ps静态网页怎么制作,如何用ps制作html网页
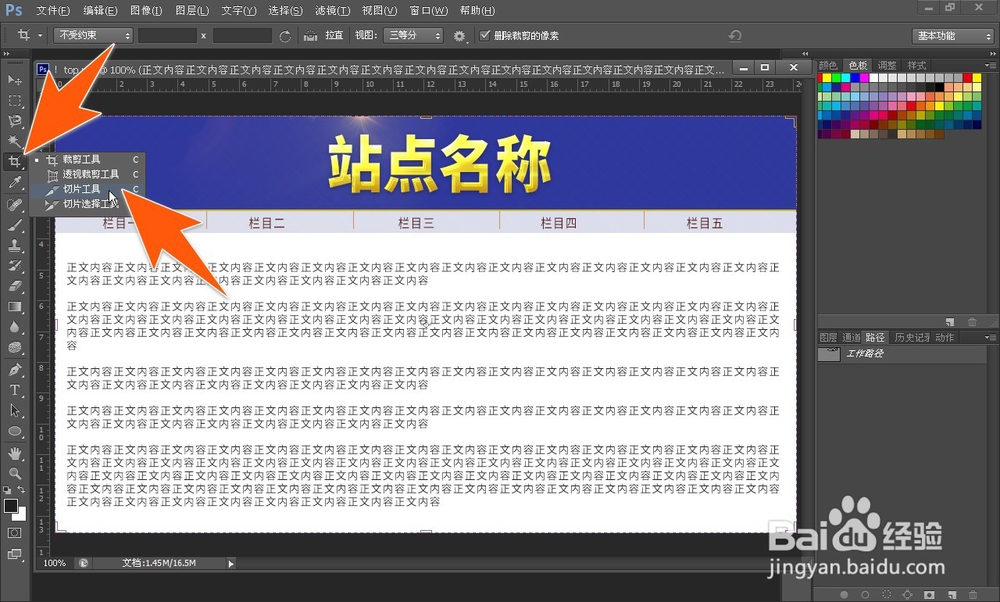
来源:网络收集 点击: 时间:2024-02-19要用PS做静态html网页,那么先把做好的该网页界面图在PS里打开,然后点击裁剪工具,再右击鼠标,再点击切片工具。
 2/8
2/8然后先使用切片工具,在该网页的图形上,按住鼠标左键,拉动进行切片,这样就可划出页面上的各个功能区域。
 3/8
3/8一步一步的用这种方法把该网页的界面功能进行切出来,比如哪里是页头,哪里是导航栏,哪里是内容主体。
 4/8
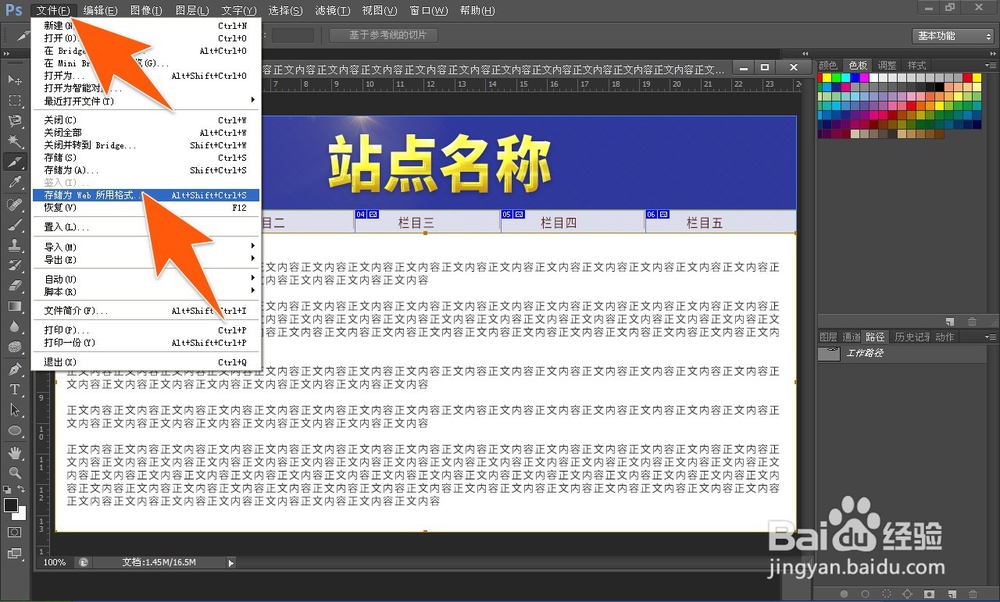
4/8全部切分完成后,如下图,再点击PS菜单栏上的文件,再点击下面的导出web所用,在打开的窗口里面,点击下面的保存按钮。

 5/8
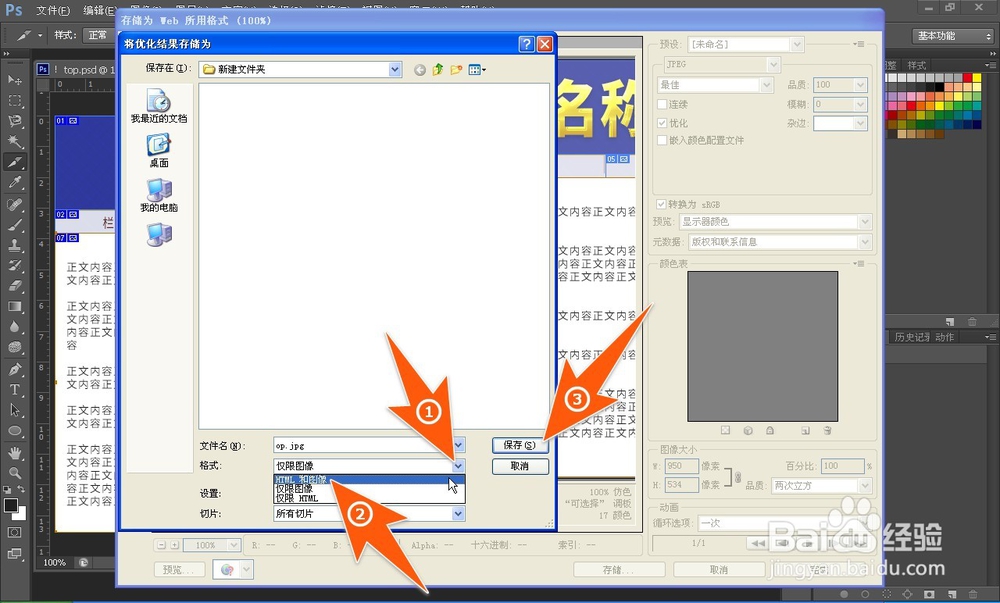
5/8接着选择好一个存储的目录位置,再点击下面格式旁的向下箭头,从中点击html和图像,再点保存,如果出现某些存储为的警告,为了继续保存扯沟海,需要点击确定。
 6/8
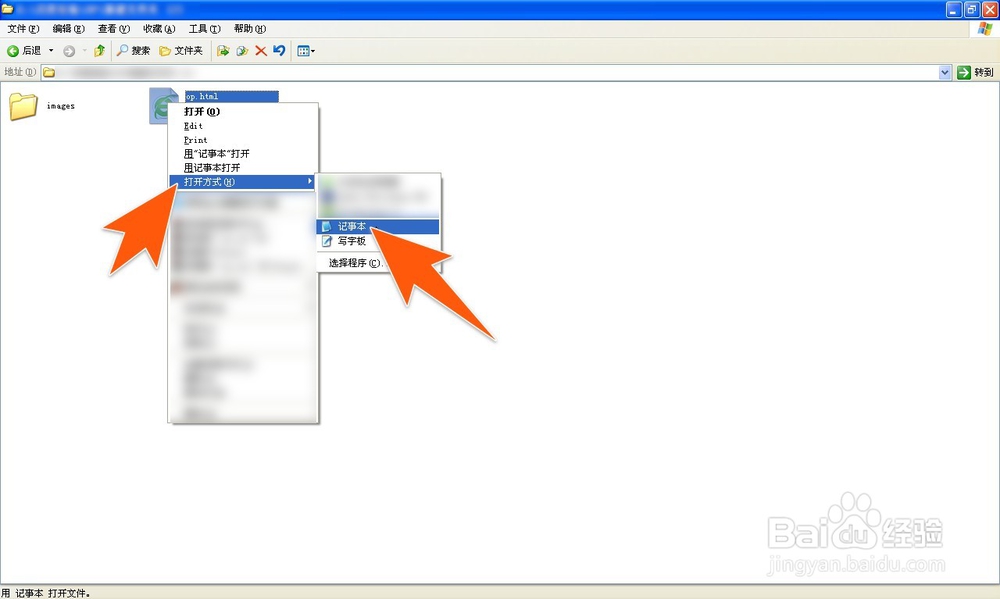
6/8保存完毕后,再打开刚存储的目录,然后选择荡糟那个保存的html文件,右击鼠标,点击打开方式,再点击记事本。
 7/8
7/8然后在记事本里面,找到前几行中那个显示为高度的数值后面,秤泥加上一个align=center,如果要给导航加上链接,那么在导航的图片img前面,加上a href=https://***,其中星状符号是指链接到什么网址上,可自行更改,再在这个图片的/td前面加上/a。
 8/8
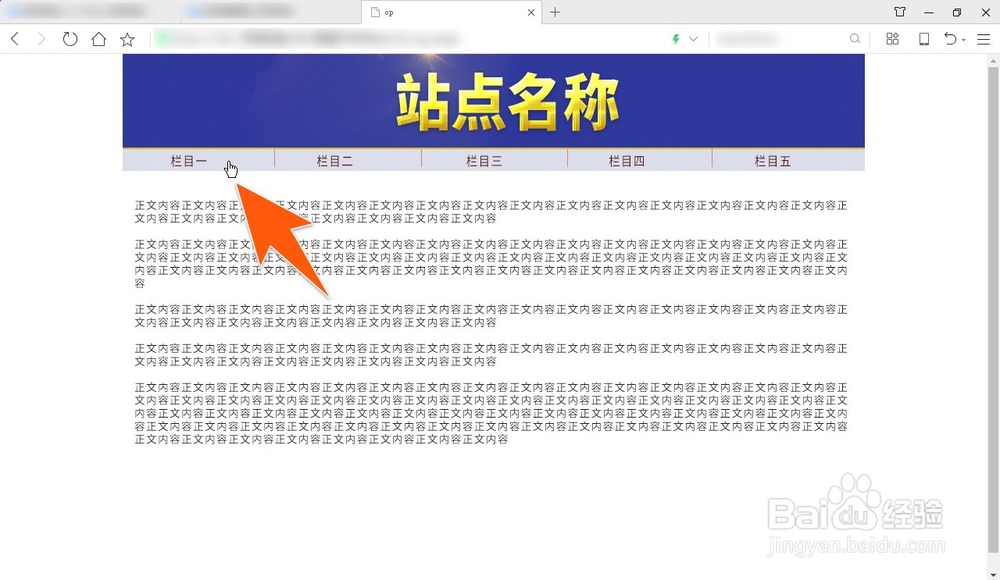
8/8把导航的链接都按以上方法一个一个的加好后,就按下Ctrl+S键,再把该网页放在浏览器里打开,就能看到,这样一个简单的html网页就用PS完成了。当把鼠标移动导航上面时,鼠标就会变成有链接的状态。
 注意事项
注意事项如有帮助,请点下【大拇指】;您的点赞,是分享经验的动力^_^
PS网页怎么制作PS静态页怎制作如何用PS做网页用PS如何做网页PS做HTML网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_72559.html
 订阅
订阅