js怎么显示或隐藏元素内容
来源:网络收集 点击: 时间:2024-05-12【导读】:
我们在做网页开发的时候,经常用到显示或隐藏元素内容!下面小编就用一个小实例为大家演示,如何实现!工具/原料more软件:hbuilderX谷歌浏览器方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 方法总结1/1
方法总结1/1
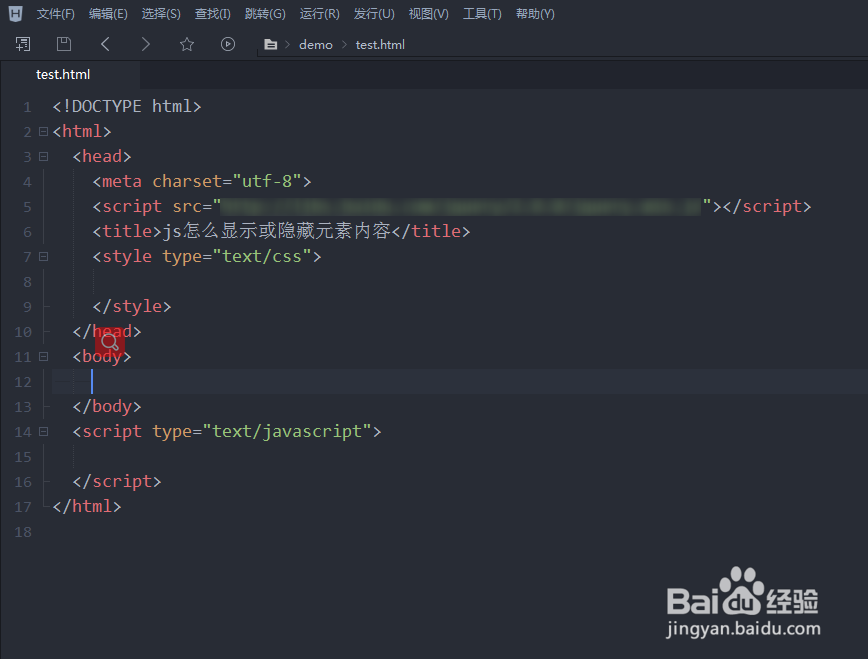
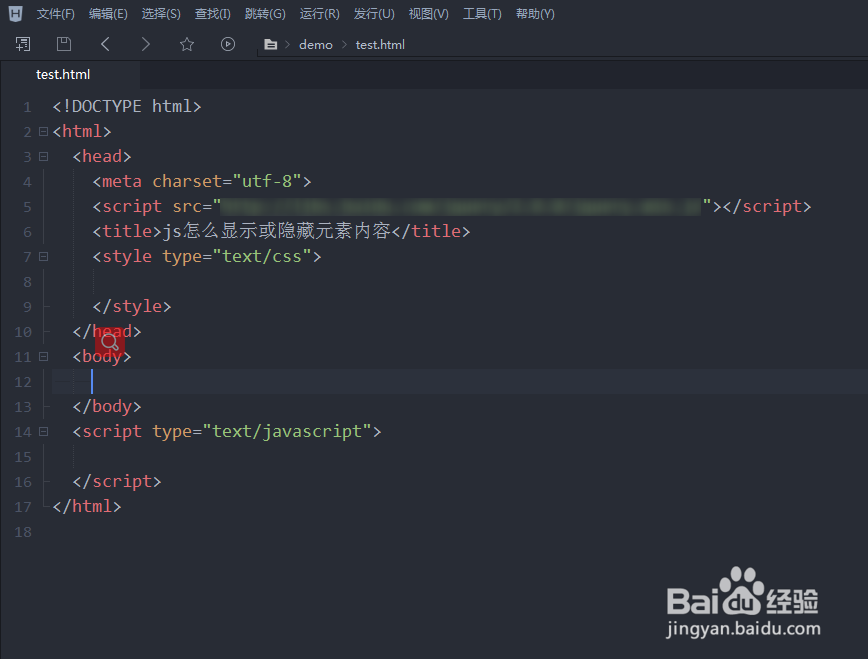
新建【HTML文件】
 2/5
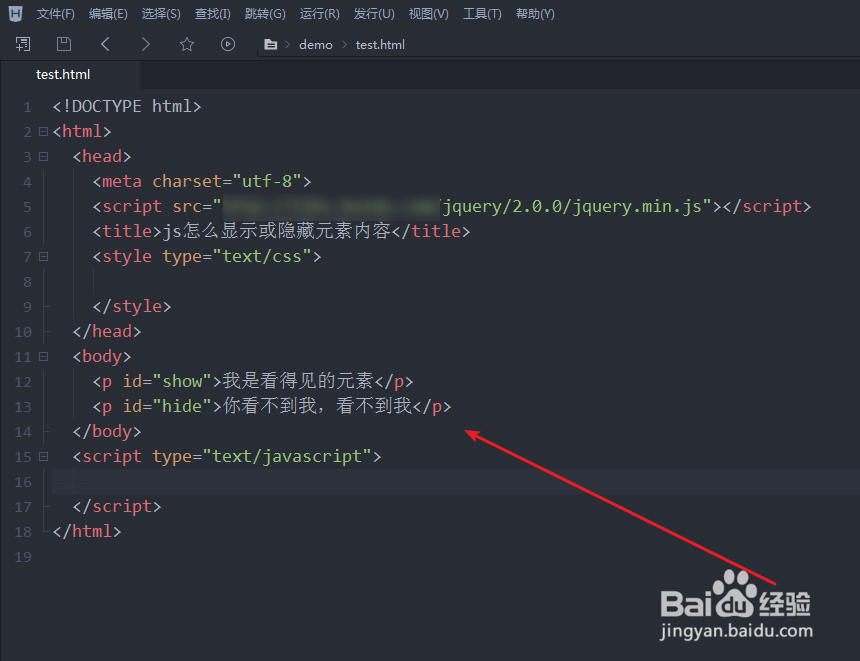
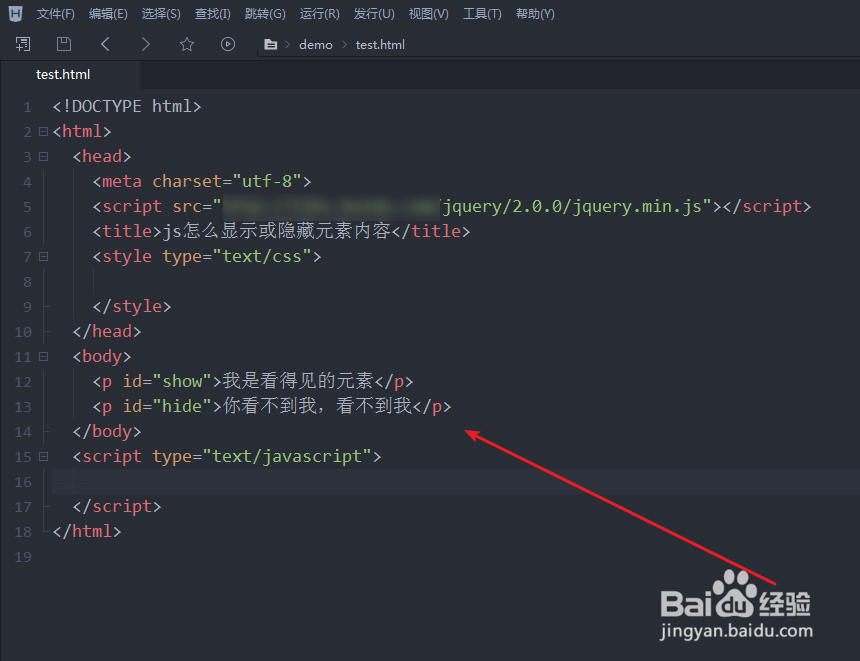
2/5创建两个P标签【元素】
 3/5
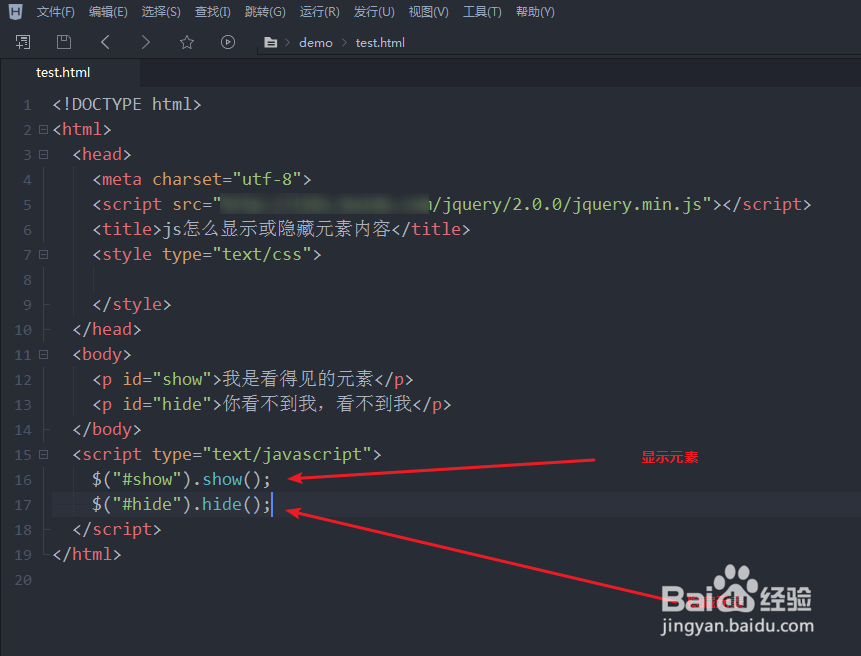
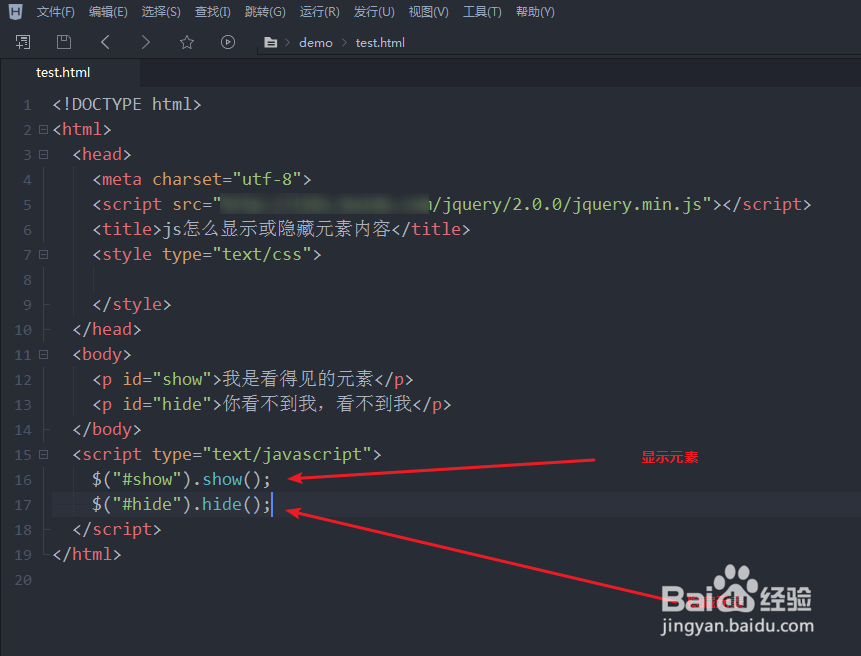
3/5用JS来控制元素显示或隐藏
 4/5
4/5打开浏览器查看效果:
 5/5
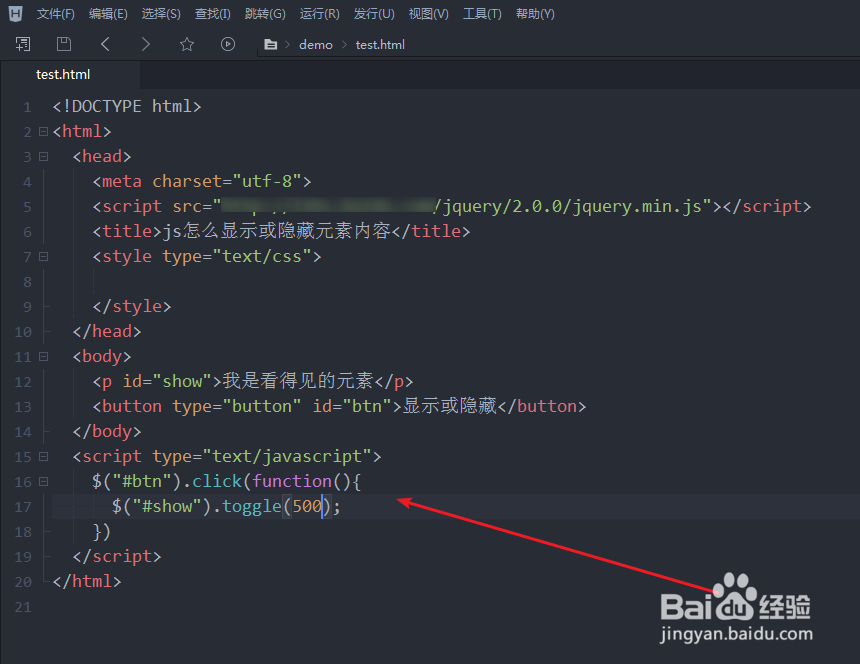
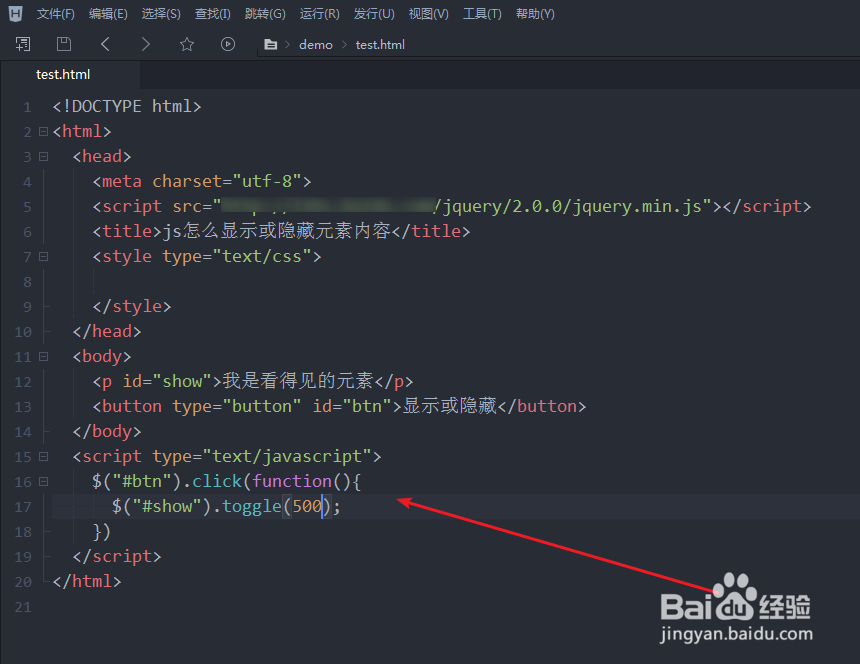
5/5如果你想通过按钮来控制显示或隐藏,请看图
 方法总结1/1
方法总结1/11、新建【HTML文件】
2、创建两个【P标签元素】
3、用JS来控制元素显示或隐藏
4、打开浏览器【查看效果】
5、通过按钮控制【显示或隐藏】
注意事项tips1:本教程只用jquery简单例子为大家演示,大家可以举一反三!
tips2:如果您有什么疑问,可以留言,小编会直接回复你!
JSJQUERYHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_747661.html
上一篇:原神无郁稠林草神瞳怎么拿
下一篇:酱肉丝怎么做好吃
 订阅
订阅