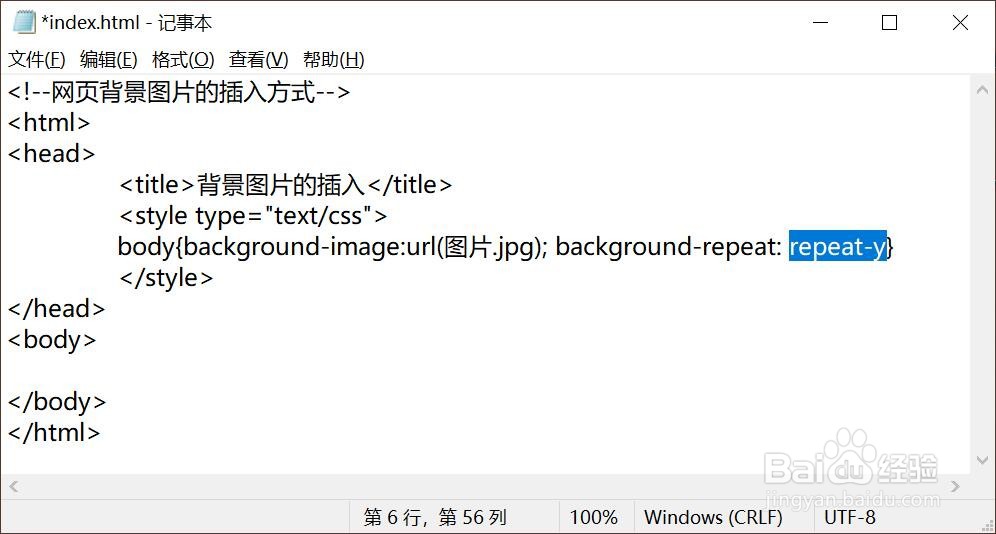
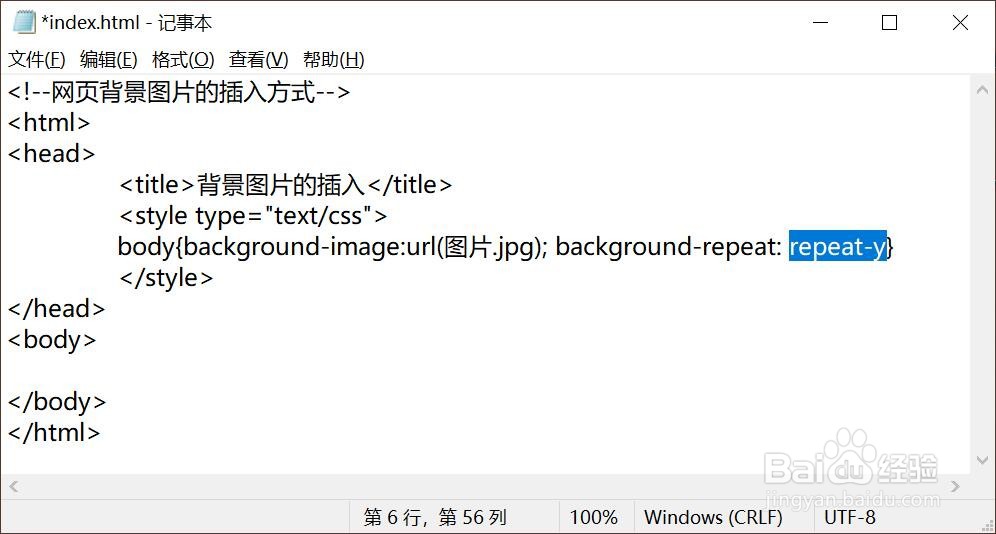
5/6若要竖直重复平铺,需要写入
“
background-repeat: repeat-y
”
(当上下拉动滚条时会看到图片排列从上到下)
 6/6
6/6若要水平竖直都重复平铺,需要写入
“
background-repeat: repeat
”
(当出现上下、左右拉动滚条时会看到图片从左到右,从上到下布满整个屏幕,完成效果如步骤2)
 注意事项
注意事项图片格式任意,不一定是jpg格式
希望这篇经验对您有帮助,有帮助的话,希望您能留下一个赞
HTML网页设计添加背景版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_71747.html
上一篇:华为手机查找设备登陆
下一篇:预提费用属于现金流量科目吗
 订阅
订阅