如何使用CSS3中的box-orient属性设置容器排列
来源:网络收集 点击: 时间:2024-05-10【导读】:
在CSS3中的属性里,box-orient属性可以设置容器的排列布局方法,对应的值可以是horizontal、vertical、inline-axis和block-axis。下面利用几个实例说明box-orient为horizontal和vertical的用法,操作如下:工具/原料moreHTML5CSS3HBuilder浏览器截图工具方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,打开HBuilder编辑工具,新建静态页面;接着在body/body中添加24个div标签,如下图所示:

 2/6
2/6第二步,利用类选择器设置div标签display属性,设置为box,需要根据浏览器进行设置,如下图所示:
 3/6
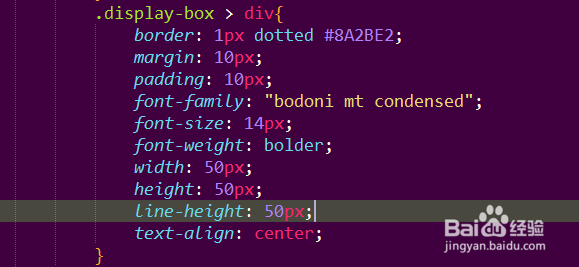
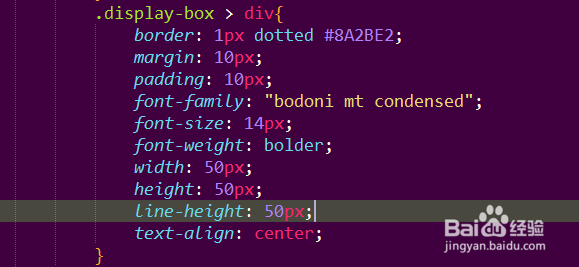
3/6第三步,接着使用类选择器下的标签,设置边框样式、内边距、外边距、字体属性、宽度、高度、行高和内容居中,如下图所示:
 4/6
4/6第四步,保存代码并在浏览器查看效果,可以发现这些容器水平布局,如下图所示:
 5/6
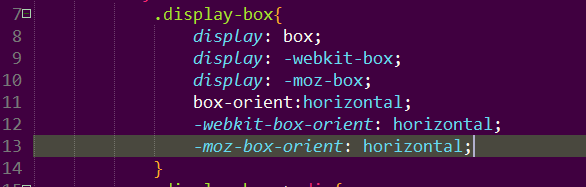
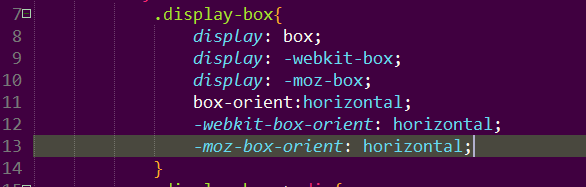
5/6第五步,给类选择器display-box添加属性box-orient,设置为horizontal,如下图所示:
 6/6
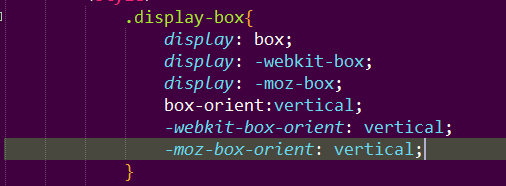
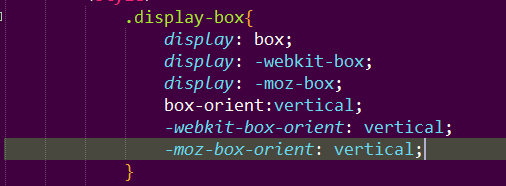
6/6第六步,最后将box-orient的属性值horizontal改为vertical,再次保存预览效果,发现水平布局改为垂直布局了,如下图所示:
 注意事项
注意事项注意使用CSS3中的box-orient设置容器的排列顺序
注意结合display属性box和box-orient使用方法
HTML5CSS3HBUILDERBOX-ORIENT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_727321.html
上一篇:早上直接吃的超懒人营养早餐套餐
下一篇:麻辣黄瓜条怎么做?
 订阅
订阅