如何用css来表现行为---“on Click”
来源:网络收集 点击: 时间:2024-05-13【导读】:
on click=点击工具/原料more网页编辑节操方法/步骤1/9分步阅读 2/9
2/9 4/9
4/9 5/9
5/9 8/9
8/9 9/9
9/9 注意事项
注意事项
我们用Jave代码来表现那个行为太过于麻烦了,一弄就是好几行,很费时间,还浪费了空间!
 2/9
2/9这个时候,我们可以用css来编辑!
3/9我这个时候做一个“类”
 4/9
4/9在把我们想要设置此行为的东西设置上“类”
 5/9
5/9记得链接的这个代码吗?
a:visited----------访问过后的情况(也可以说是点击之后的情况!)
6/9我们只要把a:visited改为.dh:hover
(.hd是我们先前设的“类”)
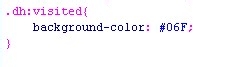
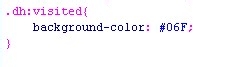
7/9这就是实代码:
.dh:visited{
background-color: #06F;
}
 8/9
8/9瞧!代码只剩下几行了!
 9/9
9/9仍然有原效果哦!
------2500下载网
 注意事项
注意事项编辑样式中找不到哦!
还有这是点击!
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_750536.html
上一篇:邮政储蓄银行卡交易次数超限怎么办
下一篇:墨囊怎么装进钢笔里
 订阅
订阅