sublime以及其他编译器如何引入CSS文件,js文件
来源:网络收集 点击: 时间:2024-05-12【导读】:
对于刚开始写网页的新手,可能不知道如何引入CSS和JS文件,下面就Sublime给出详细引文件步骤:工具/原料moresublime方法/步骤1/9分步阅读
 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9
 8/9
8/9 9/9
9/9 注意事项
注意事项
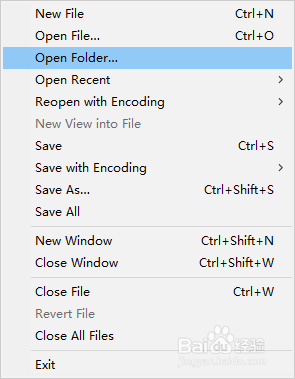
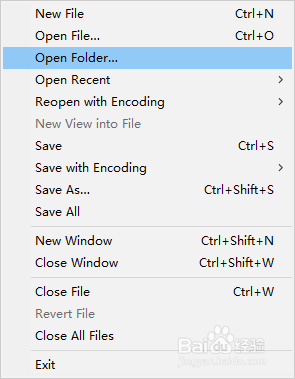
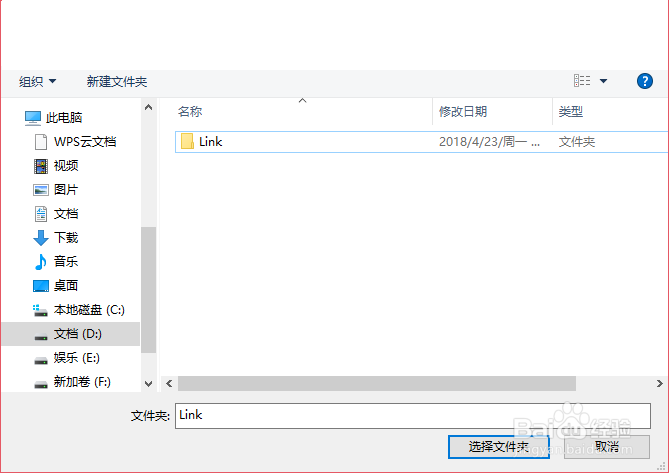
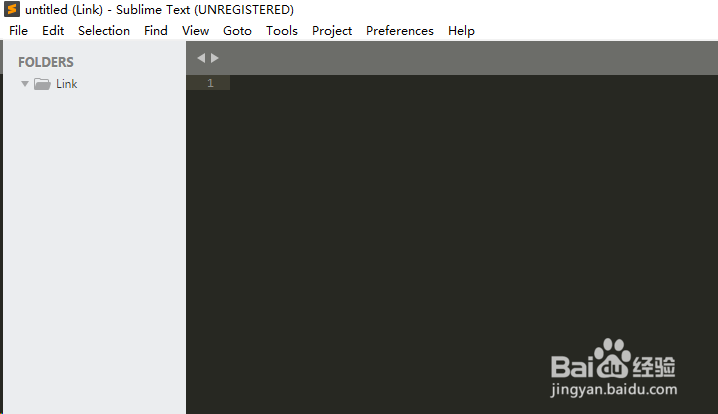
首先通过Sublime打开新建文件夹,如下图

 2/9
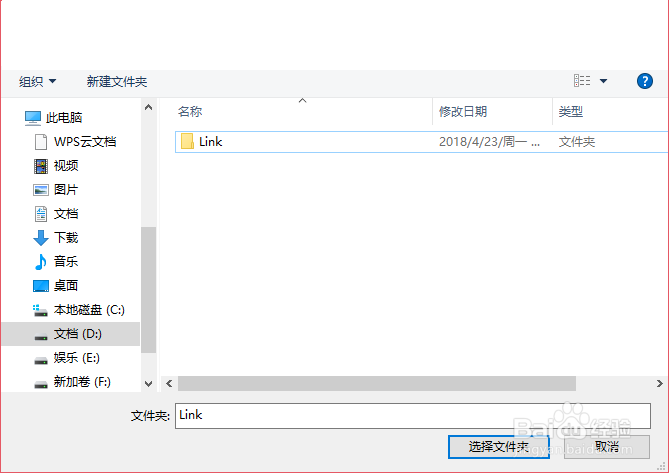
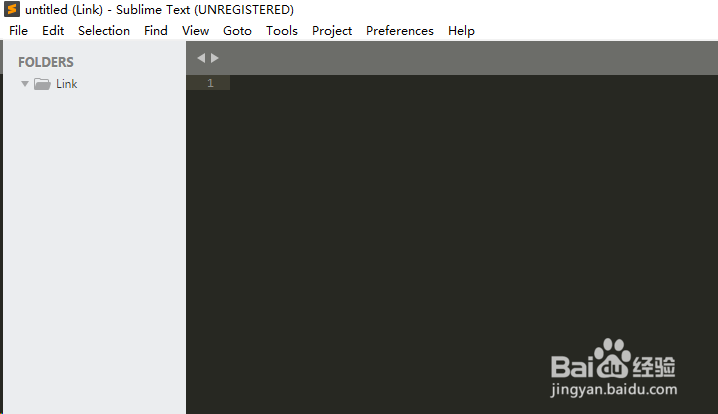
2/9打开之后,进入此页面
 3/9
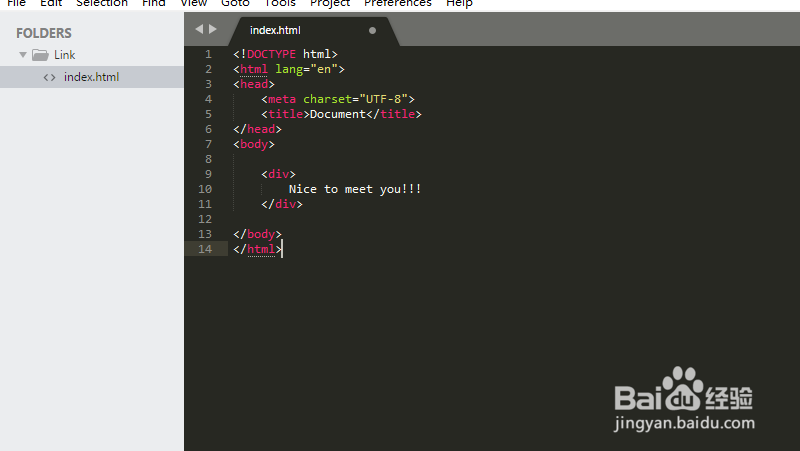
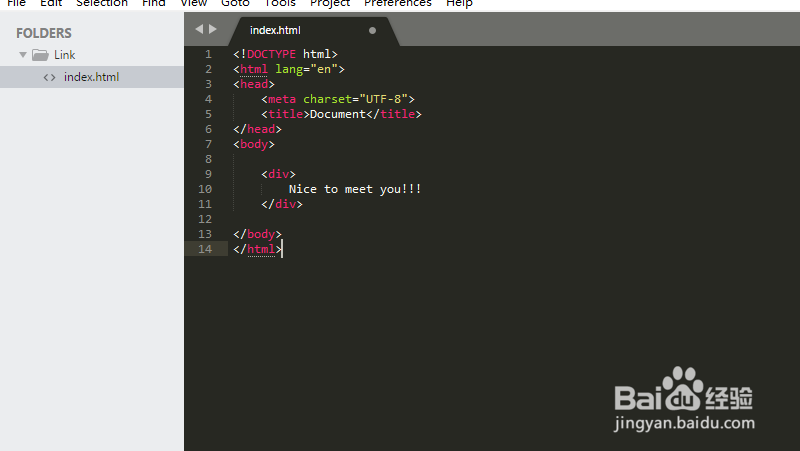
3/9ctrl+n新建一个文件,或者在工程名上右击new file都可以,然后写一个简单的div,另存为当前文件下的index.html文件,如图:
 4/9
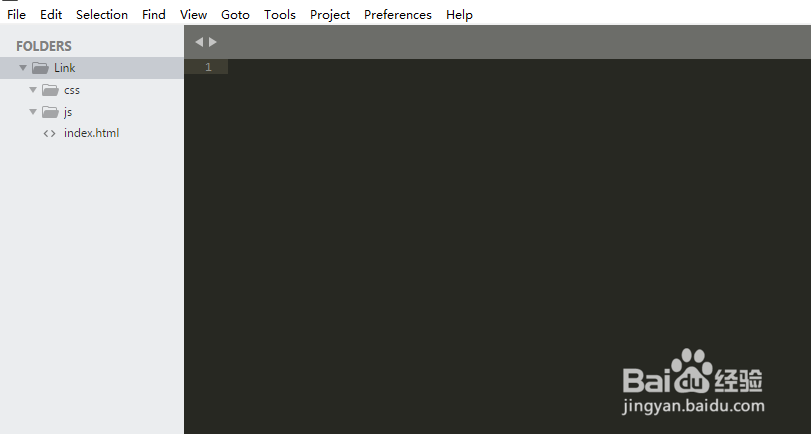
4/9接着继续在当前文件夹名上右击,new folder,然后命名为css,和js文件,可以看到文件夹下罗列着css文件,js文件,index.html如图:
 5/9
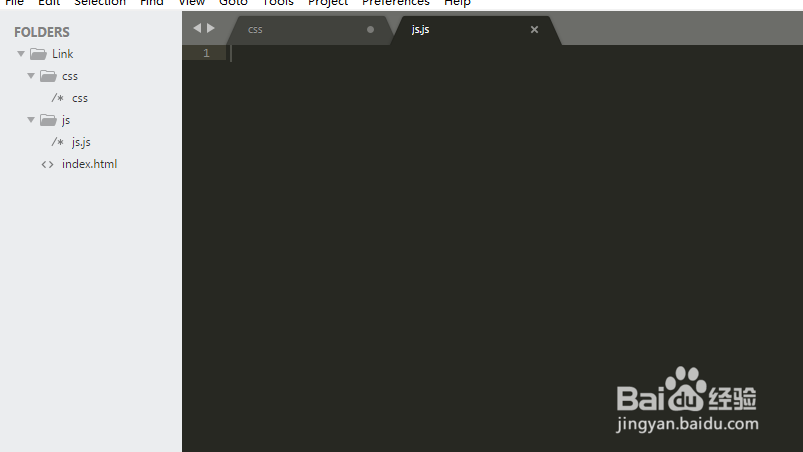
5/9接着在css文件夹上右击,New File, 保存为css.css,在js文件上进行同样操作,命名为js.js.
 6/9
6/9建立完成之后,以此展开文件夹,会得到如图所示目录:
 7/9
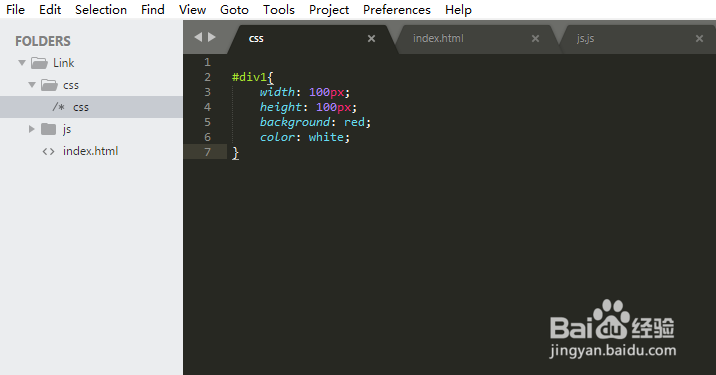
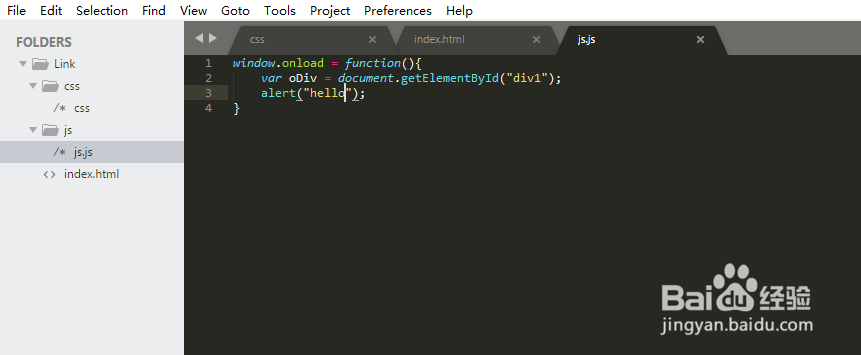
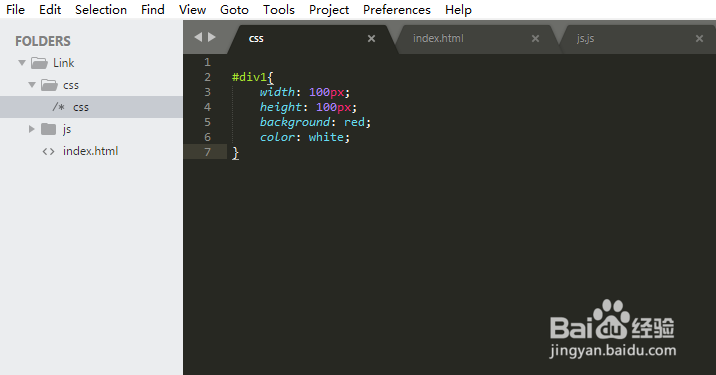
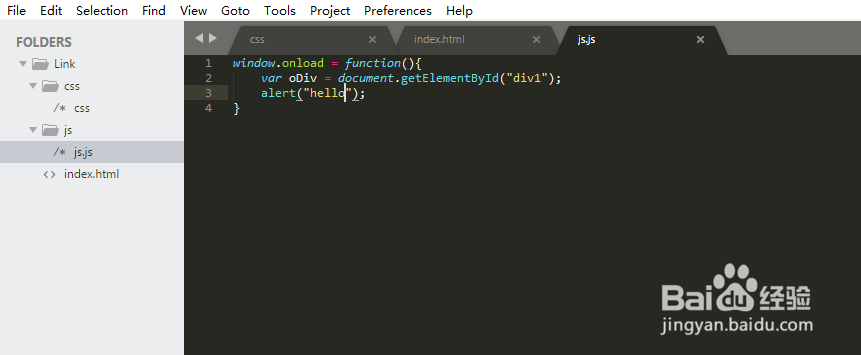
7/9接着分别在css.css 和js.js页面写上一些简单代码,如下:

 8/9
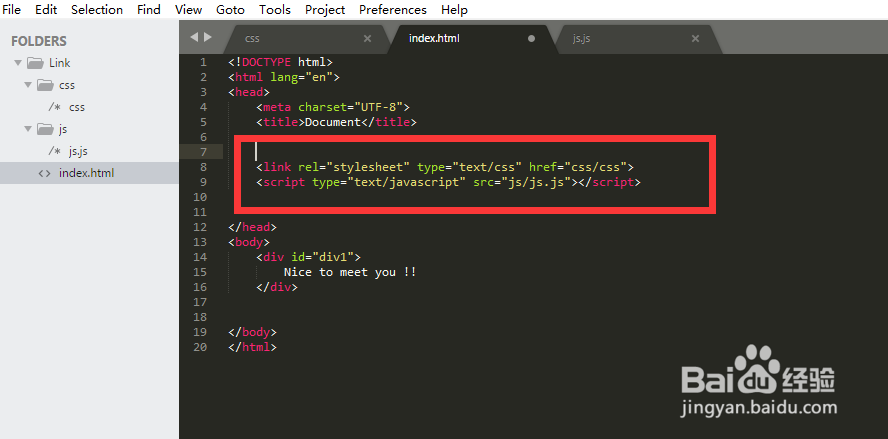
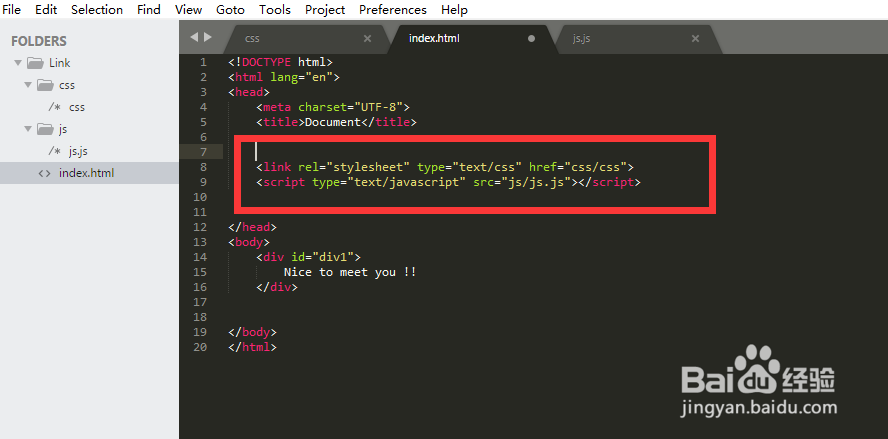
8/9最后一步,我们只需要在html页面,引入css和js文件就可以了,出现相应的样式了,如图
 9/9
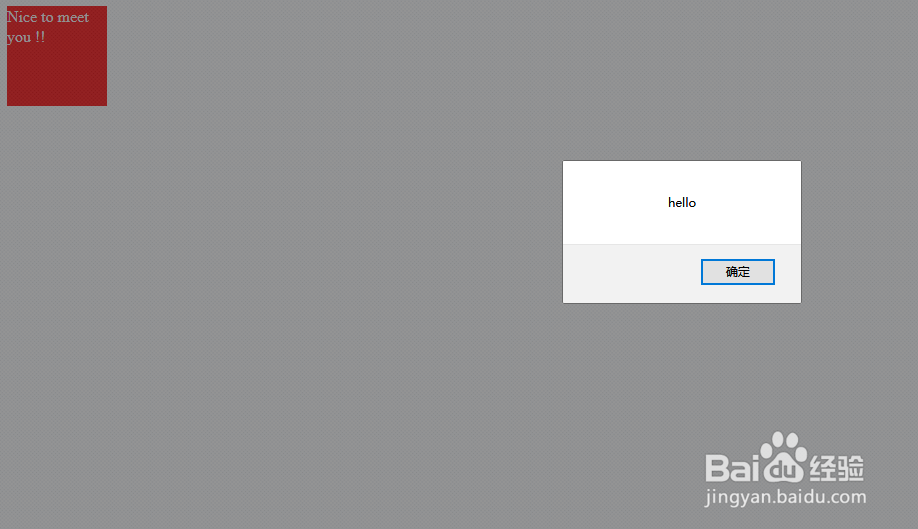
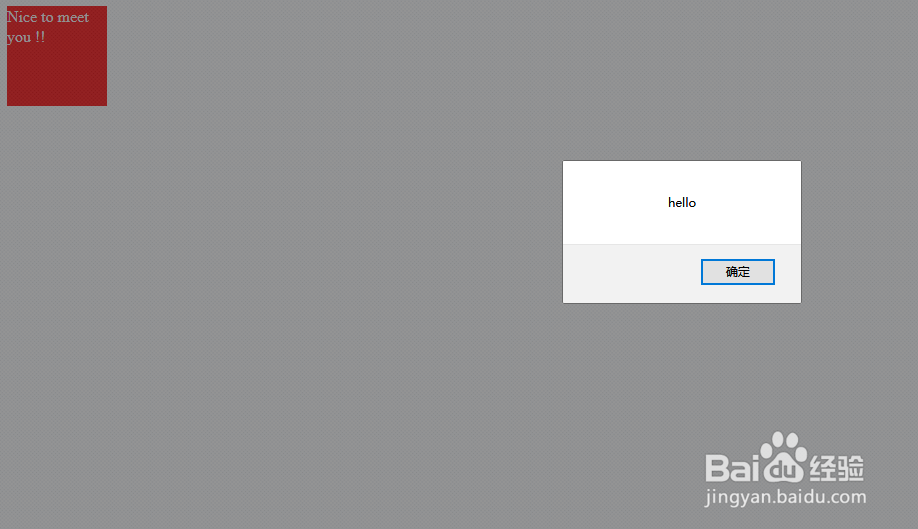
9/9这是在浏览器的显示页面
 注意事项
注意事项引入文件的时候要注意css和js区别
CSSJAVASCRIPTSUBLIME引入样式版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_742847.html
上一篇:魔兽世界怀旧服挖骨头任务怎么做
下一篇:教您用几何画板探讨数学中的“饮马问题”
 订阅
订阅