用jquery获取div里span标签中的span标签值
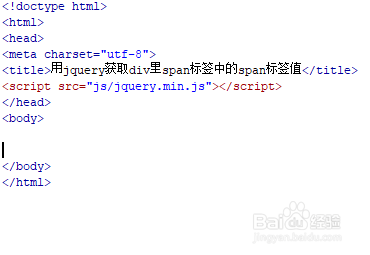
来源:网络收集 点击: 时间:2024-05-11新建一个html文件,命名为test.html,用于讲解用jquery获取div里span标签中的span标签值。
 2/7
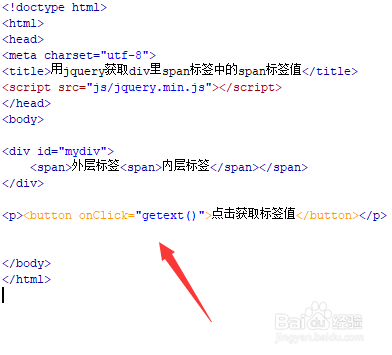
2/7在test.html文件内,使用div标签创建一个模块,在div标签内,使用span创建一行文字,在span标签内,再使用span标签创建一行文字。
 3/7
3/7在test.html文件内,设置div标签的id属性为mydiv,主要用于下面通过该id获得div对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击获取标签值”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getext()函数。
 6/7
6/7在js标签中,创建getext()函数,在函数内,通过id(mydiv)和元素名称获得嵌套中的span标签对象,使用text()方法获得其标签值,并使用alert()方法将值输出。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,在div标签内,使用span创建一行文字,在span标签内,再使用span标签创建一行文字。同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过id(mydiv)和元素名称获得嵌套中的span标签对象,使用text()方法获得其标签值,并使用alert()方法将值输出。
注意事项获得标签值除了可以使用text()方法外,还可以使用html()方法。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_738572.html
 订阅
订阅