Dreamweaver怎么设置背景平铺以及解决办法
来源:网络收集 点击: 时间:2024-05-10【导读】:
Dreamweaver怎么设置背景平铺以及解决办法工具/原料moreDreamweaver准备一张图片方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7
 5/7
5/7
 6/7
6/7
 7/7
7/7
 注意事项
注意事项
新建html文件
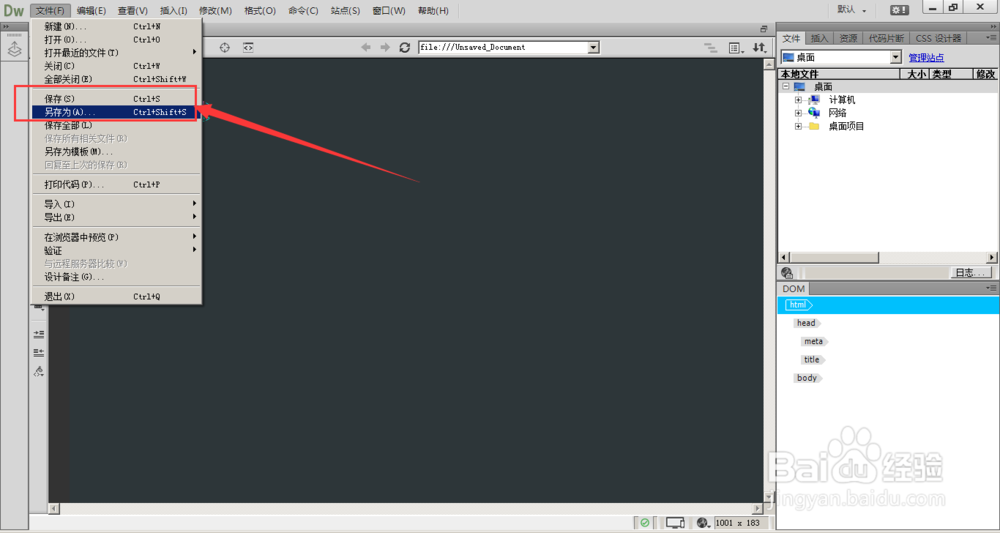
 2/7
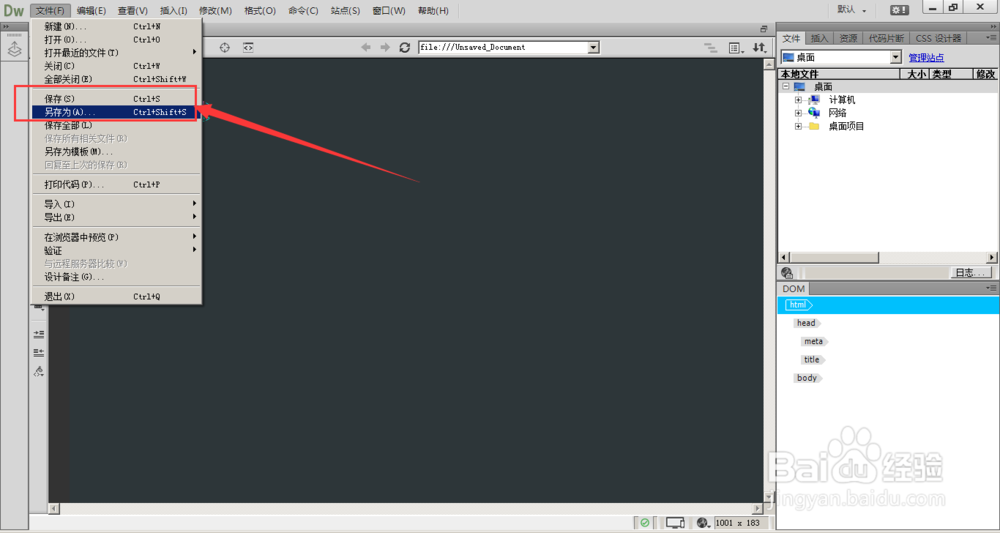
2/7保存或另存为,将文件保存
 3/7
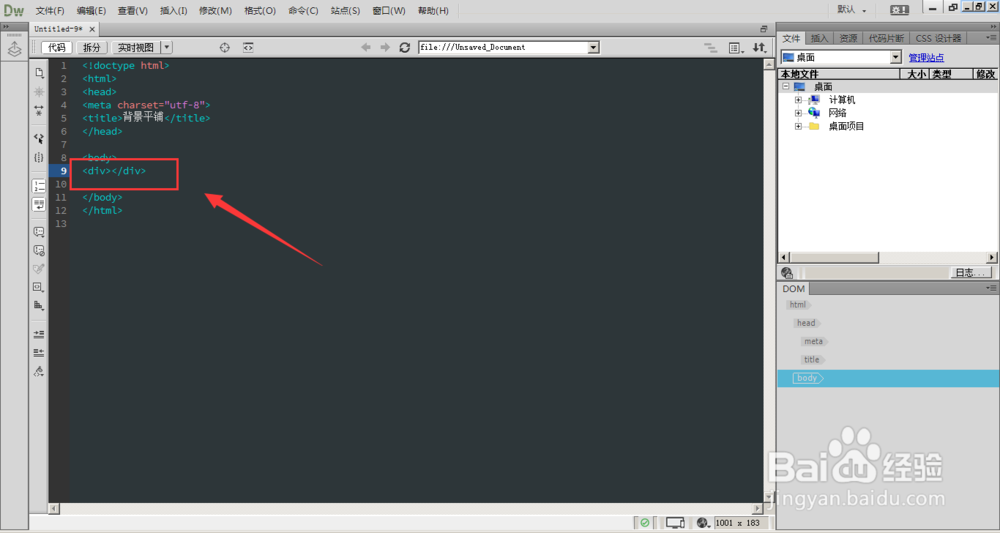
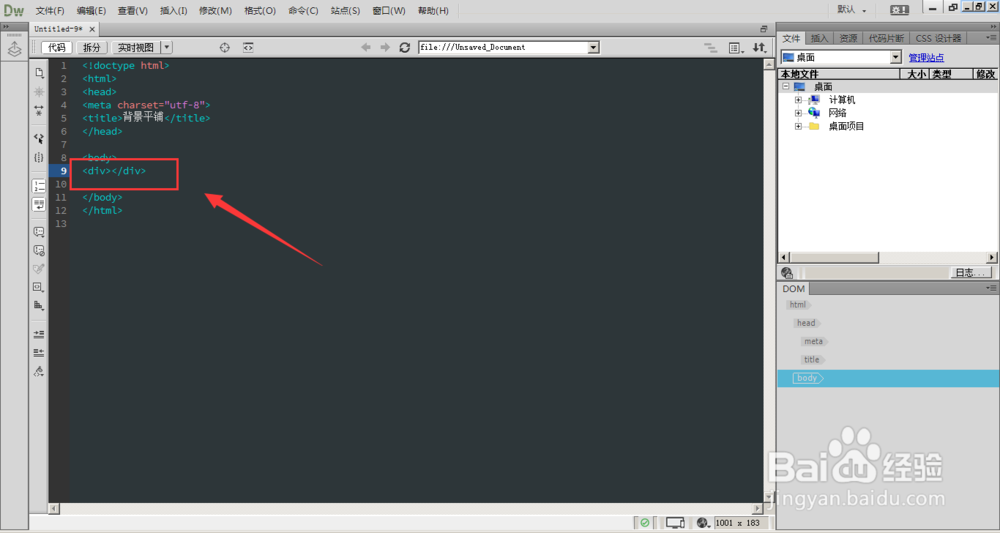
3/7在body中随便建立一个标签
 4/7
4/7对div设置一个宽高属性,然后插入一个背景,
div{width:800px;
height:800px;
background:url(img/picture_07.jpg)}
现在可以看到背景层为平铺状态

 5/7
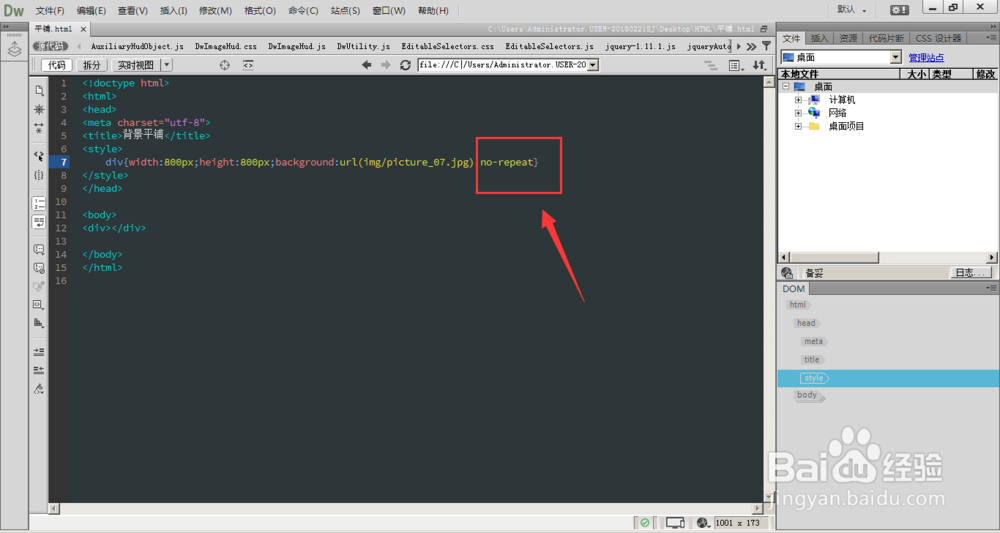
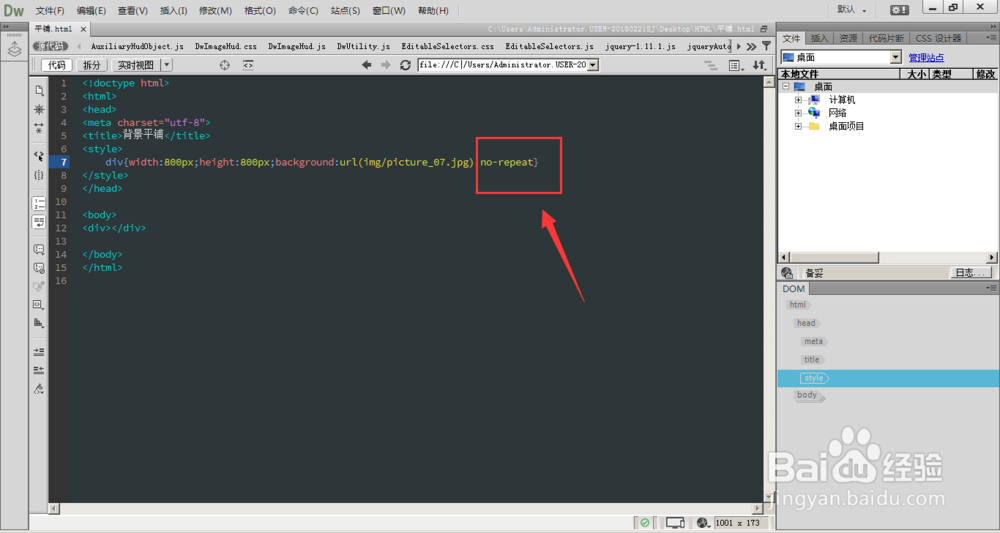
5/7如果不想要平铺状态,需要在背景属性中设置不重复值no-repeat

 6/7
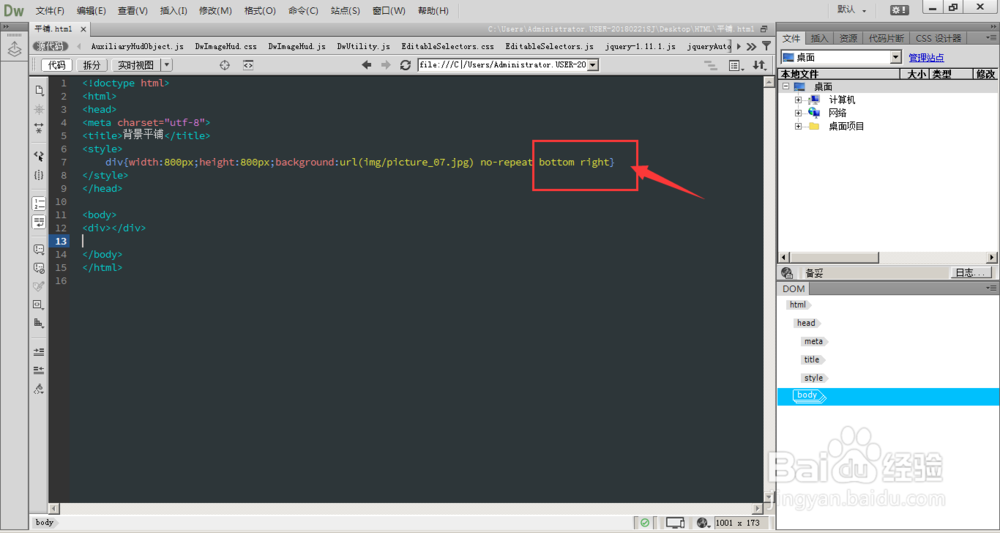
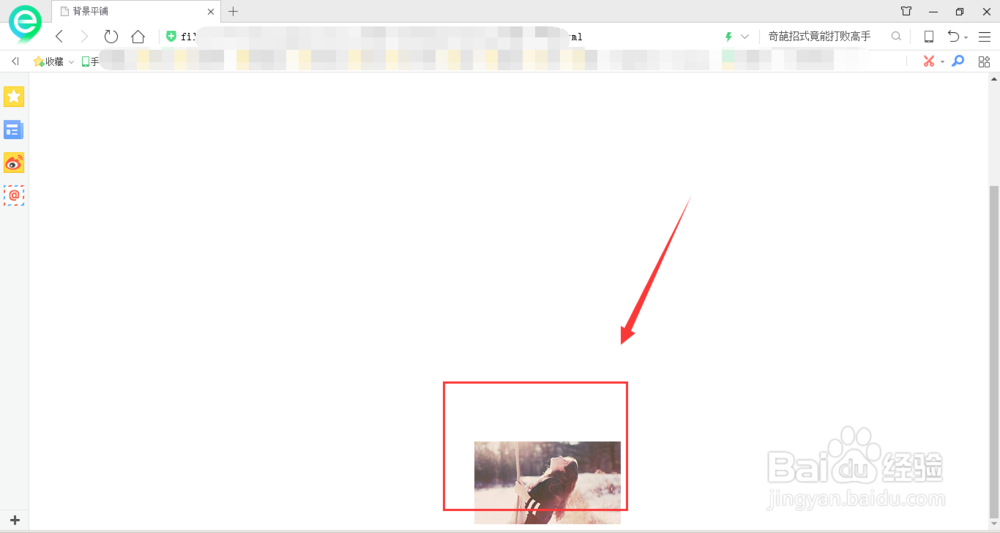
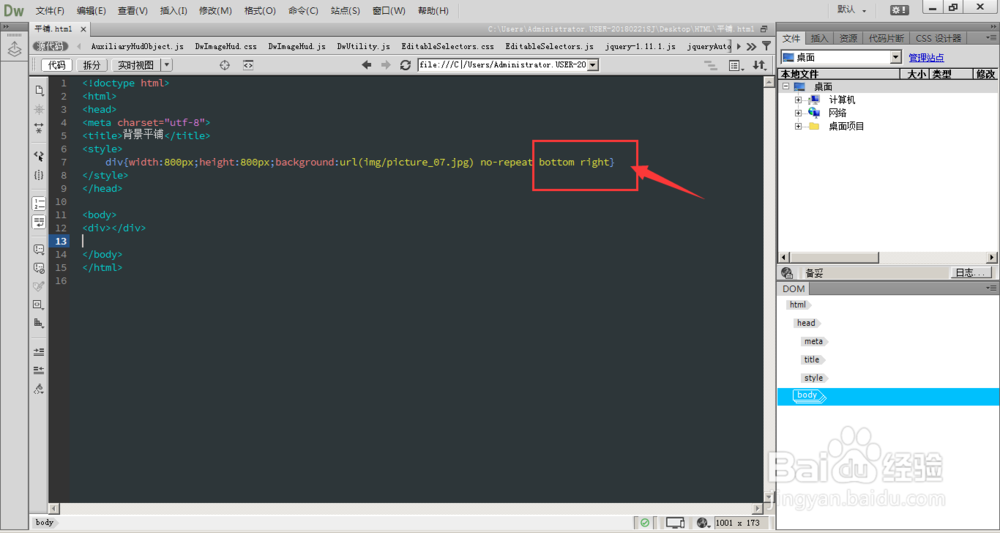
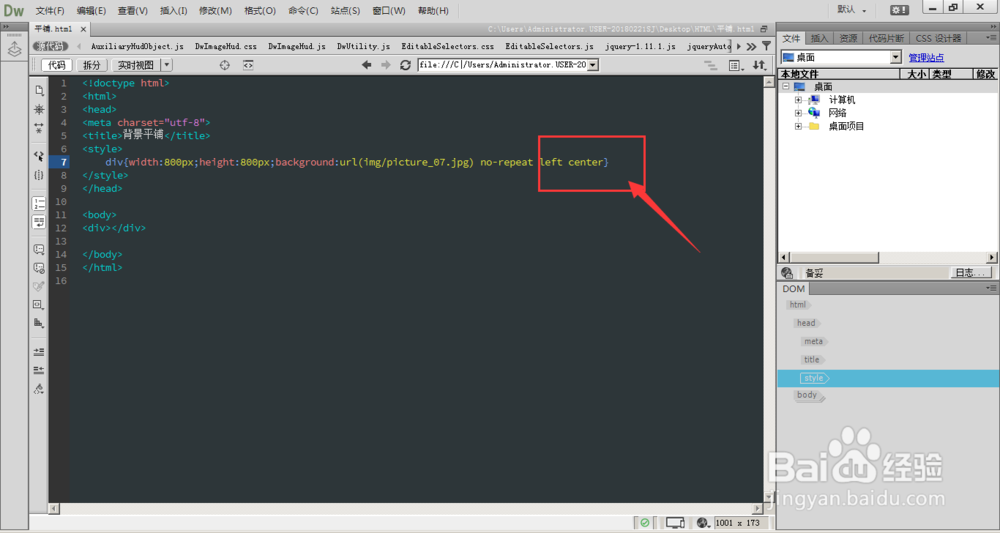
6/7在背景属性中最后可以添加图片位置属性值,left/right/center/top/bottom;
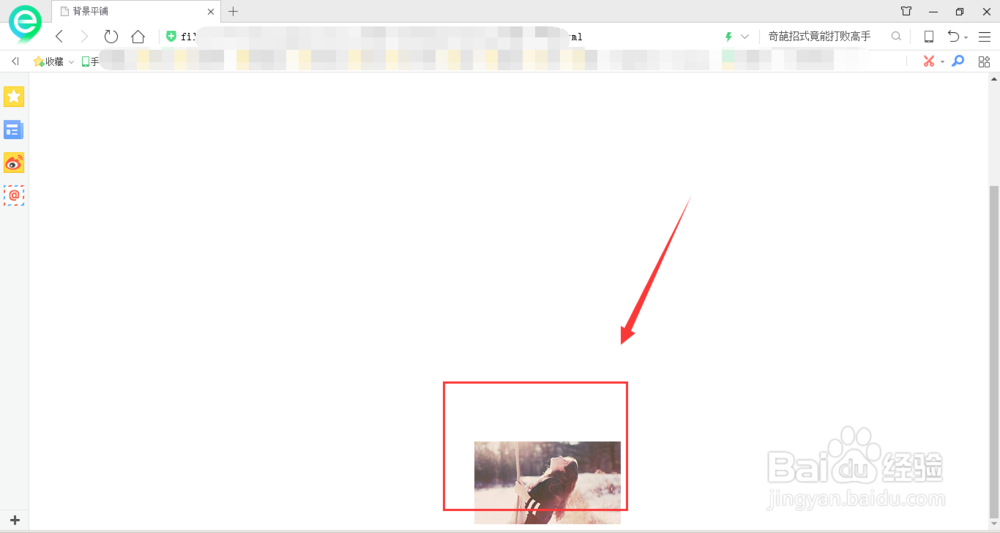
比如右下角位置:bottom right

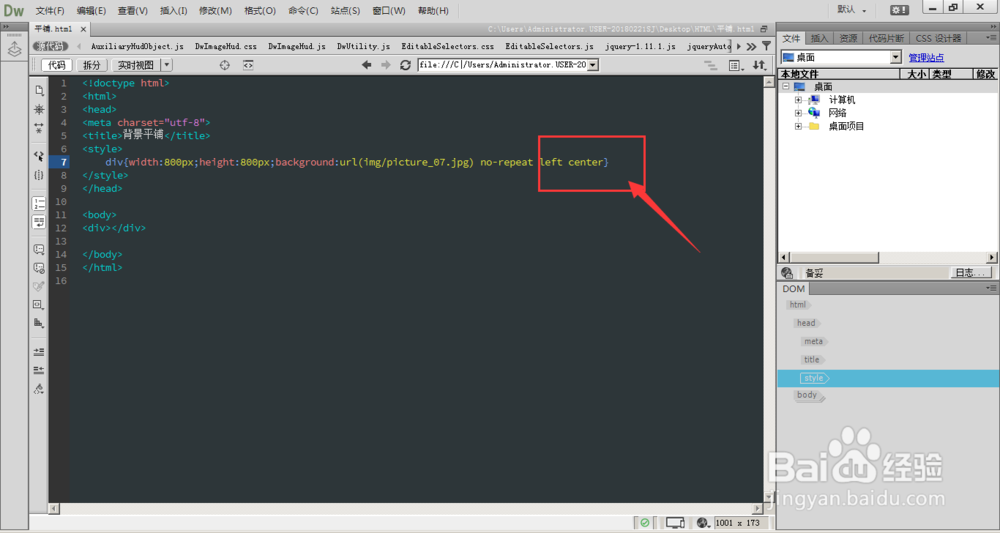
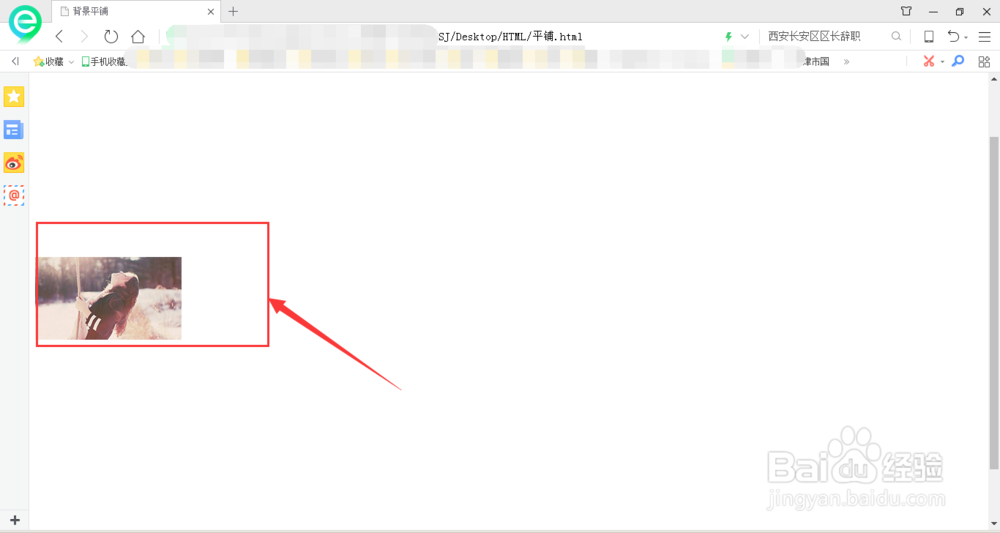
 7/7
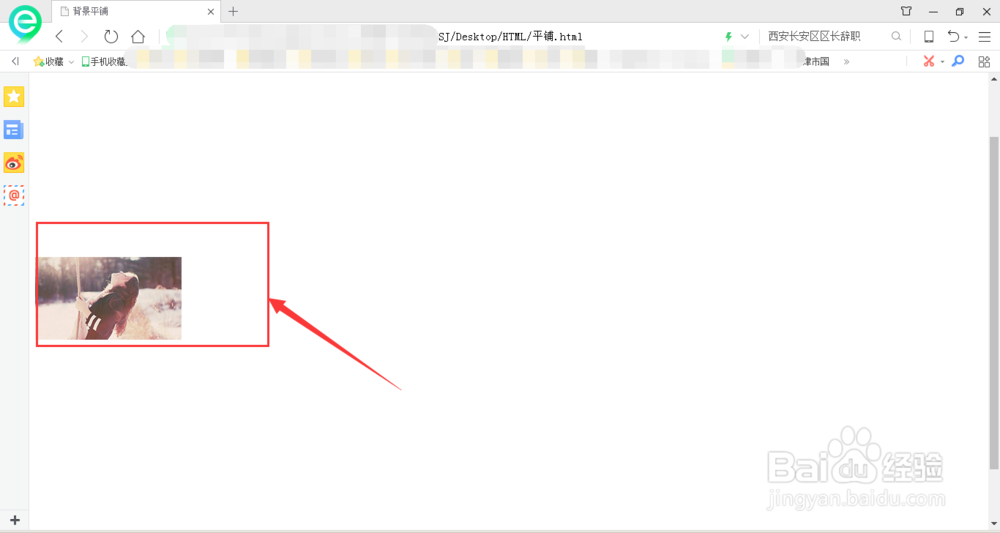
7/7比如左中间位置:left center

 注意事项
注意事项如果此经验对您有帮助,请为我投票加关注,谢谢大家的支持^_^
软件DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_723452.html
上一篇:Keep软件怎么添加新装备
下一篇:学有优教app如何注册
 订阅
订阅