css田字格布局
来源:网络收集 点击: 时间:2024-05-13先设置4个div,占位置。每个div设置id选择器。
htmlhead
/headbodydiv id=red/divdiv id=blue/divdiv id=green/divdiv id=grey/div/body/html
2/7设置每个div宽度、高度、背景色:代码:
#red{ width: 200px; height: 200px; background: red; }
#blue{ width: 200px; height: 200px; background: blue; } #green{ width: 200px; height: 200px; background: green; }
#grey{ width: 200px; height: 200px; background: grey; }
3/7加上css标签:在head与/head加:
style type=text/css/style,这对标记把四个id选择器设置包起来。
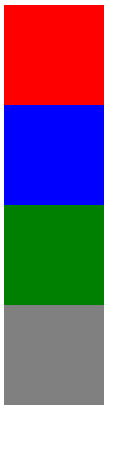
整理好,我们看下效果如:
 4/7
4/7用浮动的知识把这些div飘起来,用float:left;
css代码修正增加后如下:
#red{ width: 200px; height: 200px; background: red; float:left; }
#blue{ width: 200px; height: 200px; background: blue; float:left; } #green{ width: 200px; height: 200px; background: green; float:left;}
#grey{ width: 200px; height: 200px; background: grey; float:left; }
看效果如下:
 5/7
5/7我们要把第三个div下移,第四个div也是,我们就修改下,把它清除浮动,用clear:left,修改后css代码:
#red{ width: 200px; height: 200px; background: red; float:left; }
#blue{ width: 200px; height: 200px; background: blue; float:left;} #green{ width: 200px; height: 200px; background: green; float:left;clear:left;}
#grey{ width: 200px; height: 200px; background: grey; float:left; }
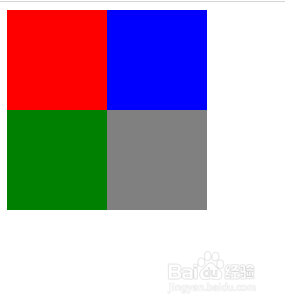
6/7修改好保存,效果下:
 7/7
7/7设置好了。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_752030.html
 订阅
订阅